Revisión del uso de menos
menos introducción

menos uso

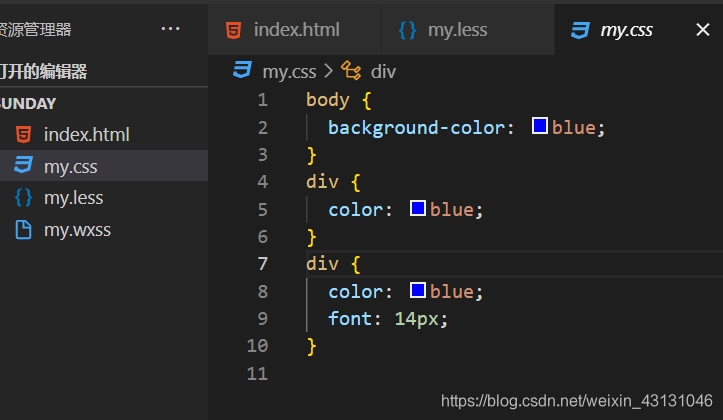
menos compilar


Después de menos compilación


Cuatro características de menos
less的四大特性: 1. less变量 2.less编译 3.less嵌套 4.less运算
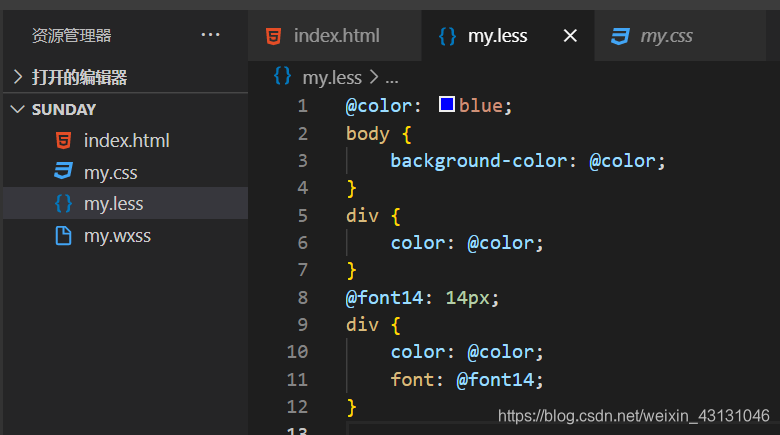
menos variable
// less变量是指没有固定的值,可以改变的,因为css中的一些颜色和数值等经常使用
// 语法: @变量名:值
// 变量名命名规范:1.必须有@为前缀 2.不能包含特殊字符 3.不能以数字开头 4.大小写敏感
// eg1:
@color: blue;
body {
background-color: @color;
}
div {
color: @color;
}
//以后在代码中一旦颜色需要更换只改一处即可
// eg2:
//定义一个字体为14px的变量
@font14: 14px;
div {
color: @color;
font: @font14;
}
//错误的变量名:@1color @color~
// 区分大小写: @color != @Color
menos anidación
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./my.css">
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>
less:
.father {
width: 800px;
height: 800px;
background-color: burlywood;
//1.less嵌套的 子元素的样式直接写到父元素里面
//2.选择器就是css的选择器正常用
//3.1内层选择器的前面如果没有&符号,则会被解析为父选择器的后代
//3.2 如果有&符号,他就会被解析为父元素自身或者父元素的伪类
.son {
width: 500px;
height: 500px;
background-color: chocolate;
&:hover {
background-color: red;
}
}
}
efecto:

menos operación

less:
@border: 5px + 5;
div {
width: 200px -50;
height: (200px + 2) * 5;
border: @border solid red;
}
编译后的css:
div {
width: 200px -50;
height: 1010px;
border: 10px solid red;
}
less运算注意点:
1.乘号(*)和除号(/)的写法
2. 运算符中间左右有两个空格隔开: 5px + 5
3. 如果两个值之间只有一个值有单位,则运算结果就取该单位
4. 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
Introduzca menos archivo en menos archivo
// 一个less文件引用另一个less文件
@import "b.less";
// 或者
@import './assets/test.less';