Flotador claro
css usa flotante y provoca el colapso del elemento padre. Si usa el cuadro padre flotante transparente
para colapsar
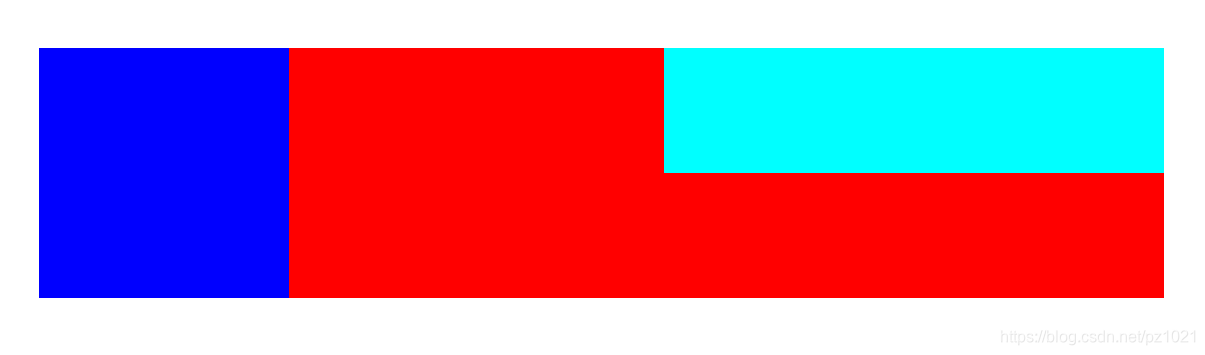
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
background: red;
}
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
float: right;
width: 400px;
height: 100px;
background: cyan;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

1. Flotador claro
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
background: red;
}
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
float: right;
width: 400px;
height: 100px;
background: cyan;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div style="clear: both;"></div>
</div>
</body>
</html>

2. desbordamiento: oculto
Agregar desbordamiento: oculto en el cuadro principal
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
margin: 60px;
width: 900px;
background: red;
overflow: hidden;
}
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
float: right;
width: 400px;
height: 100px;
background: cyan;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
3 pseudoclases (de uso común)
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
margin: 60px;
width: 900px;
background: red;
*zoom: 1;
}
.container::after {
content: "";
display: block;
/* 不能少 */
visibility: hidden;
/* 元素是不可见的。 */
clear: both;
overflow:hidden;
}
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
float: right;
width: 400px;
height: 100px;
background: cyan;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
BFC
1. Definición
BFC (contexto de formato de bloque) se traduce literalmente como "contexto de formato de nivel de bloque". Determina cómo el elemento ubica su contenido y su relación e interacción con otros elementos.Cuando se trata de diseño visual, Block Formatting Context proporciona un entorno donde los elementos HTML se distribuyen de acuerdo con ciertas reglas.
Es parte de la representación CSS visual de la página web, el área donde ocurre el proceso de diseño del cuadro de bloque y el área donde el elemento flotante interactúa con otros elementos.
2. Función
Forme un espacio completamente independiente, de modo que los subelementos en el espacio no afecten el diseño exterior
- Utilice BFC para evitar superposición de márgenes. Resuelva el colapso del margen, combine el margen, elimine el flujo flotante
- Ancho fijo a la izquierda y diseño adaptable de dos columnas a la derecha
- Cuando el elemento secundario está configurado para flotar, existe un problema de colapso del cuadro del elemento principal
3. Método de activación
- flotar no es ninguno (izquierda derecha)
- la posición no es relativa y estática (absoluta fija)
- el desbordamiento es de desplazamiento automático y está oculto
- El valor de visualización es celda de tabla o bloque en línea