3. Selector de filtro de atributos
- [atributo] coincide con el elemento que contiene el atributo dado.
- [atributo = valor] coincide con elementos cuyo atributo dado es un valor determinado
- [atributo! = valor] coincide con todos los elementos que no contienen el atributo especificado, o el atributo no es igual a un valor específico.
- [atributo ^ = valor] coincide con el atributo dado es un elemento que comienza con algún valor
- [atributo $ = valor] coincide con el atributo dado es un elemento que termina con algún valor
- [atributo * = valor] Coincidir con un atributo dado es un elemento que contiene ciertos valores
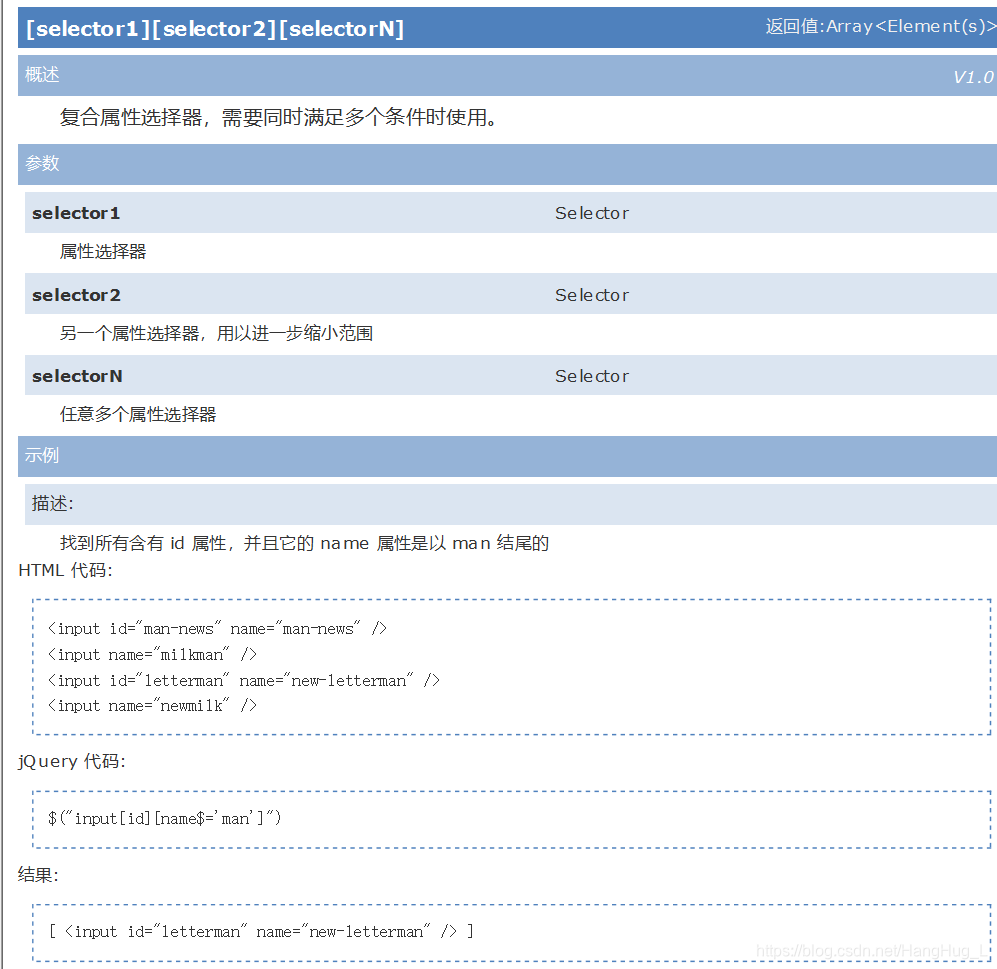
- [attrSel1] [attrSel2] [attrSelN] Selector de atributos compuestos, que se utiliza cuando se deben cumplir varias condiciones al mismo tiempo
Nota:
[atributo! = Valor] coincide con todos los elementos que no contienen el atributo especificado o el atributo no es igual a un valor específico. Es el complemento de 2. [atributo = valor] .
Es decir, $ ("div [id! = 'Btn01']"), que es equivalente a div: not ([id = 'btn01']), es
- Todos los elementos div cuyo valor de identificación no es btn01
- Al mismo tiempo, obtendrá el elemento div sin el atributo id
Es decir, el selector [atributo! = Valor] es equivalente a: no ([atributo = valor])
Para hacer coincidir elementos con atributos específicos pero no iguales a un valor específico, use [atributo]: no ([atributo = valor]) , O [attr] [attr! = Value]. Vea el ejemplo 8 a continuación.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery-2021-01-30</title>
<style type="text/css">
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//完成如下功能:
//1.选取含有 属性title 的div元素
//2.选取 属性title值等于'test'的div元素
//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)
//4.选取 属性title值 以'te'开始 的div元素
//5.选取 属性title值 以'est'结束 的div元素
//6.选取 属性title值 含有'es'的div元素
//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
</script>
</head>
<body>
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" />
<input type="button"
value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" />
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" />
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" />
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" />
<input type="button"
value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素."
id="btn7" />
<input type="button"
value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" />
<br> <br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
</body>
</html>
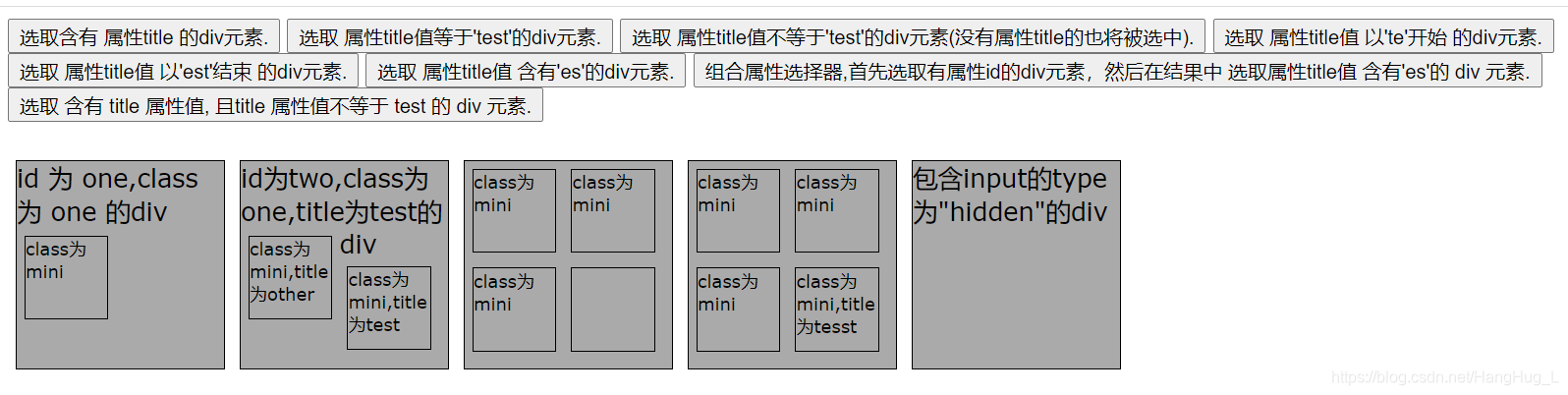
El efecto de la interfaz se muestra en la figura:

Realización de la función: enlazar los eventos de clic correspondientes a cada uno de los 8 botones
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//完成如下功能:
$(function () {
//1.选取含有 属性title 的div元素
$("#btn1").click(function () {
$("div[title]").css("background","red");
});
//2.选取 属性title值等于'test'的div元素
$("#btn2").click(function () {
$("div[title='test']").css("background","red");
});
//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)
$("#btn3").click(function () {
$("div[title!='test']").css("background","red");
});
//4.选取 属性title值 以'te'开始 的div元素
$("#btn4").click(function () {
$("div[title^='te']").css("background","red");
});
//5.选取 属性title值 以'est'结束 的div元素
$("#btn5").click(function () {
$("div[title$='est']").css("background","red");
});
//6.选取 属性title值 含有'es'的div元素
$("#btn6").click(function () {
$("div[title*='es']").css("background","red");
});
//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
$("#btn7").click(function () {
$("div[id][title*='es']").css("background","red");
});
//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
//和3做个对比
$("#btn8").click(function () {
$("div[title][title!='test']").css("background","red");
});
});
</script>