Chrome se da cuenta de la impresión directa
Vista previa de la página automáticamente haga clic para imprimir
Listo para trabajar:
-
Conecte la computadora a la impresora y configure una impresora predeterminada
-
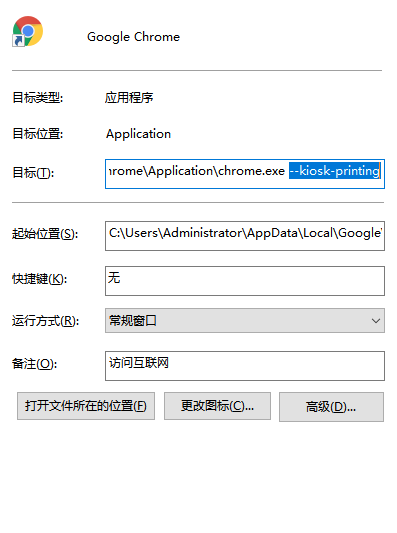
--kiosk-printing (agregue este parámetro al inicio de Chrome, que se hace clic automáticamente en el botón de impresión en la página de vista previa)
Agregue este parámetro al acceso directo de Chrome, reinicie Chrome

function dayin(){
var newWindow=window.open('','_blank','width=1,height=1,top=10000,left=10000');
var html = "";// 这里的html可由别处传参,也可自己去接口获取
newWindow.document.write(html);
newWindow.document.close();
newWindow.print();
newWindow.close();
}
De esta manera, cuando se llama a este js para imprimir contenido en Chrome, se puede imprimir directamente.
El método window.open tiene una falla, es decir, aparecerá una nueva ventana. Aunque su posición no es visible, la configuración de Chrome de algunos usuarios se bloqueará cuando aparezca una nueva ventana, lo que se puede solucionar usando un iframe.
var iframe = document.createElement('IFRAME');
iframe.setAttribute('style', 'position:absolute;width:0px;height:0px;left:-500px;top:-500px;');
document.body.appendChild(iframe);
var doc = iframe.contentWindow.document;
doc.innerHTML = '要打印的html内容';
iframe.contentWindow.focus();
iframe.contentWindow.print();
document.body.removeChild(iframe);r