ECHart
1. Gráfico de líneas
option = {
//调色盘,不设置的话会给每条线默认的颜色
//线条的文字,线,标记等都会默认使用该颜色
color:['#F49B60'],
//设置图表标题
title:{
text:'月会员增量趋势图',
left:'center'
},
//生成随鼠标移动的Y轴线,并显示数据
tooltip: {
trigger: 'axis',//显示y轴标线
},
xAxis: {
type: 'category',
data: ['2020-01', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
//x轴滚动条
dataZoom: [{
type: 'slider',
show: true,
start: 0,
end: 80 //初始化滚动条
}],
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
name: '邮件营销',//文字描述
type: 'line',
//曲线是否平滑
smooth: true,
label : {
//是否在折点处显示数值
show: true,
//可单独调整数值颜色,不设置使用调色盘设置的颜色,下同
color:'#000'
},
itemStyle:{
//设置折线出圆圈的边框颜色
borderColor:'#F49B60',
//设置圆圈宽度
borderWidth:3,
},
lineStyle:{
//color:'#F49B60',
//设置线条宽度
width:3,
},
}],
};
API de mapas (js)
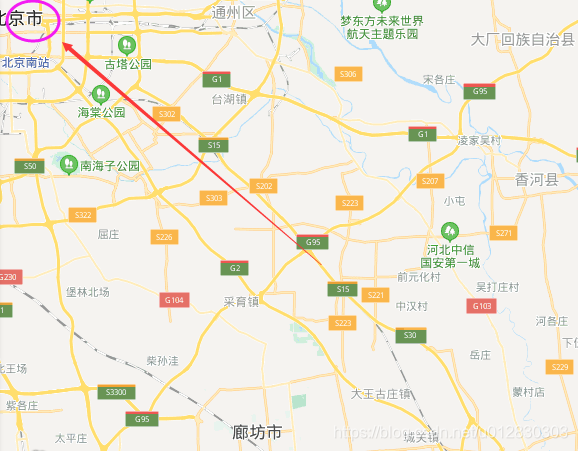
1. La ubicación del mapa no está en el medio del cuadro div del mapa.
El código de posicionamiento utilizado es el siguiente
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,11);
El código normalmente se muestra en otras páginas, excepto en una pestaña para cambiar de página, el lugar siempre se coloca en la posición superior izquierda, como a

través de Internet para encontrar, según las instrucciones de un pequeño socio, cambiando para mejor, para por las siguientes razones:

al botón de cambio más el evento de monitoreo, se muestra el contenedor div del mapa y el programa del mapa se ejecuta por primera vez, a fin de evitar la reproducción repetida del mapa