I. Introducción
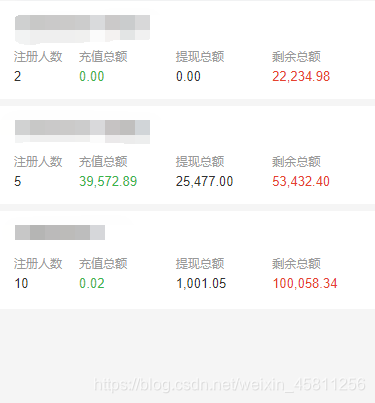
Una demanda reciente, como se muestra en la figura siguiente, el número de personas registradas aquí será menos dato, los últimos tres datos serán más, es decir, será más largo, por lo que el primero es el ancho dado por el número de personas registradas y las otras tres son diferentes

2. Pensando
- El primer div pequeño es el número de personas registradas ancho: 20%;
- Los primeros tres divs pequeños tienen un espaciado correcto, el último no se agrega, el espaciado es margen derecho: 8px, hay tres espaciados, por lo que el espaciado está integrado: 24px;
- El ancho total es 100%, menos el espaciado ((100% -20%) -24px) / 3
Tres pasos específicos
1 、 html
<div class="num">
<div class="register">
<span>注册人数</span>
<p class="register_num">{
{ item.l_total_num }}</p>
</div>
<div class="register">
<span>充值总额</span>
<p class="recharge_num">{
{ item.l_recharge_total }}</p>
</div>
<div class="register">
<span>提现总额</span>
<p class="withdrawal_num">{
{ item.l_withdraw_total }}</p>
</div>
<div class="register">
<span>剩余总额</span>
<p class="residue_num">{
{ item.l_surplus_total }}</p>
</div>
</div>
2 、 css
.register:first-child {
width: 20%;
}
.register:last-child {
margin-right: 0;
}
.register {
width: calc(((100%-20%) - 24px) / 3);
margin-right: 8px;
span {
color: #999;
}
.register_num,
.recharge_num,
.residue_num,
.withdrawal_num {
font-size: 13px;
color: #333;
margin-top: 5px;
}
.recharge_num {
color: #39b54a;
}
.residue_num {
color: #e6432d;
}
}
Cuatro, resumen
En este caso, la función calc () se utiliza para calcular dinámicamente el valor de longitud.
- Tenga en cuenta que,
运算符前后都需要保留一个空格,por ejemplo: width: calc (100% -10px); - Cualquier valor de longitud se puede calcular usando la función calc ();
- La función calc () admite operaciones "+", "-", "*", "/";
- La función calc () utiliza reglas de prioridad de operaciones matemáticas estándar;
Nota:
width: calc (100% -100px); - no funciona
width: calc (100% -100px); - listo para usar
Los dos valores en el cálculo de calc () deben tener un espacio entre el mismo símbolo de operación, de lo contrario no funcionará