1. Diseño de
la Stacked Widgetinterfaz de interfaz de usuario Arrastre a la interfaz de interfaz de usuario del control como una ventana de paginación, es decir, la conmutación de varias páginas puede parpadear en esta ventana.

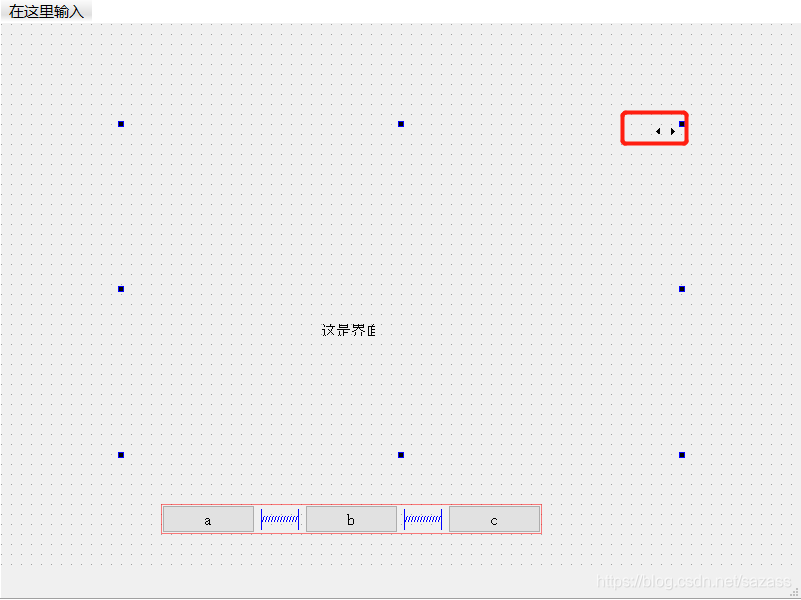
Luego cree una serie de controles de botón para controlar la interfaz de conmutación:
Stacked Widgetel triángulo en la esquina superior izquierda puede cambiar la interfaz hacia adelante y hacia atrás, y hay dos páginas por defecto;
haga clic derecho en el control para ver la opción de insertar la página En el

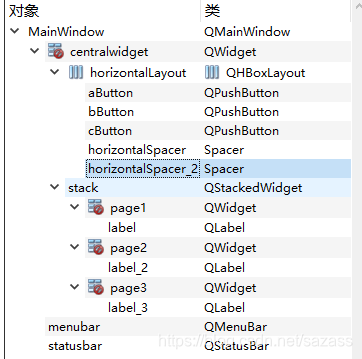
programa de demostración: Stacked WidgetDiseño Se muestran tres páginas, se muestra una línea de palabras en cada página y se diseñan controles de tres botones;

2. Código parte
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void switchPage();//切换界面
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建信号槽,建立按钮与页面切换自定义函数的连接
connect(ui->aButton,&QPushButton::clicked,this,&MainWindow::switchPage);
connect(ui->bButton,&QPushButton::clicked,this,&MainWindow::switchPage);
connect(ui->cButton,&QPushButton::clicked,this,&MainWindow::switchPage);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::switchPage(){
//获取按下的按钮的指针
QPushButton *button = qobject_cast<QPushButton*>(sender());
if(button==ui->aButton)
ui->stack->setCurrentIndex(0);//根据按下的button按索引显示相应的页面
else if(button==ui->bButton)
ui->stack->setCurrentIndex(1);
else if(button==ui->cButton)
ui->stack->setCurrentIndex(2);
}