El sitio web oficial proporciona una forma de usarlo directamente

Si es un encabezado simple, utilícelo directamente. Si es un encabezado compuesto, simplemente agregue una plantilla debajo del encabezado compuesto y agregue el código para el encabezado compuesto directamente.
<el-table-column prop="title" :label="title" align="center">
<template slot-scope="scope" slot="header">
<el-select size="mini" v-model="selectArea" @change="selectAreaChange" placeholder="请选择">
<el-option
v-for="item in optionAreas"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<el-select size="mini" v-model="selectYear" @change="selectYearChange" placeholder="请选择">
<el-option
v-for="item in optionYears"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
<div class="titleDiv">xxx</div>
</template>
<el-table-column prop="all" label="xx" min-width="20%">
<template slot-scope="scope">
<span>{
{ scope.row.all }}</span>
</template>
</el-table-column>
//省略其他代码
</el-table-column>
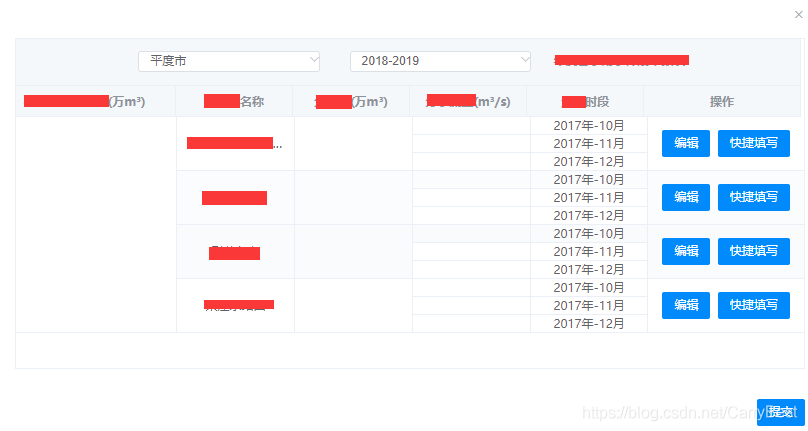
Efecto final