Menos básico
1. Menos instalación
- 1. Instale nodejs, versión opcional 8.0, sitio web: http://nodejs.cn/download/
- 2. Verifique si la instalación es exitosa, use el comando cmd e ingrese "nodo -v" para ver la versión;
- 3. Para instalar Less online basado en nodejs, use el comando cmd "npm install -g less"
- 4. Verifique si la instalación es exitosa, use el comando cmd "lessc -v" para ver la versión
2. Menos uso
2.1, el uso de variables
Nota: Después de usar variables, podemos usar nombres de variables para establecer parámetros relacionados de manera uniforme. Una vez que es necesario ajustar el valor de la variable, se puede lograr una modificación y el efecto de todas surte efecto.
Sintaxis:
@color:red;
body{
background-color:@color
}
2.2, menos compilación
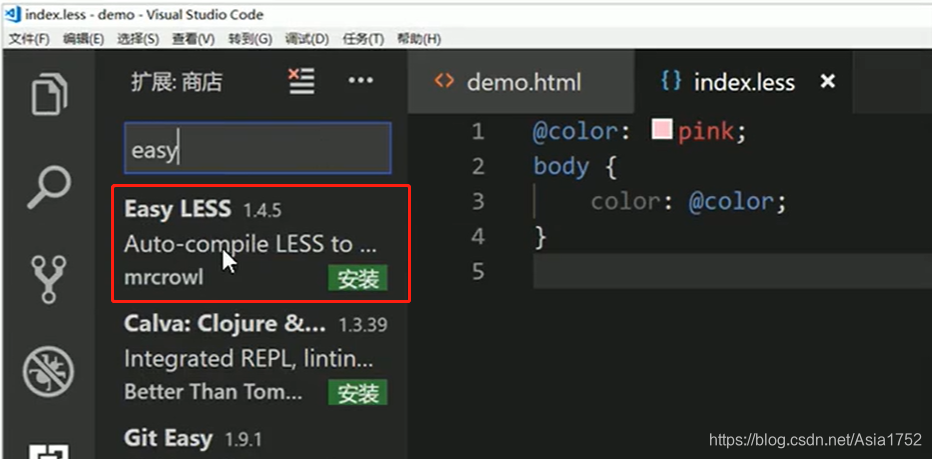
Plug-in vscode Less: Para conocer las

operaciones detalladas de Easy Less, consulte: Uso de vscode Less plug-in-switch a wxss o css .
2.3, menos anidamiento
Código de muestra básico:
.header{
width: 200px;
height: 200px;
// less嵌套 子元素的样式直接写到父元素里面
a{
color: red;
}
.nav{
color: blue;
}
}
Código de muestra especial (pseudoclase, selector de intersección, selector de pseudo elemento):
.header{
width: 200px;
height: 200px;
a{
color: red;
// 伪类、交集选择器、伪元素选择器:前面需要加&
&:hover{
color: blue;
}
}
.nav{
color: blue;
&::before{
content: "";
}
}
}
2.4, menos operación
Código de muestra:
div{
width: 200px + 50;
height: 200px;
}
Nota:
- El operador debe estar separado por un espacio en los lados izquierdo y derecho;
- Al calcular dos valores, si solo uno tiene una unidad, el resultado final se basará en esta unidad;
- Cuando dos cálculos numéricos tengan unidades diferentes, prevalecerá la primera unidad;
2.5, Importación de archivos Less
// 把样式文件直接导入到样式文件内
// 在当前less文件中导入 common.less文件
// “.less 后缀,可写,可不写”
@import "common";