Enlace de eventos de applet de WeChat
1. Tipo de evento (de uso común)
toque: haga clic en el evento;
longtap: evento de pulsación larga;
touchstart: toque inicio;
toque final: toque final;
touchcansce: cancelar el toque;
2. Tipo de enlace de eventos
enlazar enlace;
atrapar enlace; (puede evitar el burbujeo de eventos)
Ejemplos:
En page.wxml
<view id="tapTest" data-hi="Weixin" bindtap="tapName">点击</view>
page.js
Page({
tapName: function(event) {
console.log(event)
}
})
Datos de spool
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
Entre ellos, lo que más nos preocupa es la diferencia entre target y currentTarget
target:触发事件的元素。
currentTarget:事件绑定的元素。
currentTarget是我们绑定了的组件,target是发生事件的组件;
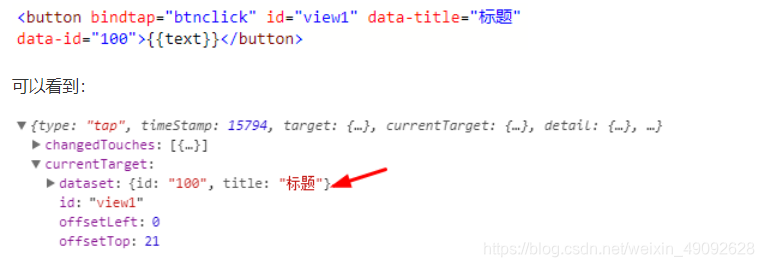
Uso del conjunto de datos
currentTarget里面的 dataset是没有数据的在组件节点中可以附加一些自定义数据。
这样,在事件中可以获取这些自定义的节点数据,用于事件的逻辑处理。