Requisitos del caso
Usa filtros para dar formato a las fechas

Explicación del caso
- Ver formato de fecha con formato sin filtrar
- Establecer formato de función de plantilla para recibir valor de fecha y formato de fecha
- Concatenar la fecha de acuerdo con el formato de fecha y devolver el valor
- Mostrar la fecha de empalme en la página
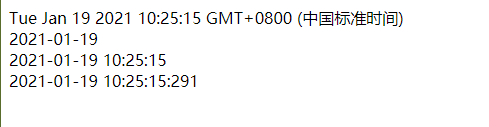
Efecto de caso final

Código
Establecer el formato de visualización de la fecha
<div id="app">
<div>{
{date }}</div>
<div>{
{date | format('yyyy-MM-dd')}}</div>
<div>{
{date | format('yyyy-MM-dd hh:mm:ss')}}</div>
<div>{
{date | format('yyyy-MM-dd hh:mm:ss:S')}}</div>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
// Vue.filter('format', function (value, arg) {
// // console.log(arg);
// if (arg == 'yyyy-MM-dd') {
// var ret = '';
// ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate();
// return ret;
// }
// })
Vue.filter('format', function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d +)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v != undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: "#app",
data: {
date: new Date(),
},
});
</script>
Automotivación
Si solo estoy confinado a la envidia de los logros de los demás y suspiro de manera aburrida, y nunca hago esfuerzos para luchar por mis ideales, entonces el gigante en mi corazón dormirá para siempre. Por lo tanto, solo una mente positiva puede despertar al gigante dormido en mi corazón y permitirme pasar de pasivo a activo, y de pasivo a exitoso.