1. Layui pone algunos elementos de herramientas en el módulo util para uso selectivo. Su interno está compuesto por múltiples componentes de herramientas pequeñas, pueden no ser necesarios, pero en muchos casos pueden brindar una buena asistencia para su página.
2. Nombre de carga del módulo: util.
3. Bloque fijo
3.1 La barra en la esquina inferior derecha de la página que contiene la parte superior, generalmente aparece en esa posición fija, y consta de dos barras opcionales y una barra superior requerida predeterminada.
3.2. Sintaxis: util.fixbar (opciones).
3.3. Las opciones del parámetro es un objeto y las claves admitidas son las siguientes:

4. Cuenta regresiva
4.1. Este es un paquete exquisito. No es responsable de la presentación de los elementos de la interfaz de usuario, sino que solo devuelve datos de cuenta regresiva, lo que significa que puede aplicarlo a cualquier negocio relacionado con la cuenta regresiva.
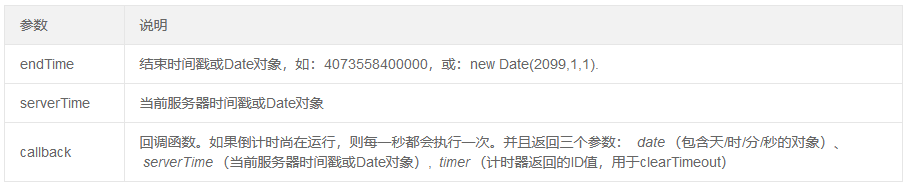
4.2. Sintaxis: util.countdown (endTime, serverTime, callback).

5. Otros métodos
5.1. Activada cuando se cambia de página, la función devuelve dos parámetros: obj (todos los valores de opción de la página actual), primero (si es la primera vez, generalmente se usa para determinar la carga inicial):

6. Ejemplos
6.1. Código
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>工具集 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
div { width: 500px; height: 60px; line-height: 60px; }
</style>
</head>
<body>
<div style="background: pink;" id="test1"></div>
<div style="background: yellow;" id="test2"></div>
<div style="background: green;" id="test3"></div>
<div style="background: #5FB878;" id="test4"></div>
<div style="background: #FFB800;" id="test5"></div>
<div style="background: #1E9FFF;" id="test6"></div>
<div style="background: #FF5722;" id="test7"></div> <br />
<button class="layui-btn" lay-active="e1">事件1</button>
<button class="layui-btn" lay-active="e2">事件2</button>
<button class="layui-btn" lay-active="e3">事件3</button>
<script type="text/javascript">
layui.use(['util', 'layer'], function() {
var layer = layui.layer
,util = layui.util;
util.fixbar({
bar1: '<i class="layui-icon" style="font-size:30px;"></i>'
,bar2: true
,bgcolor: '#000000'
,css: { right: 20, bottom: 20 }
,showHeight: 0
,click: function(type){
if(type === 'bar1'){
layer.msg('点击了bar1')
}
}
});
var endTime = new Date(2099,1,1).getTime() // 假设为结束日期
,serverTime = new Date().getTime(); // 假设为当前服务器时间, 这里采用的是本地时间, 实际使用一般是取服务端的
util.countdown(endTime, serverTime, function(date, serverTime, timer){
var str = date[0] + '天' + date[1] + '时' + date[2] + '分' + date[3] + '秒';
layui.$('#test1').html('距离2099年1月1日还有: '+ str);
});
var now = new Date().getTime();
layui.$('#test2').html(util.toDateString(now - 60000, 'yyyy-MM-dd HH:mm:ss') + '距离现在是: ' + util.timeAgo(now - 60000));
layui.$('#test3').html(util.toDateString(now - 86400000*3, 'yyyy-MM-dd HH:mm:ss') + '距离现在是: ' + util.timeAgo(now - 86400000*3));
layui.$('#test4').html(util.toDateString(now - 86400000*32, 'yyyy-MM-dd HH:mm:ss') + '距离现在是: ' + util.timeAgo(now - 86400000*32));
layui.$('#test5').html(util.toDateString(now - 86400000*300, 'yyyy-MM-dd HH:mm:ss') + '距离现在是: ' + util.timeAgo(now - 86400000*300, true));
layui.$('#test6').html(util.digit(5, 2));
layui.$('#test7').html(util.escape('<h1>你还好吧</h1>'));
// 处理属性为lay-active的所有元素事件
util.event('lay-active', {
e1: function(){
alert('触发了事件1');
}
,e2: function(){
alert('触发了事件2');
}
,e3: function(){
alert('触发了事件3');
}
});
});
</script>
</body>
</html>6.2. Imagen de efecto
