1. El uso de lo sublime:
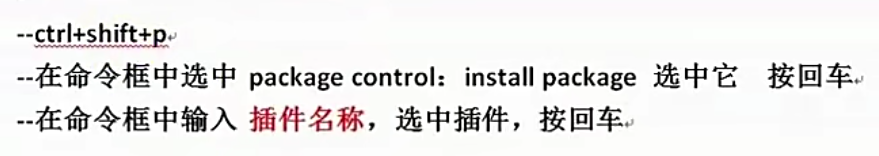
Instalación del complemento:

código de acceso directo:

eliminar complemento:

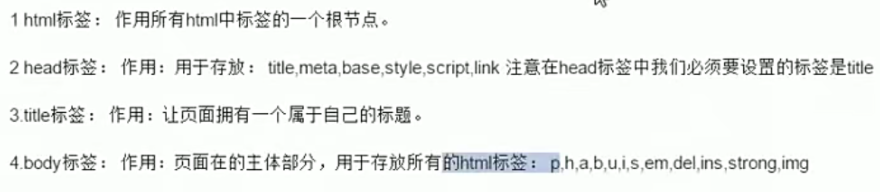
2. etiquetas html

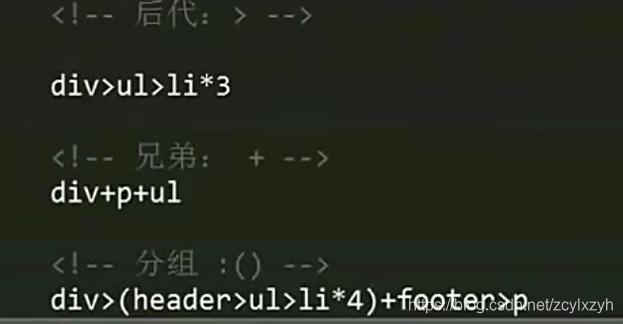
Relación de etiqueta:
Relación anidada y relación paralela
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
Etiqueta de título
<h1> </h1> , <h2> </h2>,...,<h6></h6>
Etiqueta de párrafo
<p> </p>
Etiqueta de línea horizontal
<hr />
Envolver
<br />
span y div (la etiqueta div es equivalente a la etiqueta de vista en el subprograma WeChat, no tiene un significado especial, se usa para dividir)
La diferencia entre las funciones span y div:
La diferencia entre span y div es que div es un elemento a nivel de bloque y los elementos que contiene se ajustarán automáticamente. El intervalo es un elemento en línea y no se ajustará antes ni después.
Span no tiene un significado estructural, es solo un estilo de aplicación simple.Cuando otros elementos no son adecuados, puede usar el elemento span. Un intervalo puede ser un elemento secundario de un div, pero un div no puede ser un elemento secundario de un intervalo. Si aparece un div en el intervalo, no cumple con el estándar de página ws3c.
La diferencia entre span y div:
El ancho del elemento de tramo está determinado por el ancho del contenido adjunto. No se recomienda establecer el ancho del atributo de ancho para el tramo. Puede establecer el valor de margen para el tramo y establecer la distancia antes del elemento principal.
Un tramo se puede convertir en un elemento de bloque a través de una declaración css (display: block). Si desea establecer un estilo para el texto o la imagen en una fila, y no necesita ajustar las otras líneas sin afectar a otro contenido, span puede resolver estos bien. problema
Etiquetas de formato de texto,

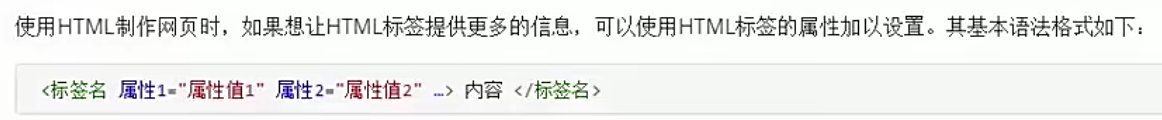
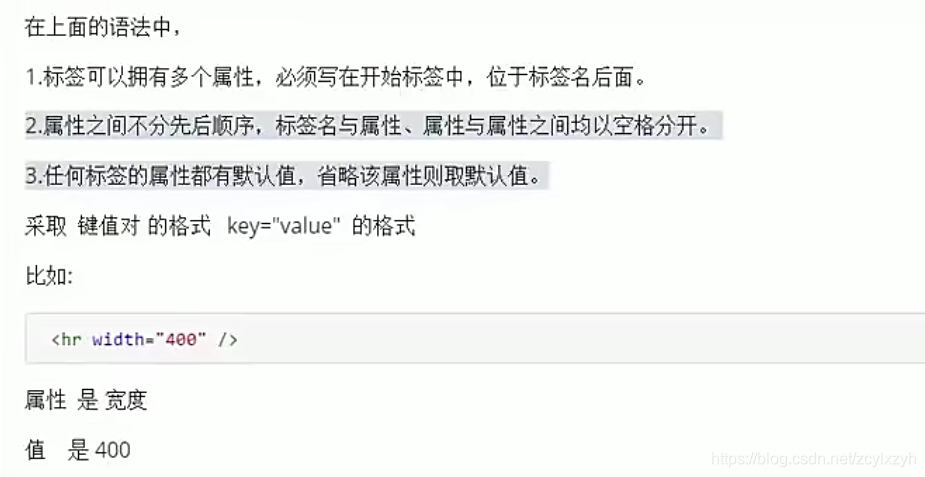
atributos de etiqueta, atributos de


imagen,

etiquetas de enlace,

posicionamiento de anclaje: adecuado para páginas más largas, podemos hacer clic en una palabra clave para llegar rápidamente a esta posición en la página.
<a href="#name1">点击此处</a>
<h2 id="name1">跳转到的对应位置</h2>
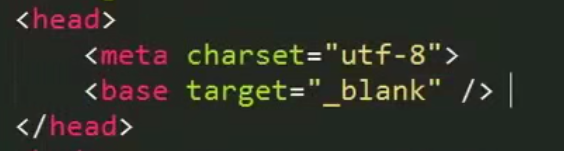
La etiqueta base
puede establecer el estado general de apertura del enlace. Por
ejemplo: la siguiente figura es para que las pestañas de la página se abran en una nueva ventana.

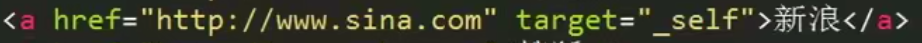
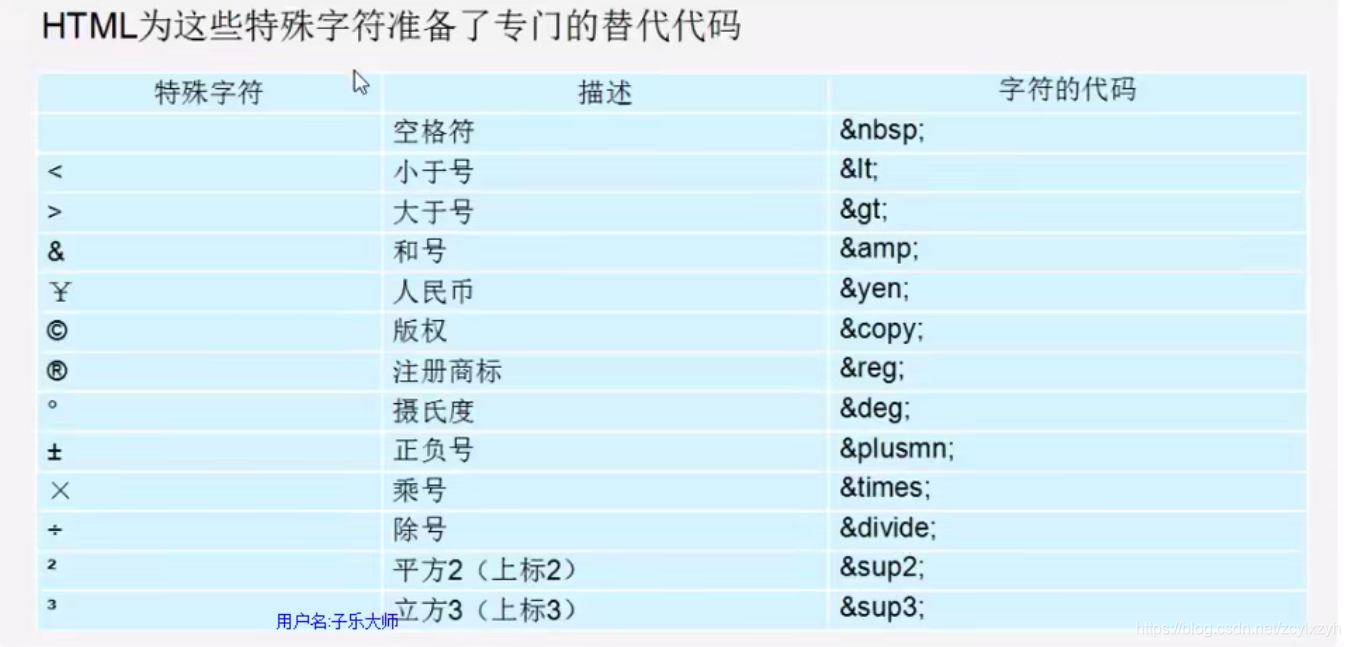
Si desea que se abra una determinada en la ventana actual, puede establecer caracteres especiales por separado


3. Camino

4. Lista
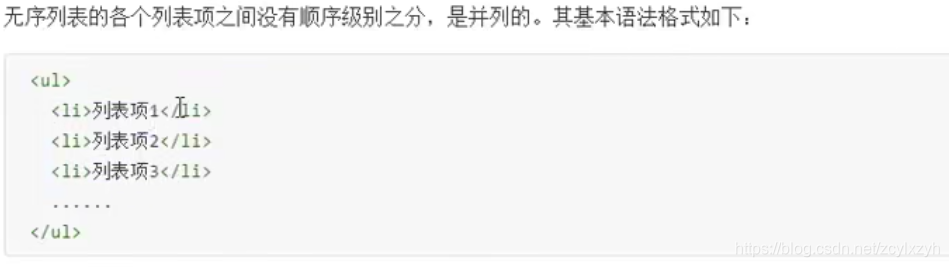
Lista desordenada

Nota: Se acuerda que solo se coloca la etiqueta li en la etiqueta ul, y se pueden escribir otras etiquetas en la etiqueta li
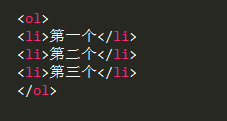
Lista ordenada lista

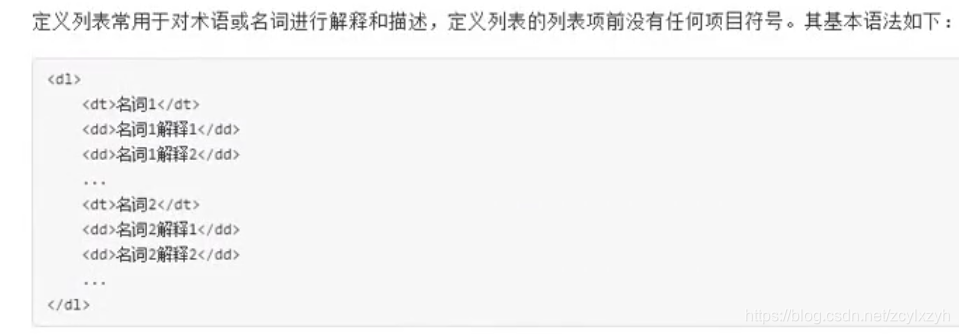
personalizada

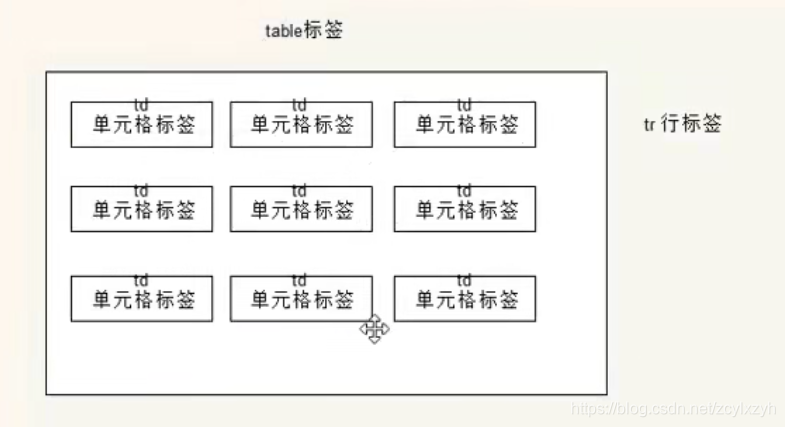
5. Forma

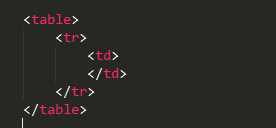
Nota: La etiqueta de la tabla solo puede poner la etiqueta tr (también puede poner thead para envolver el encabezado de la tabla y tbody para envolver el cuerpo de la tabla), poner td (o th) en tr, y puede ponerlo en td. Las tablas HTML no tienen concepto de columnas.

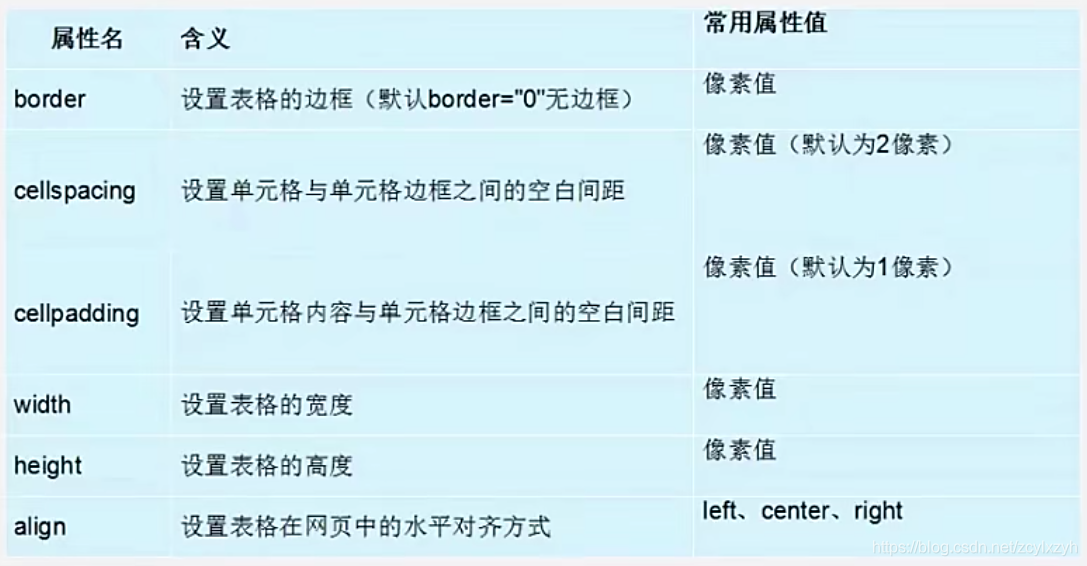
Atributos de la tabla: (establecido en la etiqueta de la tabla)

etiqueta de encabezado,
simplemente cambie td a th
Título de la tabla
, escriba en la tabla
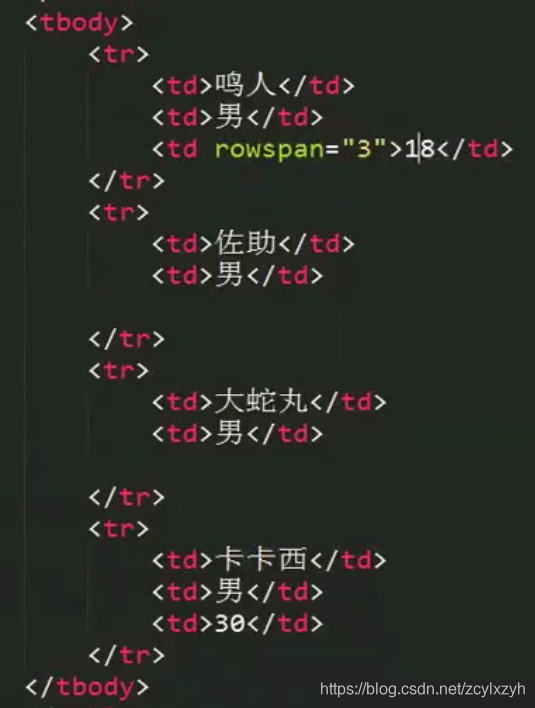
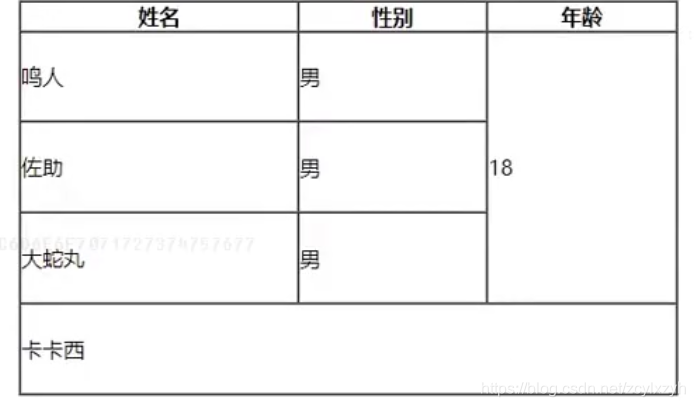
Combinar celdas
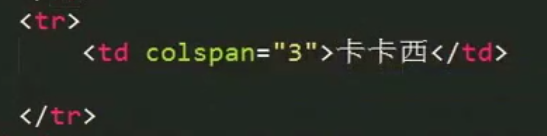
Agregue atributos a la etiqueta td: rowspan = "el número que desea combinar" para combinar entre filas, colspan = "el número para combinar" para combinar entre columnas.
Interrow: elimine la celda adicional en cada fila, mire de arriba a abajo, conserve la primera.

Columna cruzada: Mire de izquierda a derecha, elimine celdas adicionales y conserve la primera.


6. Forma

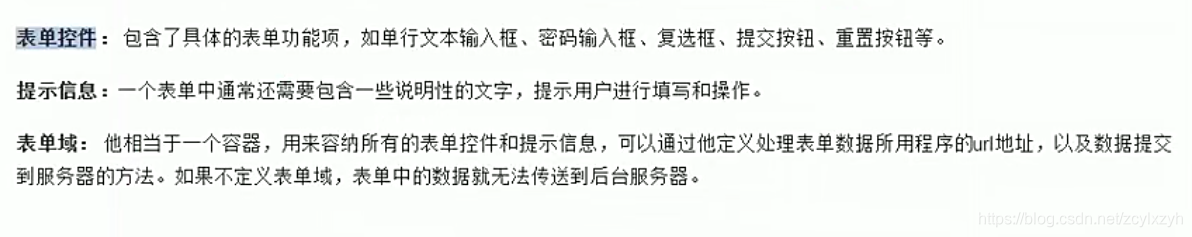
Control de formulario
Entrada

única opción: si es un grupo, se puede lograr estableciendo el mismo nombre
El


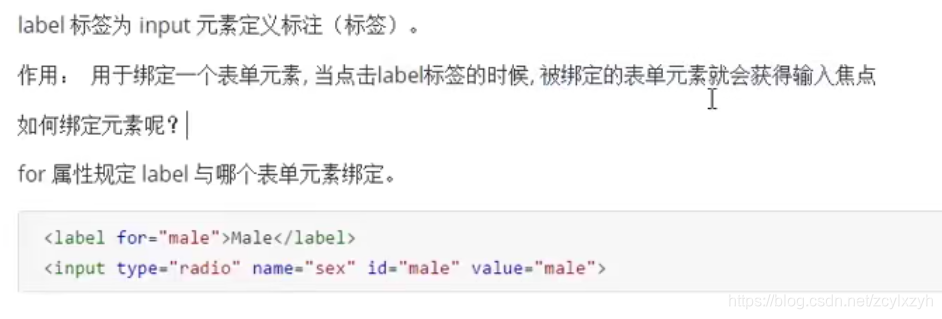
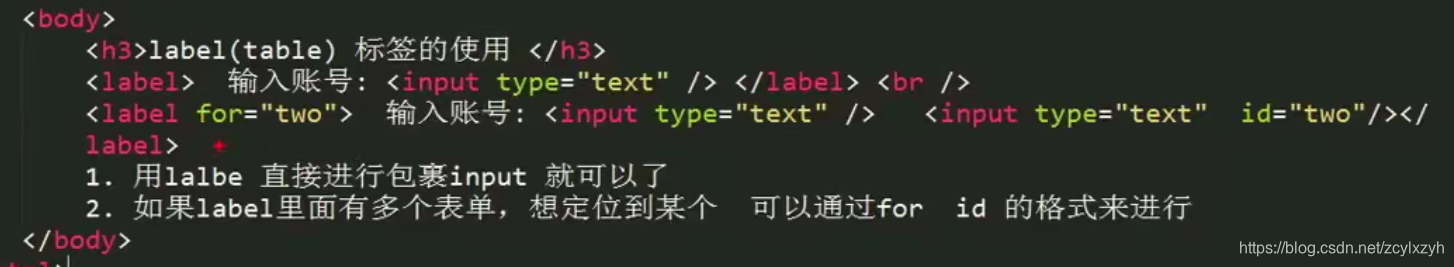
control del área de texto de la etiqueta de la etiqueta (área de texto)

generalmente controla su ancho y alto a través de CSS, y no usa los atributos anteriores.
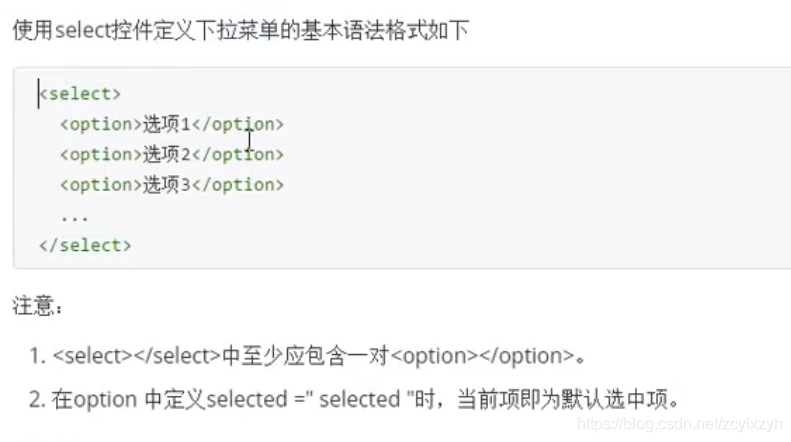
Campo de formulario de menú desplegable


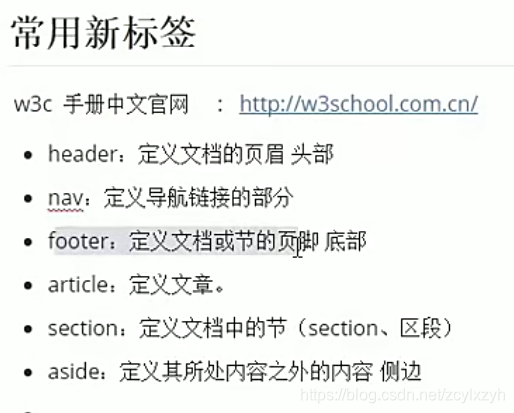
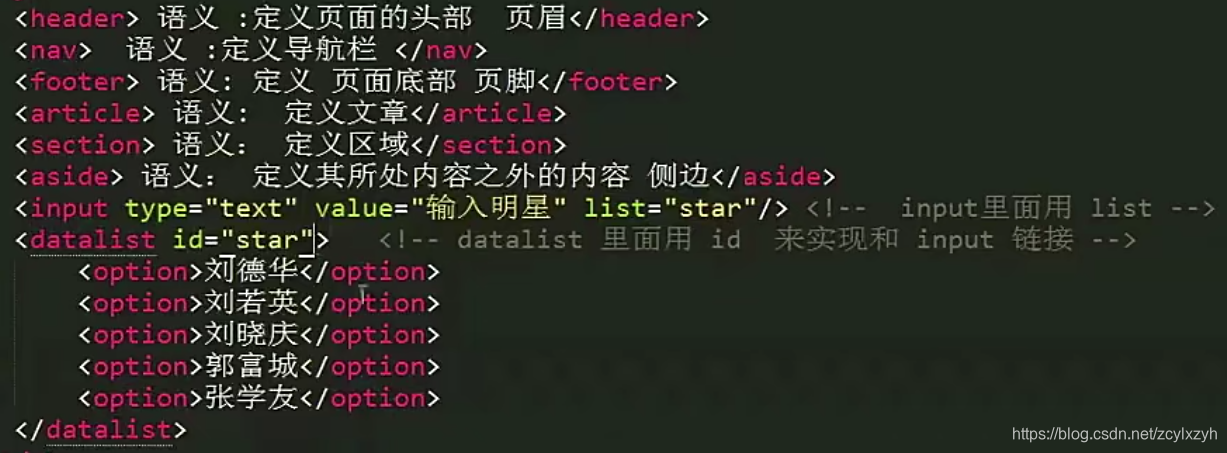
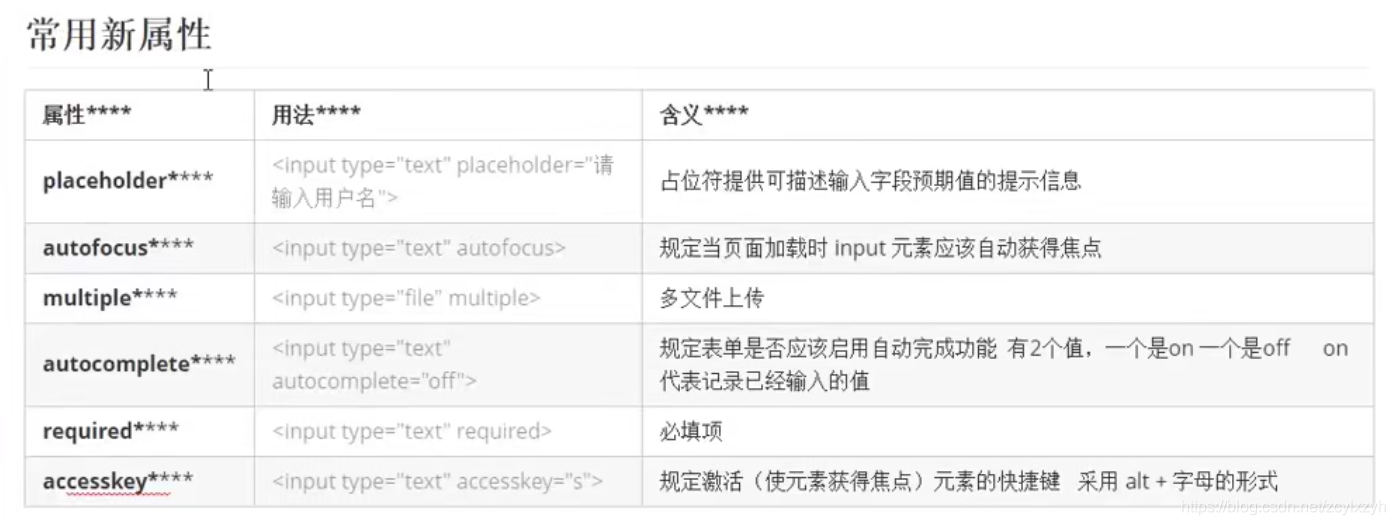
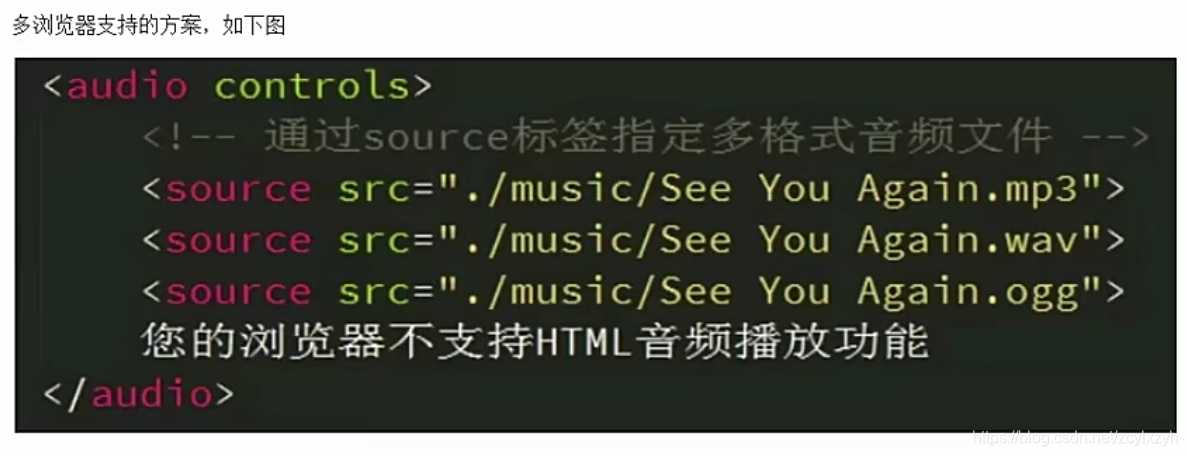
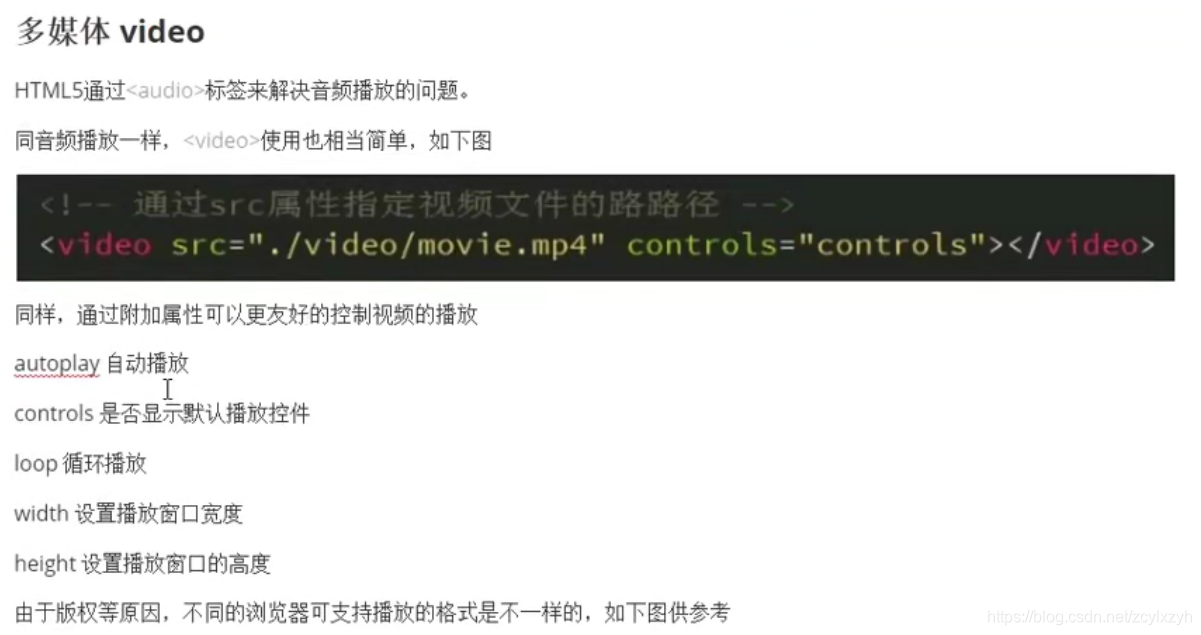
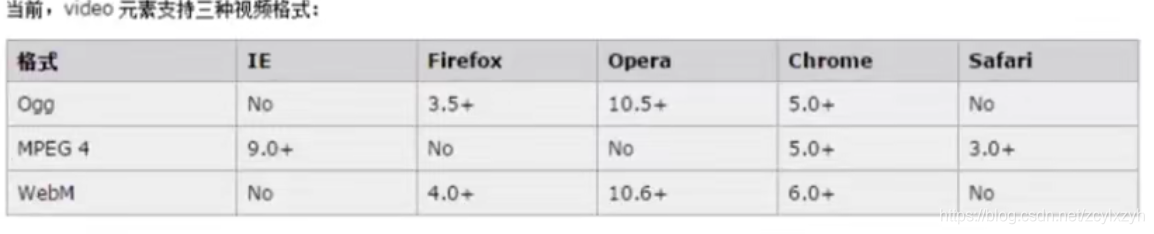
7 、 HTML5






Recomendación: primero suba a un software de video como Youku y Tencent. Después de compartir, simplemente copie el código.

bucle = -1 para bucle infinito




Fin ~