Directorio de artículos
1. Introducción
Use vue --versionView vue para instalar su propia versión si su versión de vue-cli en 3 o más, aún desea usar vue-cli2, necesitará instalar una herramienta de puente.
El sitio web oficial de vue-cli lo explica así: Vue CLI> = 3 usa el mismo comando vue que la versión anterior, por lo que Vue CLI 2 (vue-cli) se sobrescribe. Si aún necesita usar la versión anterior de la función vue init, puede instalar una herramienta de puente a nivel mundial:
# 安装桥接工具
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `[email protected]` 相同
vue init webpack my-project
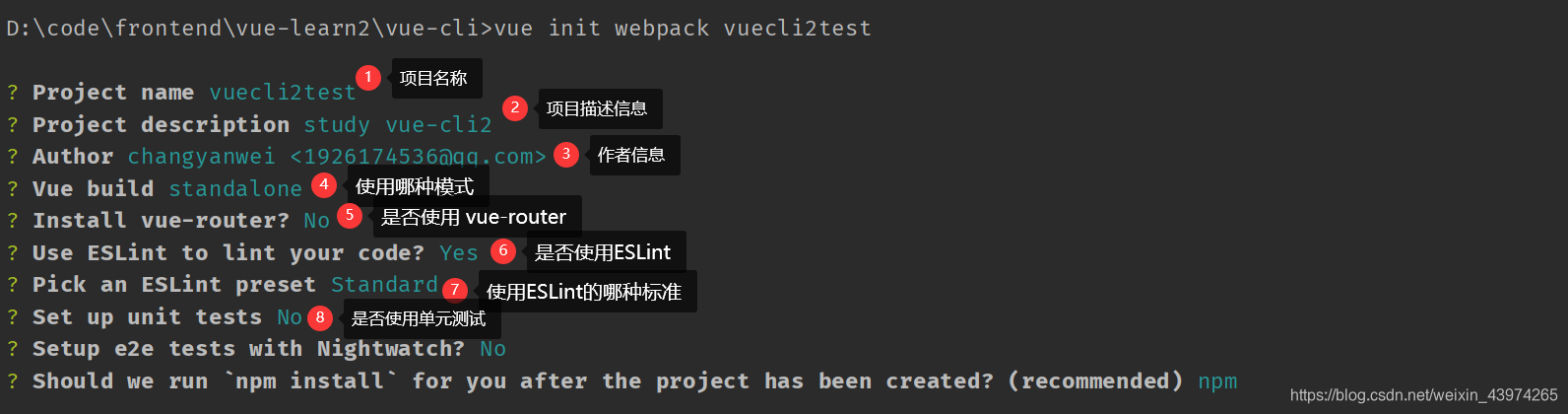
2. proyecto de inicialización de vue-cli2
Utilice la vue init webpack 项目名称

publicación de blog de comandos que se escribió bastante detallada: https://www.cnblogs.com/landuo629/p/12468893.html
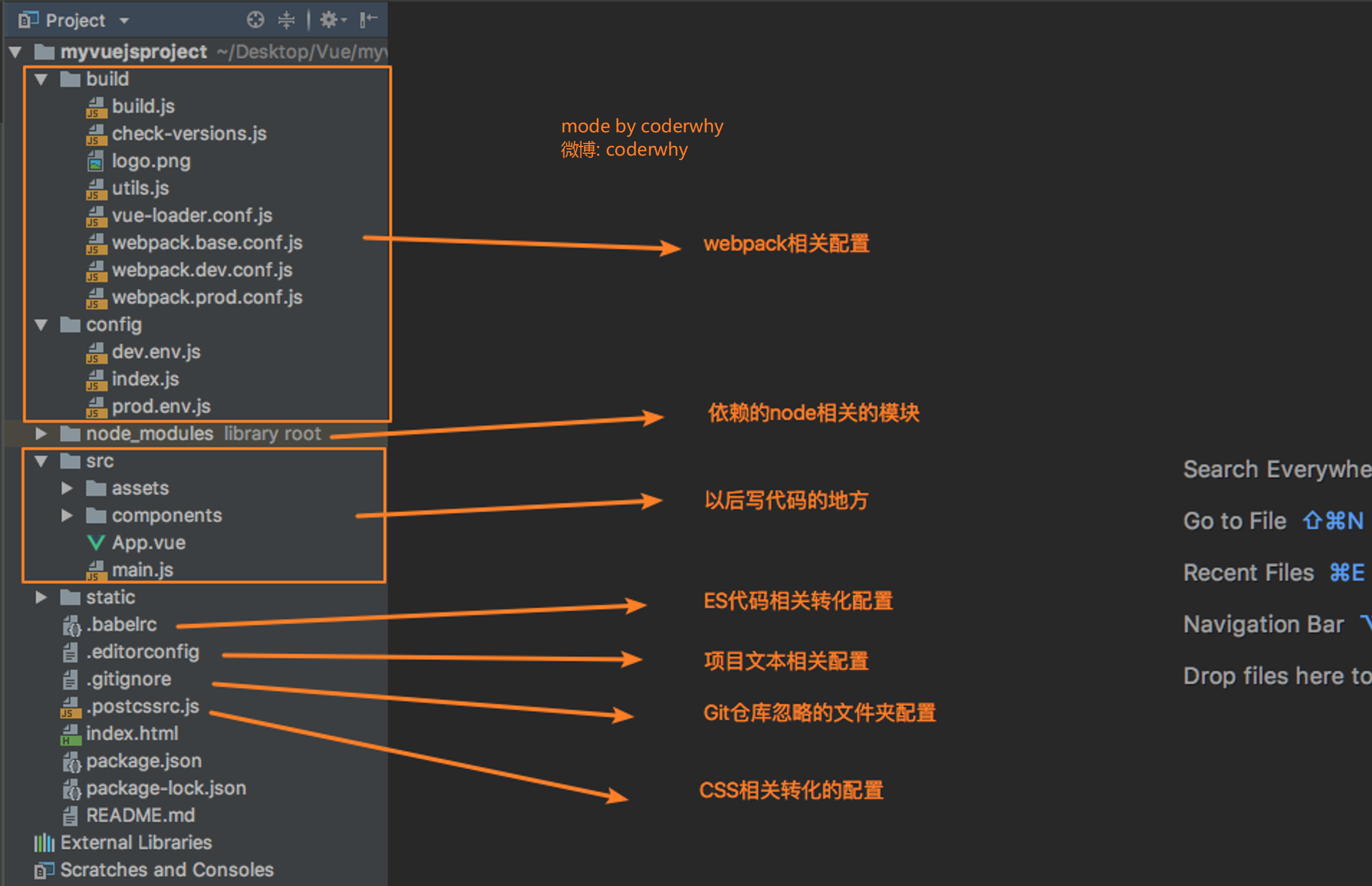
3. Estructura del directorio del proyecto
Toma prestadas algunas fotos de codificador

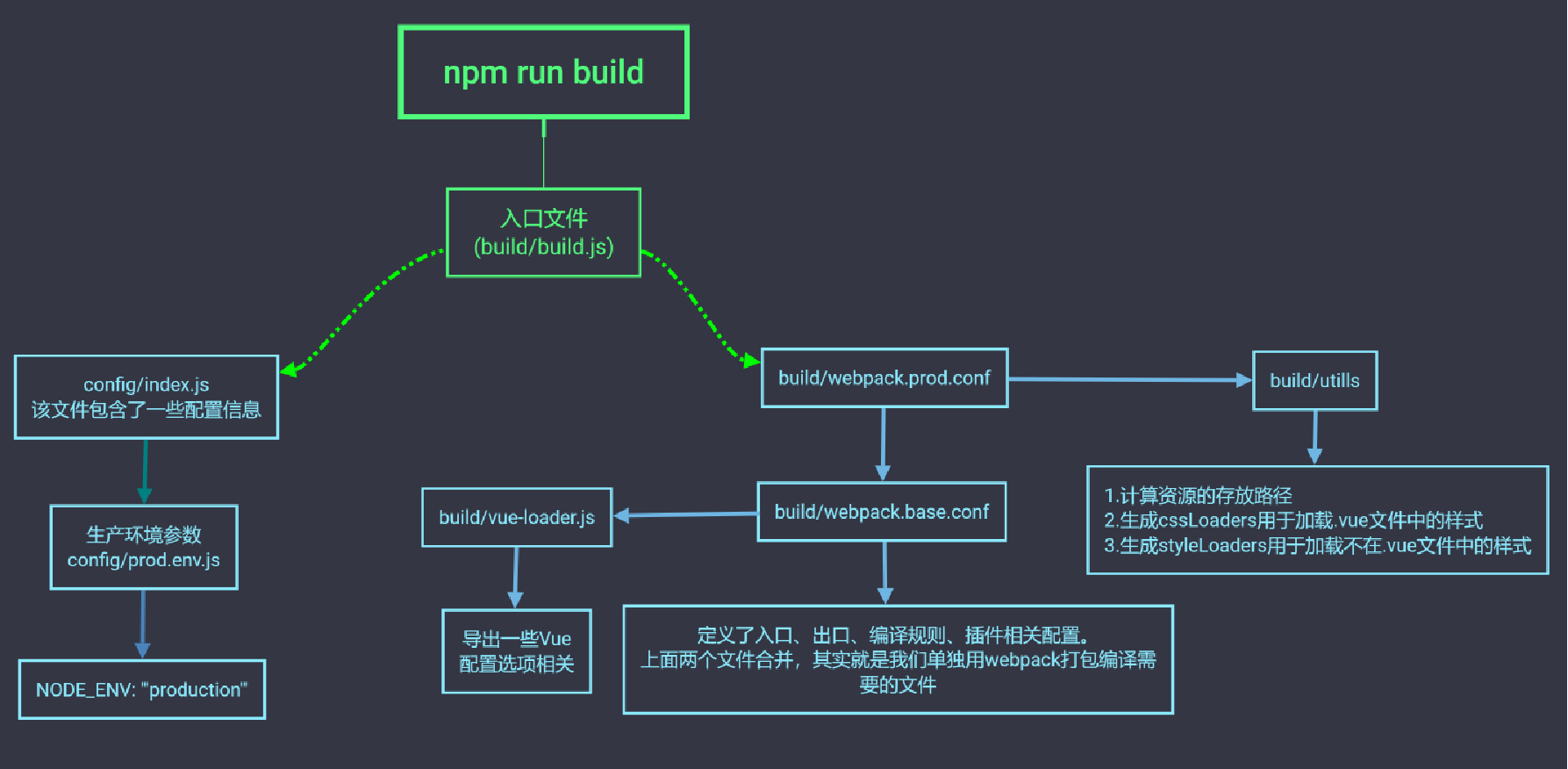
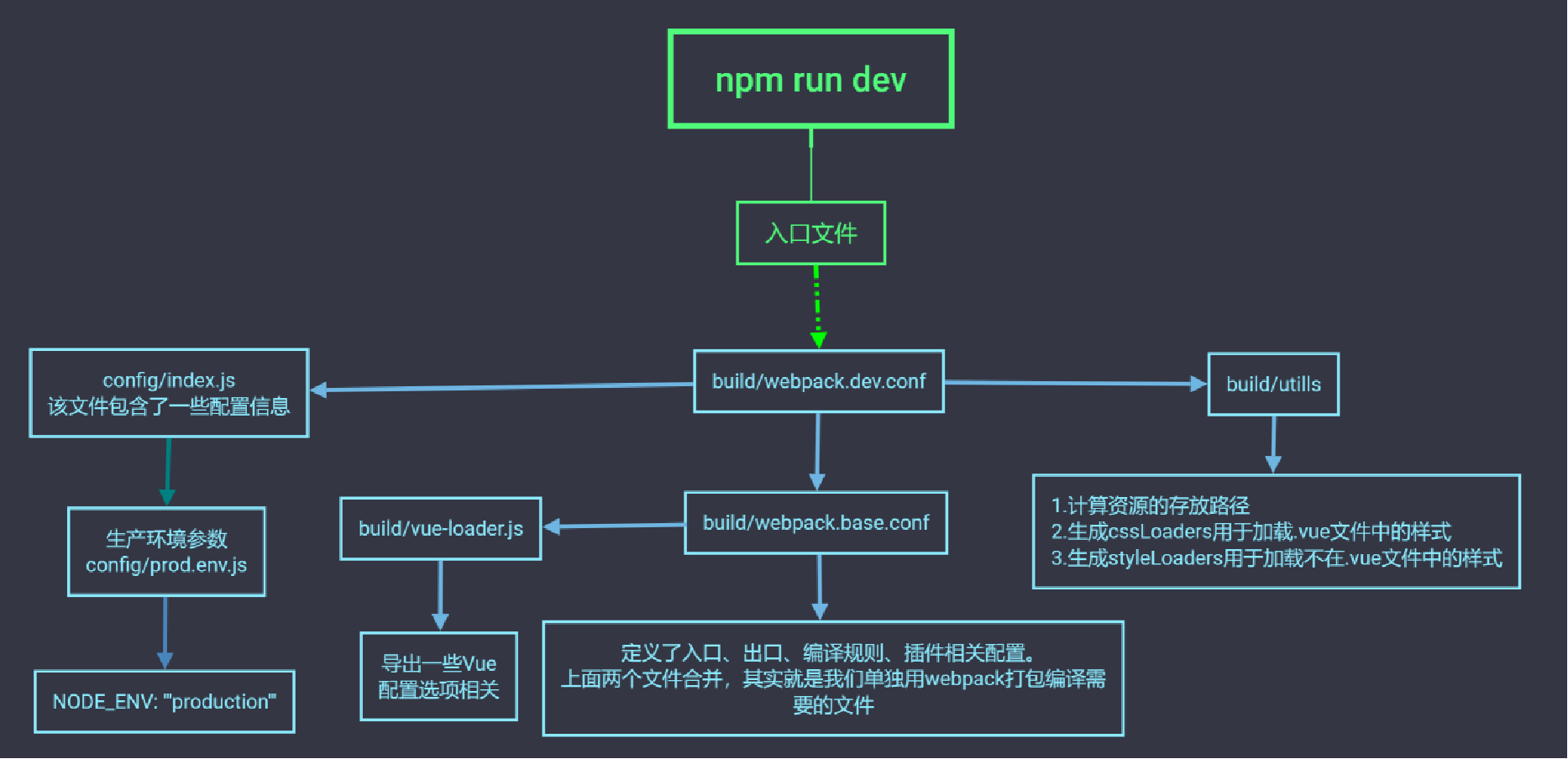
Comandos de código de tiempo de uso npm run buildy npm run devejecución:


recomendar una estructura de directorio de blog presentación del proyecto vue-cli