Día 06 Vue-Life Cycle
1. El ciclo de vida de una instancia de Vue
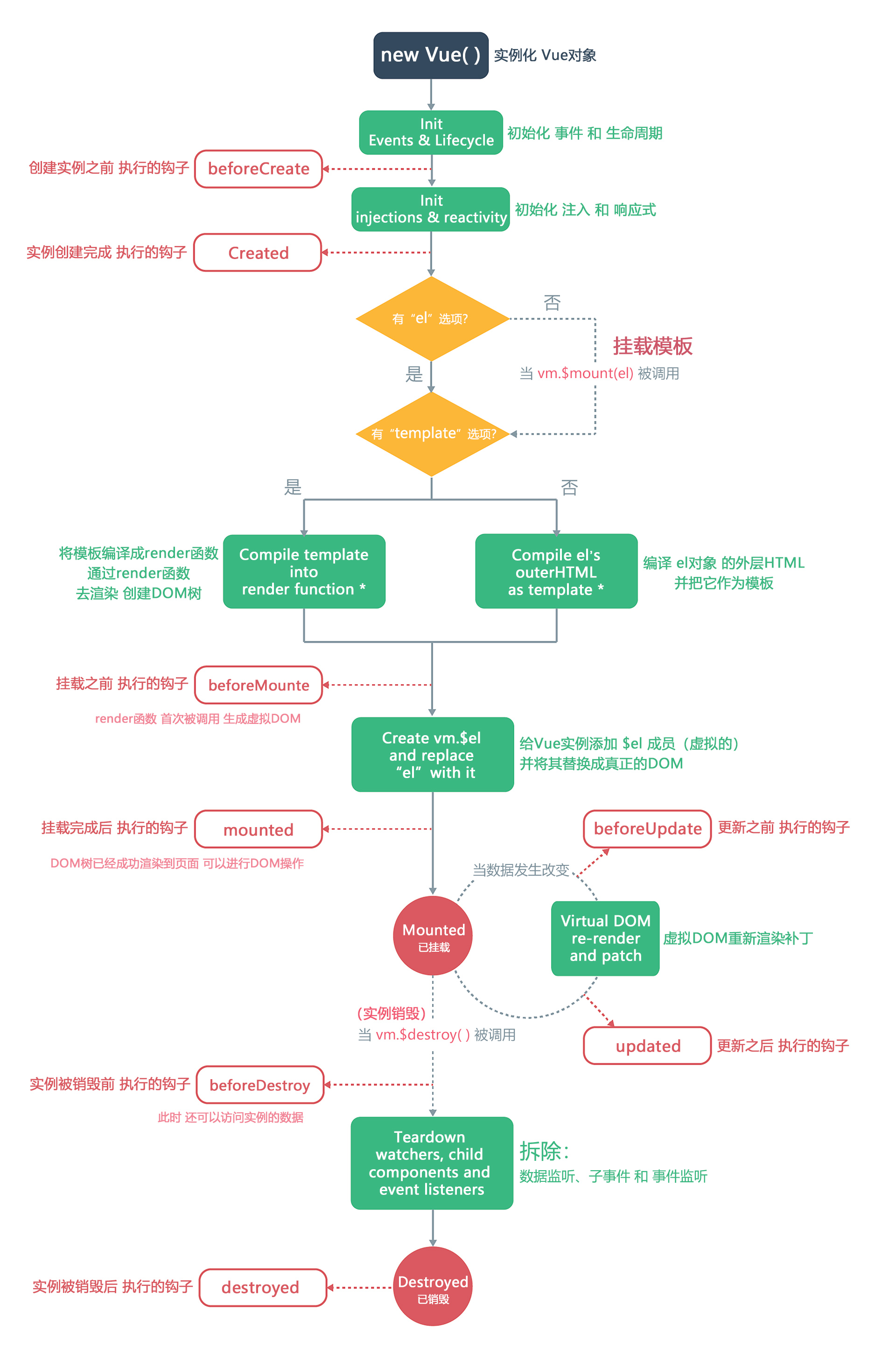
Desde la creación, operación y destrucción de una instancia de Vue, siempre hay varios eventos, estos eventos son el ciclo de vida de la instancia de Vue.
Dos, gancho de ciclo de vida
Gancho del ciclo de vida: es un alias para los eventos del ciclo de vida. Los ganchos de ciclo de vida también se denominan funciones de ciclo de vida o eventos de ciclo de vida.
Función de ciclo de vida durante la creación:

Función de tres ganchos
- antesCrear
- creado
- beforeMount
- montado
- beforeUpdate
- actualizar
- antes de destruir
- destruido
3.1 El ciclo de vida entre las funciones de gancho beforeCreate y created.
Durante este ciclo de vida, se realiza el evento de inicialización y se observan los datos.Puede ver que los datos se han vinculado al atributo de datos cuando se crearon . Pero aún no se ha montado y el aún no está disponible.
3.2 Ciclo de vida entre creado y beforeMount
En esta etapa, primero determinará si el objeto tiene una opción el (opción). Si es así, continúe compilando; si no, deje de compilar, lo que significa que el ciclo de vida se detiene hasta que se llame a vm. $ Mount (el) en la instancia de Vue.
- Si hay una opción de plantilla en el objeto de instancia de Vue, se compilará en una función de renderizado como plantilla.
- Si no hay una opción de plantilla, el HTML externo (outerHTML) se compila como una plantilla.
- Se puede ver que la prioridad de la plantilla en la plantilla es mayor que la de HTML externo.
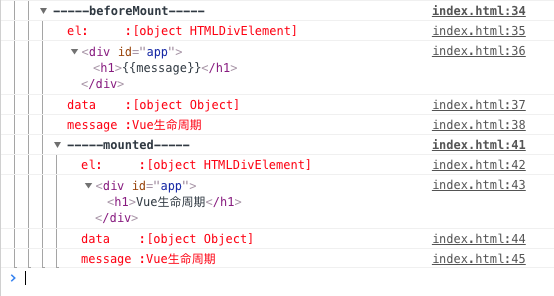
3.3 El ciclo de vida entre beforeMount y montado.
Se puede ver que el miembro $ el se agrega al objeto de instancia de vue y se reemplaza el elemento DOM montado . En el gráfico de resultados anterior, puede ver que el todavía no está definido antes de beforeMount.
3.4 montado
Preste atención al gráfico de resultados generado por el código anterior:

De la figura, podemos ver claramente que antes de montar, h1 todavía está
ocupado por { {message}} porque aún no se ha colgado en la página, es JavaScript En el forma de DOM virtual . Cambió después de montar.
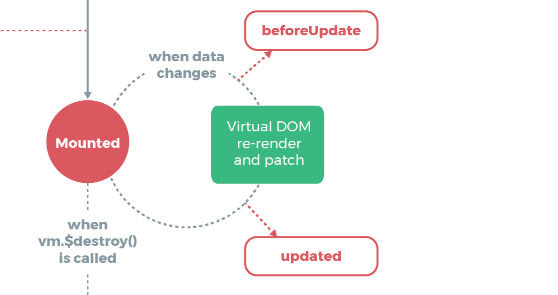
5. El ciclo de vida entre beforeUpdate y updated

En la figura, podemos ver que cuando los datos en vue cambian, activará la re-renderización del componente correspondiente, y llamará a las funciones de gancho beforeUpdate y actualizadas sucesivamente.
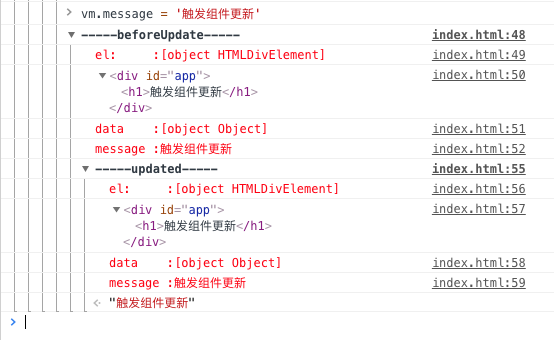
Para continuar con el experimento, ingresamos en la consola:
vm.message = '触发组件更新'
1
La salida de la consola es:

podemos ver que estas dos funciones de enlace se activan.
Una cosa a tener en cuenta aquí es que los datos en las dos funciones se han actualizado para "activar la actualización del componente", ¿cuál es la diferencia?
Nota:
La actualización aquí se refiere a la actualización de la capa de vista, no a la actualización del atributo de datos en el objeto vue . Por lo tanto, estas dos funciones ocurren después de los cambios de datos (es fácil de entender, porque los cambios de atributos de datos activan estas dos funciones), la diferencia es que beforeUpdate ocurre antes de que cambie la capa de vista , es decir, la página no ha sido re -representado, la página todavía muestra el "ciclo de vida de Vue" en este momento (beforeUpdate también es la última vez que se modifican los datos antes de que la página se vuelva a renderizar); y la actualización ocurre después de que cambia la capa de vista , es decir, la página se ha vuelto a representar como un "componente de activación" Actualización ".
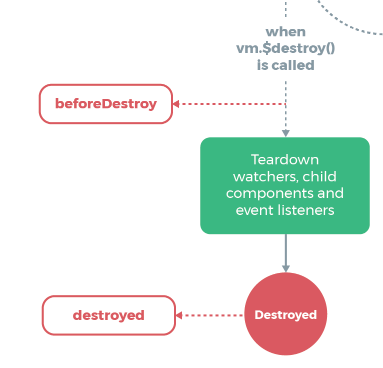
6. El ciclo de vida entre antes de la destrucción y la destrucción

beforeDestroy se llama antes de que se destruya la instancia. En este paso, la instancia aún es completamente invocable .
La función destruida se invoca después de que se destruye la instancia. En este momento, todo lo que indique la instancia de vue se desvinculará, se eliminarán todos los detectores de eventos y también se destruirán todas las instancias secundarias .
2. Complementar las tareas de cronometraje y las tareas retrasadas
1. Tareas cronometradas
setInterval(
function () {
alert(444)
},3000
)//每隔3s钟干什么事
2. Retrasar tareas
setTimeout(
function () {
alert(33333)
},3000) //延迟3s钟干什么事
Tres, aprendizaje del diagrama del carrusel de deslizamiento
1. Cargue el complemento primero
Los archivos que deben usarse son swiper-bundle.min.js y swiper-bundle.min.css. Los nombres de archivo utilizados por las diferentes versiones de Swiper son ligeramente diferentes. Puede descargar archivos Swiper o usar CDN .
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<script src="js/vue.js"></script>
<script src="dist/js/swiper-bundle.min.js"></script>
<link rel="stylesheet" href="dist/css/swiper-bundle.min.css">
<title>Title</title>
<style>
.swiper-container {
width: 60%;
height: 600px;
}
</style>
</head>
2. Escribe un código formal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<title>Title</title>
<style>
.swiper-container {
width: 60%;
height: 600px;
}
img {
width: 100%;
}
</style>
</head>
<body>
<div id="box">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="data in datalist">
<img :src="data" alt="">
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#box",
data: {
datalist: []
},
mounted() {
//大坑
setTimeout(() => {
//this指的是function这个函数
//使用了箭头函数以后,this指的是上一层
this.datalist = [
"https://www.bing.com/th?id=OHR.TreCime_ZH-CN7609469681_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=HpEdgeAn",
"https://www.bing.com/th?id=OHR.TreCime_ZH-CN7609469681_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=HpEdgeAn",
"https://www.bing.com/th?id=OHR.TreCime_ZH-CN7609469681_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=HpEdgeAn",
"https://www.bing.com/th?id=OHR.TreCime_ZH-CN7609469681_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=HpEdgeAn"
];
}, 800);
},
updated() {
//只要js数据发生变化,组件就会执行updated方法,轮播图又会重新创建
var mySwiper = new Swiper(".swiper-container", {
// 自动轮播
autoplay: {
delay: 1000,//1秒切换一次
},
// direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: ".swiper-pagination"
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
//鼠标覆盖停止自动切换
mySwiper.el.onmouseover = function() {
mySwiper.autoplay.stop();
},
//鼠标离开开始自动切换
mySwiper.el.onmouseout = function() {
mySwiper.autoplay.start();
}
},
});
</script>
</html>
Cuatro, instrucciones personalizadas
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="box">
<!-- <div v-mystyle> 我是div</div>-->
<!-- <p v-mystyle> 0pppp</p>-->
<!-- <p > sfasfsdafsd </p>-->
<div v-mystyle="'green'"> 我是div</div>
<div v-mystyle="'red'"> 我是div</div>
<div v-mystyle="color"> 我是div</div>
</div>
</body>
<script>
//自定义指令,不需要写v使用的时候,加上v-名字
// Vue.directive('mystyle', {
// inserted() { //在标签上使用这个指令,就会触发inserted的执行
// console.log('我执行了')
// },
// })
//只要使用了我的指令,背景就变红色
// Vue.directive('mystyle', {
// inserted(ev) { //ev就是dom对象
// ev.style.background='red'
// },
// })
//只要使用了我的指令,背景就变成我传入的颜色
Vue.directive('mystyle', {
inserted(ev, color) {
//ev就是dom对象
console.log(ev)
console.log(color.value)
ev.style.background = color.value
},
update(el, input) {
el.style.background = input.value
}
})
var vm = new Vue({
el: '#box',
data: {
color: 'red'
},
})
</script>
</html>
Cinco, filtro
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>Title</title>
</head>
<body>
<div id="box">
<ul>
<li v-for="item in datalist">
<h2>{
{item.nm}}</h2>
<p>主演是:{
{item.star}}</p>
<!-- <img :src="geturl(item.img)" alt="">-->
<img :src="item.img | repUrl" alt="">
</li>
</ul>
</div>
</body>
<script>
Vue.filter('repUrl', function (url) {
return url.replace('w.h', '128.180')
})
var vm = new Vue({
el: '#box',
data: {
datalist: null
},
methods: {
geturl(url) {
return url.replace('w.h', '129.180')
}
},
mounted() {
axios.get("http://127.0.0.1:5000/").then(res => {
console.log(res.data)
this.datalist = res.data.coming
}).catch(err => {
console.log(err);
})
}
})
</script>
</html>
Seis componentes de un solo archivo
# 原来写的组件存在的问题
全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
# 以后每个组件就是一个 xx.vue-----最终----->html,css,js
并且还可以使用 webpack 构建工具
# CLI 会为你搞定大多数工具的配置问题

7 vista-cli
1 安装node(昨天装了),官网下载,一路下一步----》node,npm
2 淘宝镜像(cnpm,)npm install -g cnpm --registry=https://registry.npm.taobao.org
3 装完以后,本地就有cnpm命令,以后再装模块,就使用cnpm安装
2 cnpm install -g @vue/cli # -g 全局安装
3 装完以后就会走vue命令
4 通过vue命令创建项目
vue create 项目名(命令行下创建项目)
vue ui (图形化界面,点点点创建项目)
-点一点就会(bable,eslint)
注意:
新建的这些项目的本质是:cli从git上给你拉了一个空项目(模板),以后再模板上继续写就可以了
5 注意
vue:2.x
bable:兼容性相关(es6的语法,自动转成es5兼容浏览器)
eslint:语法检查,代码格式化
6 运行项目
npm run serve :在浏览器中访问
7 使用ide打开编写
pycharm打开
Introducción al catálogo de proyectos
dist: 打包的项目目录(打包后会生成)
node_modules: 项目依赖(删掉,不上传git,使用npm install重新安装)
public: 共用资源
--favicon.ico
--index.html: 项目入口页面,单页面开发
src: 项目目标,书写代码的地方
-- assets:资源,静态图片
-- components:组件(swiper组件...)
-- views:视图组件(也是组件)
-- App.vue:根组件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 状态库文件
vue.config.js: 项目配置文件(没有可以自己新建)
package.json:项目配置依赖(等同于python项目的reqirement.txt)
"scripts": {
"serve": "vue-cli-service serve", npm run serve 运行项目
"build": "vue-cli-service build", npm run build 构建项目---》html,css,js
"lint": "vue-cli-service lint" npm run lint 格式化代码
}