Primero vaya a la dirección del sitio web oficial de Animate : https://animate.style/
1. Instalación: la instalación de hilo que uso
$ yarn add animate.css
Captura de pantalla de la instalación correcta

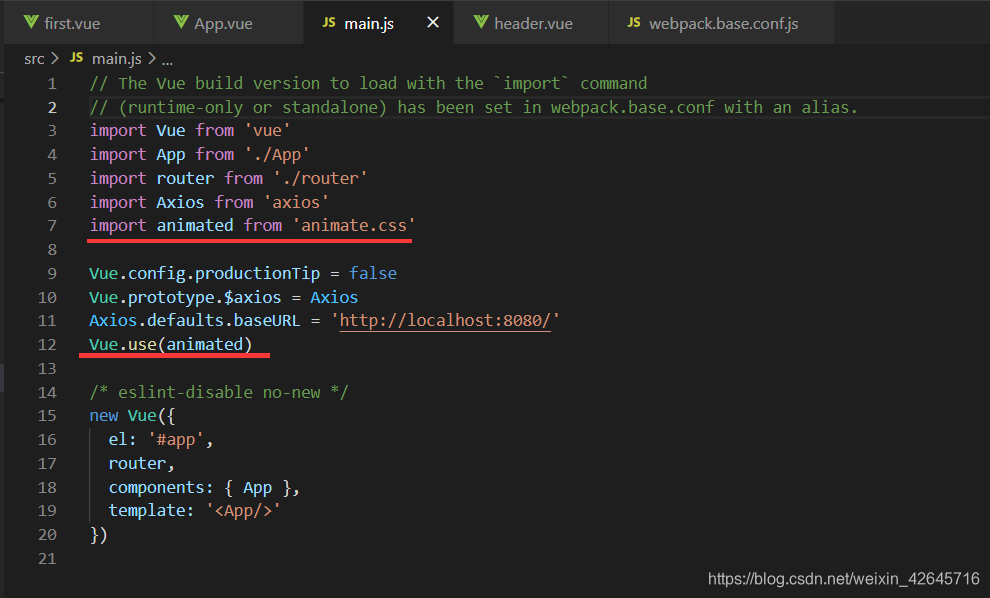
2. Referencia (modificar main.js)
import animated from 'animate.css' // npm install animate.css --save安装,再引入
Vue.use(animated)

3. Aplicación
1. Utilice el nombre de la clase directamente
<h1 class="animate__animated animate__bounce">An animated element</h1>
<transition mode="out-in" enter-active-class="animate__animated animate__bounceInLeft"
leave-active-class="animate__animated animate__backOutRight">
<router-view />
</transition>
2. Escribe efectos de animación en CSS
<h2>An animated element</h2>
h2{
animation-name:flash ;
animation-duration: 3s;
/*animation:turn 1s linear infinite;*/
}