Deshabilitar NetBIOS sobre TCP / IP
Deshabilitar generatePublisherEvidence
modifica los archivos ubicados en ASP.NET.CONFIG:
C: \ Windows \ Microsoft.NET \ Framework64 \ v2.0.50727 y
C: \ Windows \ Microsoft.NET \ Framework \ v2.0.50727.
<? xml version = ”1.0 ″ encoding =” utf-8 ″?>
<configuración>
<runtime>
<generatePublisherEvidence habilitado = ”falso” />
</runtime>
</configuration>
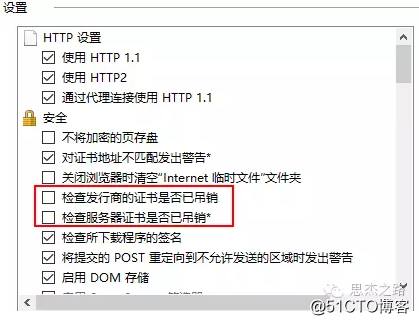
Deshabilitar la verificación de revocación de certificados
Piscina de enchufes
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> y luego abra el archivo web.config.
Modificación: pooledSockets = "on"
Control del área de trabajo: deshabilitar cierre de sesión y desconexión
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> y luego abra el archivo web.config.
修改 : <workspaceControl enabled = "true" autoReconnectAtLogon = "false" logoffAction = "none" showReconnectButton = "false" showDisconnectButton = "false" />
Cambiar la acción de cierre de sesión [logoffAction = "none"]
Control del espacio de trabajo: desactiva la conexión automática
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> y luego abra el archivo web.config.
modificar:
<workspaceControl enabled = "true" autoReconnectAtLogon = "false" logoffAction = "none" showReconnectButton = "false" showDisconnectButton = "false" />
Cambiar [autoReconnectAtLogon = "false"]
Deshabilitar el control del espacio de trabajo
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> y luego abra el archivo web.config.
modificar:
<workspaceControl enabled = "false" autoReconnectAtLogon = "false" logoffAction = "none" showReconnectButton = "false" showDisconnectButton = "false" />
Modificar 【habilitado = "falso"】
Habilitar la validación XML
Si necesita utilizar StreoFront en DMZ, debe habilitar la validación XML.
1. Importar el complemento de administración de StoreFront PowerShell;
& "$ Env: PROGRAMFILES \ Citrix \ Receiver StoreFront \ Scripts \ ImportModules.ps1"
2. Habilitar la función del servicio de verificación de identidad;
Set-DSXmlServiceAuthentication -SiteId 1 -VirtualPath / Citrix / Authentication
3. Cree una granja para configurar recopiladores / intermediarios de datos para la autenticación.
$ Granja = @ {
FarmName = "Farm"
Port = "443"
SSLRelayPort = 443
TransportType = "HTTPS"
LoadBalance = $false
AllFailedBypassDuration = 5
Servers = @("server1", “server2”)
Platform = @{
FarmType = "XenApp"
Caption = "Caption"
DisplayName = "Authentication Farm"
}
}$ FarmSet = @ {
Name = "Default"
Farms = @( $Farm )
}
4、配置基于XML的服务的身份验证使用的场集。Update-DSFarmSet -IISSiteId 1 -VirtualPath "/ Citrix / Authentication" -Farmset $ FarmSet
Aumentar el tiempo de espera
Abra la consola de StoreFront y haga clic en Establecer tiempo de espera de sesión.
Configurar el escritorio virtual para abrir la pantalla completa
Abra el archivo C: \ inetpub \ wwwroot \ Citrix \ <STORE> \ App_Data \ default.ica
De acuerdo con la sección [aplicación] del archivo, agregue la siguiente línea:
DesktopViewer-ForceFullScreenStartup = true
Guarde el archivo default.ica.
Abra un símbolo del sistema (CMD) y ejecute iisreset.
Deshabilitar la ventana de activación
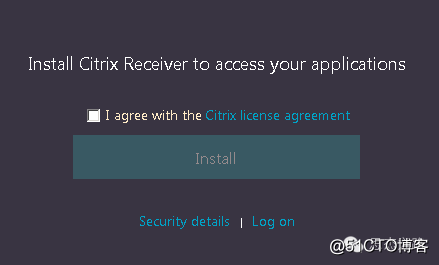
Cuando abrimos e iniciamos sesión en StoreFrone, haga clic en la esquina superior derecha de StoreFront. Aparecerá la interfaz que se muestra a continuación:

Vaya a C: \ inetpub \ wwwroot \ Citrix \ <Store> Web para abrir el archivo web.config
<receiverConfiguration enabled = ”false” downloadURL = ”ServiceRecord / GetDocument / receiverconfig.cr” />
Modificar 【habilitado = ”falso”】
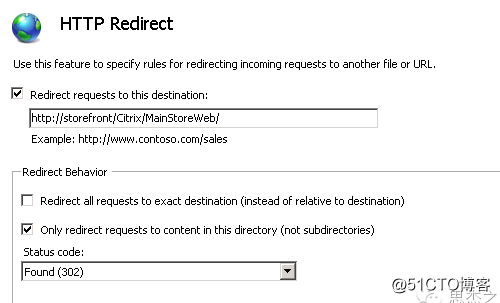
Redirigir la URL del sitio web predeterminado de StoreFront
Abra IIS, seleccione el servidor y active la función de redirección HTTP. Por supuesto, también se puede abrir directamente en la consola de StoreFront.
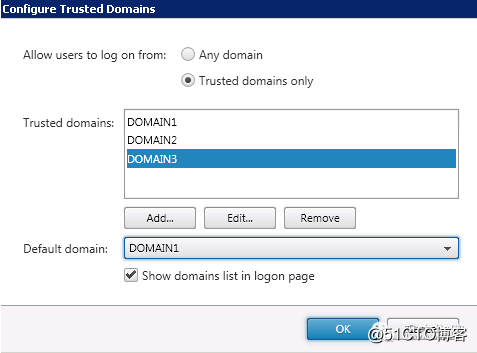
Muestre la lista de dominios en la página de inicio de sesión del escaparate
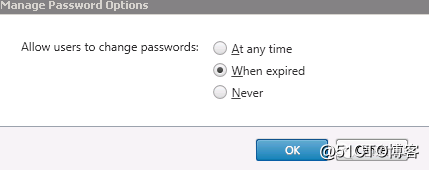
Habilite el restablecimiento de contraseña de Active Directory.
Abra la consola de StoreFront, ingrese la autenticación y seleccione la opción para administrar las contraseñas
Deshabilitar asistente de complementos
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web y luego abra el archivo web.config.
<pluginAssistant enabled = "false" upgradeAtLogin = "false">
Cambiar la vista predeterminada
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web y luego abra el archivo web.config.
<uiViews showDesktopsView = "true" showAppsView = "true" defaultView = "auto" />
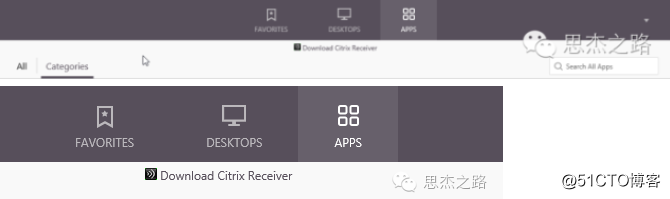
Puede cambiar el valor a:
Automático: la pestaña Favoritos se muestra de forma predeterminada
Escritorio: la pestaña del escritorio se muestra de forma predeterminada
Aplicación: la pestaña de la aplicación se muestra de forma predeterminada
Podemos desactivar la pestaña.
<uiViews showDesktopsView = "true" showAppsView = "true" defaultView = "auto" />
Tanto el escritorio como la aplicación están habilitados en las opciones anteriores, y podemos deshabilitarlos cambiando su valor a Falso.
Habilitar seguimiento
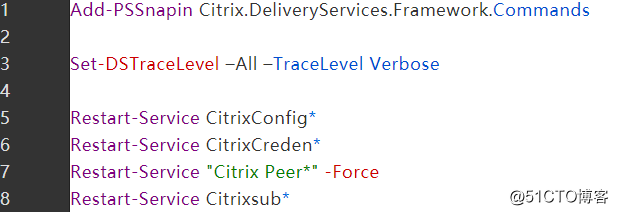
Para habilitar el seguimiento de la configuración de StoreFron, siga los pasos a continuación.
La traza se encuentra en C: \ Archivos de programa \ Citrix \ Receiver StoreFront \ admin \ trace.
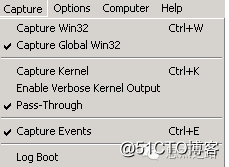
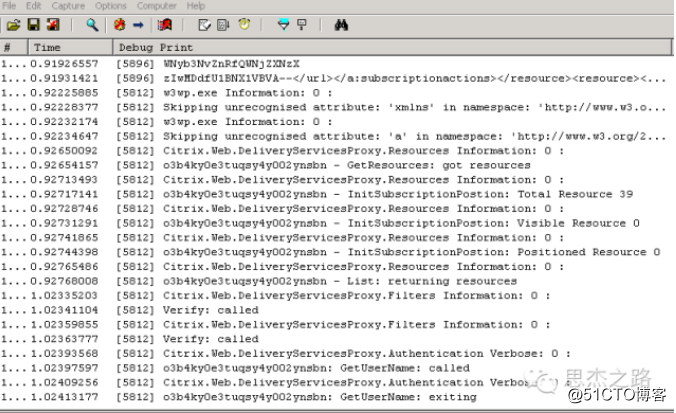
Descarga la herramienta DebugView.
Descarga DebugView, descomprímelo y comienza a ejecutar.
Luego, vimos la información de seguimiento.
Cuando terminemos de solucionar el problema, recuerde deshabilitar el seguimiento
Navega a una carpeta
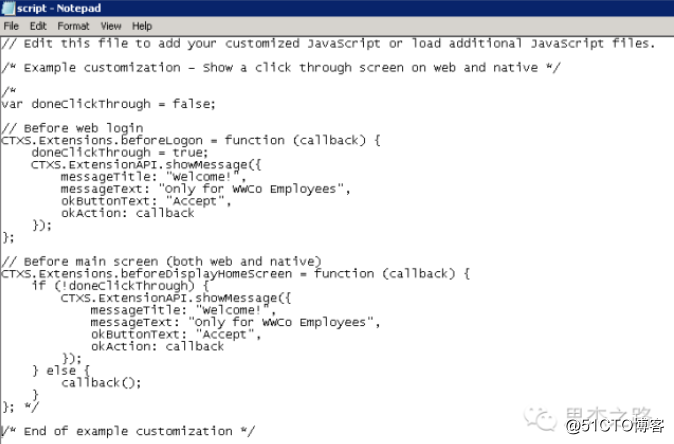
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web \ Custom y abra el archivo script.js.
Agregue la siguiente línea:
JavaScript
CTXS.Extensions.afterDisplayHomeScreen = función (devolución de llamada) {
CTXS.ExtensionAPI.navigateToFolder('folder/path');};
Reemplace la carpeta / ruta con el nombre de la carpeta o la ruta de la carpeta.
Para redirigir a la raíz de la categoría, agregue la siguiente línea:
CTXS.Extensions.afterDisplayHomeScreen = función (devolución de llamada) {
CTXS.ExtensionAPI.navigateToFolder('/');};
Para eliminar favoritos,
abra la consola de StoreFront, vaya a la Tienda y desactive las suscripciones de los usuarios.
Cambie el nombre de la página web de StoreFront y
vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web \ Custom y abra el archivo strings.en.js.
(función ($) {
$.localization.customStringBundle("en", {
AppStore: "Citrix Applications",
Example2: "This is another example"
});}) (jQuery);
Para cambiar / eliminar el fondo,
abra el archivo C: \ inetpub \ wwwroot \ Citrix \ <STORE> Web \ receiver \ css.
ctxs.large-ui.min_A97EEF90ADE71C48
ctxs.medium-ui.min_2397A9404AD6F3CB
ctxs.no-js-ui.min_F673C4CFF9E86D60
ctxs.small-ui.min_A915C6B4D6DEB4E5
Elimine o cambie el siguiente fondo modificado:
background-image: url (../ images / common / ReceiverFullScreenBackground_46E559C0E6B5A27B.jpg);
Para agregar una nota al pie,
vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web \ Custom y abra el archivo script.js.
$ ('# customBottom'). html ("Su texto");
Ahora abra style.css
En mi ejemplo, estoy ajustando mi texto en el lado derecho de la página y muestro el logotipo de mi empresa como centro.
#customBottom {
alineación de texto: derecha;
imagen de fondo: url ('<SUIMAGEN>');
tamaño de fondo: <WIDTH> <HEIGHT>;
repetición de fondo: no repetición;
color de fondo: <COLOR DE FONDO>;
posición de fondo: centro;
altura: <ALTURA>;
de color negro;
tamaño de fuente: 12px;
}
Nota: Debe modificar <HEIGHT>, <YOURIMAGE>, <WIDTH> y <BACKGROUNDCOLOR> de acuerdo con su estética.
La nota al pie se mostrará en la parte inferior.
Para agregar una exención de responsabilidad,
vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web \ Custom y abra el archivo script.js.
Inicie sesión en:
CTXS.Extensions.beforeLogon = function (callback) {
doneClickThrough = true;
CTXS.ExtensionAPI.showMessage({
messageTitle: "Welcome to the new StoreFront!",
messageText: "Please send your feedback to [email protected].",
okButtonText: "Continue",
okAction: callback
});};
Antes de la pantalla principal:
CTXS.Extensions.beforeDisplayHomeScreen = function (callback) {
if (!doneClickThrough) {
CTXS.ExtensionAPI.showMessage({
messageTitle: "Welcome to the new StoreFront!",
messageText: "Please send your feedback to [email protected].",
okButtonText: "Continue",
okAction: callback
});} más {
llamar de vuelta();
}
};
Para agregar una barra de título,
vaya a C: \ Inetpub \ wwwroot \ Citrix \ <STORE> Web \ Custom y abra el archivo script.js.
$ ('# customTop'). html ("<a href=' http://receiver.citrix.com/ 'target='_blank'> <img src =' media / rec-win-icon_1.png '> Descargar Citrix Receiver </a> ");
Abra style.css
#customTop {
alineación de texto: centro;
color de fondo: # f9f9f9;
color: # 574f5b;
tamaño de fuente: 12px;
padding-top: 5px;
margen inferior: -20px;
}
#customTop a {
color: #574f5b;}

Aquí está el ícono que necesitamos para agregar Receiver.
Agregue un pie de página de texto aleatorio para
mostrar un mensaje aleatorio del archivo de texto de pie de página en StoreFront.
Vaya a C: \ Inetpub \ wwwroot \ Citrix \ MainStoreWeb \ Custom y abra el archivo script.js.
var líneas;
var randomNumber;
var lastRandomNumber;$ (documento) .ready (function () {
// carga la trivia del servidor
$.ajax({
url: 'trivia.txt'
}).done(function(content) {
// normalize the line breaks, then split into lines
lines = content.replace(/\r\n|\ r / g, '\ n'). trim (). split ('\ n');
// only set up the click handler if there were lines found
if (lines && lines.length) {
// loop to prevent repeating the last random number
while (randomNumber === lastRandomNumber) {
randomNumber = parseInt(Math.random() *lines.length);
// check to prevent infinite loop
if (lines.length === 1) { break;}
}
// keep track of the last random number
lastRandomNumber =número aleatorio;
// show the corresponding line
$('#trivia').text(lines[número aleatorio]);
}
});
});
默认情况下,该脚本将尝试找到位于C:\inetpub\wwwroot\Citrix\MainStoreWeb的trivia.txt。A continuación, debe agregar el siguiente pie de página para mostrar y un mensaje aleatorio:
$ ('# customBottom'). Html ("<p id = 'trivia'> </p>");
Luego, abra el archivo style.css (en el mismo directorio ) Y agregue lo siguiente:
#trivia {
fuente: cursiva 14pt Arial;
}
El último paso es crear C: \ inetpub \ wwwroot \ Citrix \ MainStoreWeb \ trivia.txt.
Mensaje 1
Mensaje 2
Mensaje 3
Mensaje 4
Mensaje 5
Mensaje 6
StoreFront mostrará un mensaje diferente cada vez que se actualice la página.