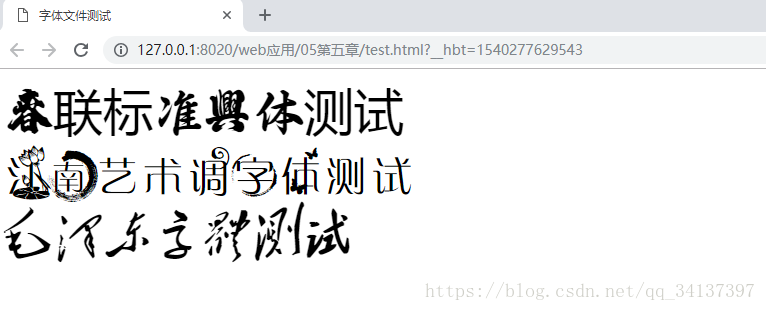
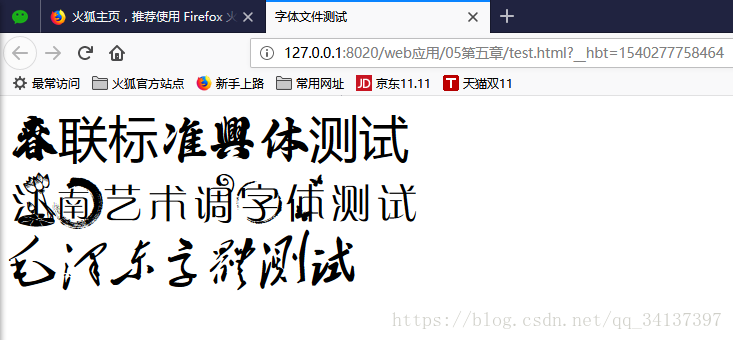
Encontré un problema en HTML hoy. Se nos proporcionan muchas fuentes predeterminadas, pero a excepción de aquellas que admiten fuentes chinas como "HeiTi", "Song Ti" y "Kai Ti", el resto no conoce las fuentes chinas. Si es necesario ¿Qué debo hacer con mi fuente favorita? ¿Es posible introducir fuentes descargadas personalizadas en CSS3? Si es así, ¿cómo deberíamos presentarlo? Con esta serie de problemas, echemos un vistazo a la solución, diciendo que nada es tan bueno como observar el efecto. A continuación, se muestran los efectos de tres fuentes en la web, "Fuente estándar del Festival de Primavera", "Fuente Artística Tune de Jiangnan" y "Arte Mao Zhedong". El efecto de "fuente":
Google Chrome:
Navegador Firefox:
Lo anterior es la pantalla de efectos, ¡todos pueden entenderlo!
Luego miramos cómo introducirlo en CSS:
En primer lugar, tenemos que introducir una determinada fuente, debe existir dicha fuente (el usuario no necesita tenerla), descargar la fuente y ponerla en la carpeta de fuentes del proyecto.
Puede descargar fuentes en Internet o descargarlas aquí . Una vez completada la descarga, presentaremos las fuentes
Código HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体文件测试</title>
</head>
<body>
<div class="chunlian">春联标准字体测试</div>
<div class="jiangnan">江南艺术调字体测试</div>
<div class="maozedong"> 毛泽东字体测试</div>
</body>
</html>
Luego está la configuración de estilo CSS:
<style type="text/css">
@font-face {
font-family:'chunlian';
src: url(font/chunlian.ttf);
}
@font-face {
font-family: 'jiangnan';
src:url(font/jiangnan.ttf);
}
.chunlian{
font-family: 'chunlian';
font-size: 50px;
text-shadow: none;
}
.jiangnan{
font-family: 'jiangnan';
font-size: 40px;
}
@font-face {
font-family: 'maozedong';
src:url(font/maozedong.ttf);
}
.maozedong{
font-family: 'maozedong';
font-size: 50px;
text-shadow: none;
}
</style>
Si agrega otras fuentes, escriba @ font-face directamente en CSS.
---------------------
Autor de la transferencia: Mu Xiongxiong
Fuente: CSDN
Original: https: //blog.csdn.net/qq_34137397/article/details/83307474