En Baidu, algunas personas dijeron que los elementos en línea se convertirían en elementos de nivel de bloque después de flotar, por lo que continuaron buscando en Internet, y algunas personas dijeron que sin pantalla: bloque, el elemento de contabilidad no se puede cambiar; está bien, practique los resultados, pruébelo usted mismo, personal Para resumir:
Una vez que los elementos en línea están configurados para flotar, se vuelven más como un bloque en línea (elementos en línea a nivel de bloque, los elementos configurados para este atributo tendrán características en línea y a nivel de bloque, la diferencia más obvia es que su ancho predeterminado no es 100%), En este momento, configurar padding-top y padding-bottom o ancho y alto para elementos en línea es efectivo
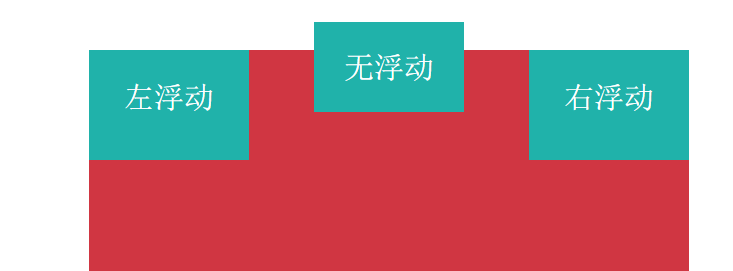
Tome sapn como objeto de realización, código de experimento:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:600px; height:600px;
background-color: #d03642;margin:50px auto;text-align: center">
<!--左浮动-->
<span style="color:#fff;font-size: 30px;
height:50px;padding:30px;width: 100px; background-color:
lightseagreen;float: left">左浮动</span>
<!--未设置浮动(父级设置了text-align:center)-->
<span style="color:#fff;font-size: 30px;
height:50px;padding:30px;width: 100px;
background-color: lightseagreen">无浮动</span>
<!--右浮动-->
<span style="color:#fff;font-size: 30px;
height:50px;padding:30px;width: 100px;
background-color: lightseagreen;float: right;">右浮动</span>
</div>
</body>
</html>

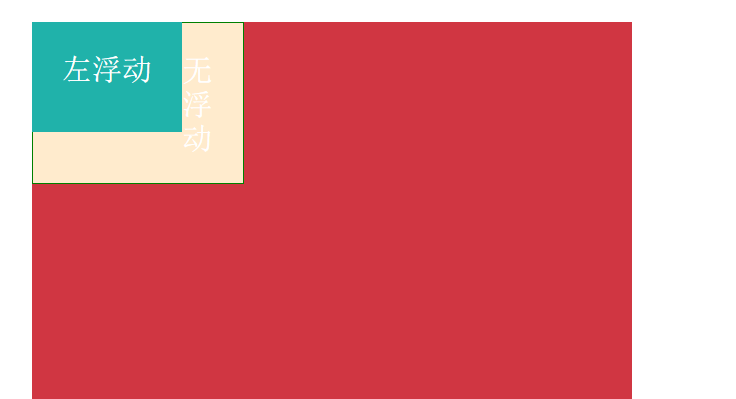
Lo mismo ocurre con los elementos flotantes a nivel de bloque. El atributo es más como un bloque en línea, excepto que el text-align: center del padre no tiene ningún efecto en los elementos contables (es decir, la versión alta tendrá un efecto). , El elemento que está configurado para flotar está fuera del flujo de documentos, por lo que cubrirá el elemento que no está configurado para flotar. Tome el elemento div de nivel de bloque más típico como ejemplo
Código:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:600px; height:600px; background-color: #d03642;margin:50px auto;text-align: center">
<!--左浮动-->
<div style="color:#fff;font-size: 30px; height:50px;padding:30px; background-color: lightseagreen;float: left">左浮动</div>
<!--未设置浮动-->
<div style="color:#fff;font-size: 30px; height:100px;padding:30px;width: 150px; background-color: blanchedalmond;border:1px solid green">无浮动</div>
</div>
</body>
</html>