Este artículo presentará los siguientes 7 aspectos
1. Descargue e instale la herramienta de desarrollo
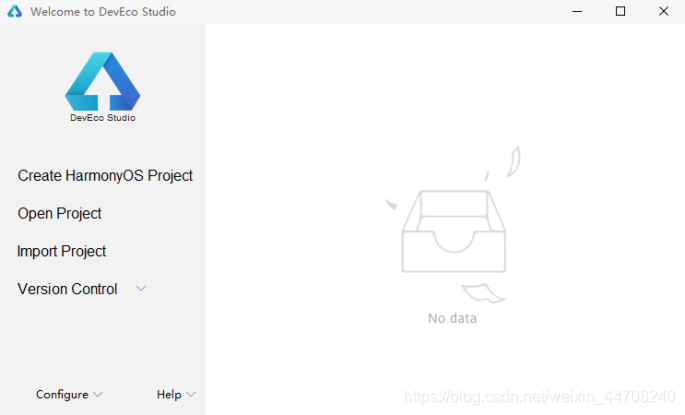
2. Inicie la herramienta de desarrollo, el SDK se descargará de forma predeterminada
3. Inicie sesión en la cuenta de desarrollador certificado con nombre real
4. Instale el lenguaje de desarrollo (Java se instalará de forma predeterminada, si desea el desarrollo JS, debe instalar manualmente Node.js)
5. Instale el SDK que no está instalado por defecto (actualmente el SDK tiene JS, Java, Native)
6. Cree un proyecto
7. Inicie el simulador
Mis otros artículos, puede hacer clic en mi avatar para ver el
texto original, puede ir a Yuque para buscar: Hongmeng, la fila de resultados de búsqueda Primero (actualmente), el autor: chatterzhao es la fuente de este artículo, también puede buscar con la cuenta: chatterzhao
, hay algunos otros tutoriales en el documento de allí.Algunos enlaces del artículo no se pueden abrir directamente, puede hacer clic con el botón derecho para abrirlos.
1. Preparación
Entorno de desarrollo
Nota: • El desarrollo de IDE actual se divide en desarrollo de dispositivos y desarrollo de aplicaciones. Preste atención a la distinción al descargar. • Actualmente solo la
versión de Windows, la versión de macOS está en preparación, a partir de 2020.9.10, versión IDE: el desarrollo de aplicaciones es 2.0beta, el desarrollo de dispositivos es 1.0 beta1
• Necesita una cuenta al descargar. Si es un teléfono Huawei, abra la configuración del teléfono, la cuenta tiene un código de escaneo, escanéelo para iniciar sesión, si no ha registrado una cuenta de desarrollador, regístrese y autenticación de nombre real (la descarga de IDE requiere una cuenta, Para iniciar el simulador durante el desarrollo, debe iniciar sesión en una cuenta de nombre real y, por cierto, aparecerá la entrada de registro). Para obtener más tutoriales relacionados con la instalación, consulte: https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
1. Instale IDE
El DevEco en el nombre del IDE parece leer: Use un botón, solo como referencia
IDE de desarrollo de dispositivos: HUAWEI DevEco Device Tool
Enlace de descarga: https://device.harmonyos.com/cn/ide#download Entorno de desarrollo integrado todo en uno para dispositivos inteligentes (hardware), admite la
personalización bajo demanda de los componentes de HarmonyOS, compilación y grabación con un clic, depuración visual y capacidades distribuidas Integración, etc., para ayudar a los desarrolladores a desarrollar e innovar nuevo hardware de manera eficiente
IDE de desarrollo de aplicaciones: HUAWEI DevEco Studio
Enlace de descarga: https://developer.harmonyos.com/cn/develop/deveco-studio#download
HUAWEI DevEco Studio (en adelante, DevEco Studio) se basa en la
versión de código abierto de IntelliJ IDEA Community y es un sitio único para dispositivos Huawei en todos los escenarios y múltiples dispositivos El entorno de desarrollo integrado (IDE) proporciona a los desarrolladores servicios de desarrollo de aplicaciones E2E HarmonyOS, como creación, desarrollo, compilación, depuración y publicación de plantillas de proyectos. Al usar DevEco
Studio, los desarrolladores pueden desarrollar aplicaciones de manera más eficiente con las capacidades distribuidas de HarmonyOS, mejorando así la eficiencia de la innovación.
2. Instale el idioma de acuerdo con el idioma de desarrollo.
Lenguajes de desarrollo actualmente compatibles con las aplicaciones de la plataforma Hongmeng: JS, JAVA, C / C ++, el lenguaje Java se ha instalado con IDE de forma predeterminada, si desea usar el lenguaje JS para el desarrollo, debe instalar manualmente Node.js, de lo contrario no lo necesita.
Sitio web oficial de Node.js: https://nodejs.org/zh-cn/, se recomienda descargar la versión de soporte a largo plazo, la instalación es muy simple y sin mencionar.
Desarrollo JS ? Como yo, todos pueden tener un gran signo de interrogación. Aquí hay un enlace para aclarar un poco: https://www.yuque.com/chatterzhao/harmony/mkhygd
El IDE de desarrollo de aplicaciones se instala de la siguiente manera:

3. Instalación del SDK
Instale el SDK correspondiente si necesita desarrollar en cualquier idioma. Si desea desarrollar con JS, para descargar el SDK JS más rápido, puede ejecutarlo en la línea de comando: npm config set
registry https://mirrors.huaweicloud.com/repository/npm/


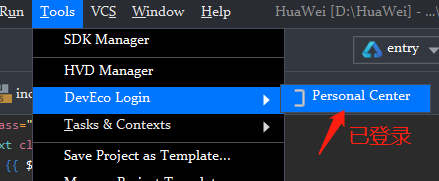
4. Inicie sesión en la cuenta de desarrollador.
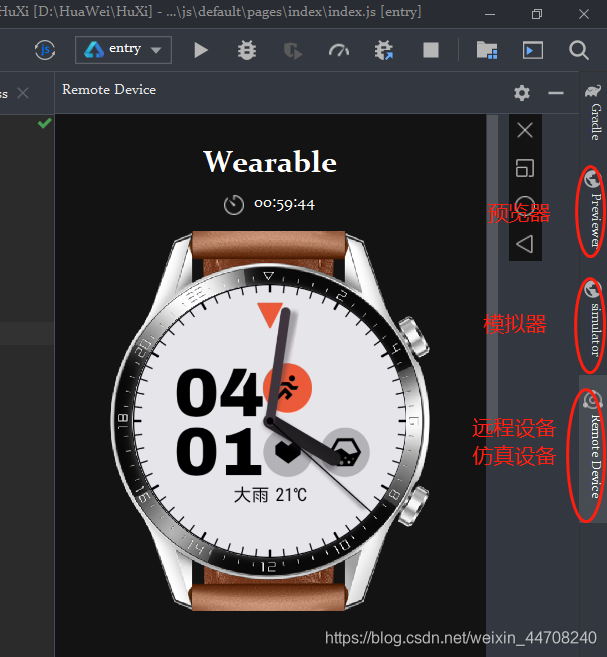
Depuración: vista previa, simulador, dispositivo virtual remoto
• Menú de vista previa : Ver -> Ventanas de herramientas -> Vista previa (Para ingresar a la página específica para editar el código, haga clic en el menú para mostrar
Vista previa • Menú del simulador: Entrada 1: Ejecutar- >
Debug'entry ', entrada 2: Ver -> Ventanas de herramientas -> Simulador (solo disponible cuando la entrada 1 se ejecuta con éxito una vez)
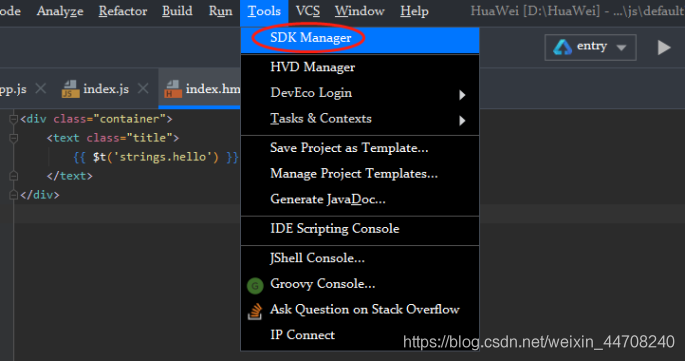
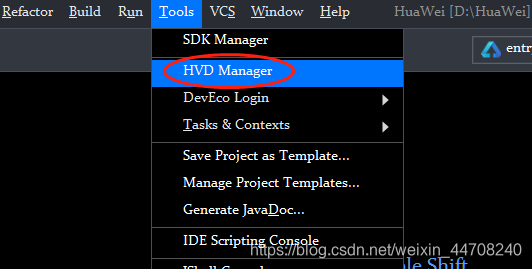
• Menú de dispositivo virtual remoto: Herramientas -> Administrador de HVD (requiere iniciar sesión en la cuenta real, preste atención al límite de tiempo de uso ) Haga clic en HVD Manager en la captura de pantalla siguiente.
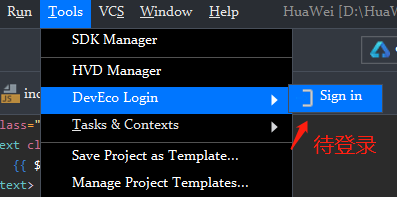
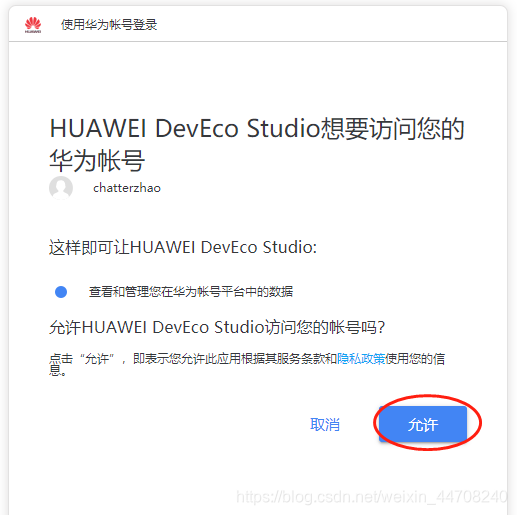
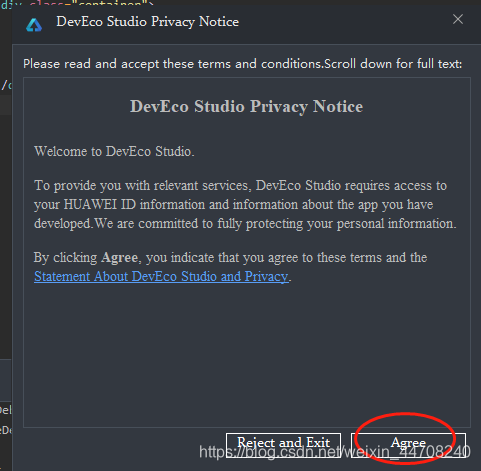
Si no ha iniciado sesión, utilizará el navegador predeterminado para abrir la URL de inicio de sesión o haga clic en DevEco Login para iniciar el inicio de sesión, como se muestra a continuación





5. Configure la máscara IDE
Configure el modo oscuro aquí: archivo-> Configuración… -> Apariencia y comportamiento-> Apariencia-> Tema-> Tema oscuro de HuaWei
6. Configure la fuente del IDE
La fuente del software IDE en sí, los siguientes tamaños de fuente son preferencias personales
Habilite la fuente especificada como Constantia, tamaño de fuente 14: archivo-> Configuración… -> Apariencia y comportamiento-> Apariencia-> marcar Usar fuente personalizada-> configuración de fuente: Constantia, configuración de tamaño de fuente: 14
7. Establecer la fuente del editor IDE
Fuente de código, el siguiente tamaño de fuente es preferencia personal
La fuente especificada está habilitada aquí como Consolas, tamaño de fuente 16: archivo-> Configuración… -> Editor-> Fuente-> Fuente-> Configuración de fuente: Consolas, configuración de tamaño de fuente: 16 (para fuente en inglés)
Fuente alternativa (fuente candidata), esta la configuro Monoespaciado (para fuentes chinas)
8. IDE chino
Mucha gente dice
por qué el IDE, que nació con Hongmeng, tiene una herramienta de desarrollo en inglés. Me siento tan molesto. Creo que se puede entender en una etapa temprana. El propio Huawei tiene prisa. Los desarrolladores escribimos código en inglés. El mundo es el mismo. El inglés se puede utilizar universalmente. En el futuro, cada país podrá tratarlo de acuerdo con su propio idioma, incluso si no existe tal relación, se puede entender en inglés.Tenga en cuenta que está desarrollado en base a IntellJ, y puede ser posible chinoizar DevEco Studio mediante chinoizar IntellJ
Enlace de referencia de sinización: https://developer.huawei.com/consumer/cn/forum/topicview?fid=0101303901040230869&tid=0203356660849910794
Dos, documentos oficiales
Instalación del IDE / configuración del entorno / primeros pasos / API-UI correspondiente a cada lenguaje de desarrollo, etc., existen documentos oficiales
Sitio web oficial de Hongmeng: https://www.harmonyos.com/cn/home/
Donde comenzó todo, Baidu aún no puede encontrar el sitio web oficial, por lo que todos recuerdan: Hongmeng OS.com, el nombre de dominio está en inglés: harmonyos.com
Pronunciación: armonía Inglés [ˈhɑːməni] América [ˈhɑːrməni]
n.
Armonía; Armonía; Armonía ; Armonía; coordinación
Documentación de desarrollo: https://developer.harmonyos.com/cn/documentation
Para obtener más tutoriales relacionados con la instalación y la configuración en el entorno de desarrollo, consulte: https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415. El
tutorial dice que JS SDK no está instalado de forma predeterminada, pero en realidad está instalado. Nota: Actualmente, es compatible con los lenguajes de desarrollo JS, JAVA, C / C ++ para el desarrollo.
Desarrollo JS ? Como yo, todos pueden tener un gran signo de interrogación. Aquí hay un enlace para aclarar un poco: https://www.yuque.com/chatterzhao/harmony/mkhygd , para obtener más información, ingrese aquí: https: // developer.harmonyos.com/cn/docs/documentation/doc-references/js-framework-file-0000000000611396
1. API de Java, API nativa, dirección de documento de la API de JS
2. Interfaz de usuario de Java, dirección de documento de la interfaz de usuario de JS
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-overview-0000000000500404
3. Comunidad
• 51CTO: https://harmonyos.51cto.com/ • Entusiastas de la
electrónica (hardware): https://bbs.elecfans.com/harmonyos
• Huawei Developer Alliance: https://developer.huawei.com/consumer/cn / forum / blockdisplay? fid = 0101303901040230869
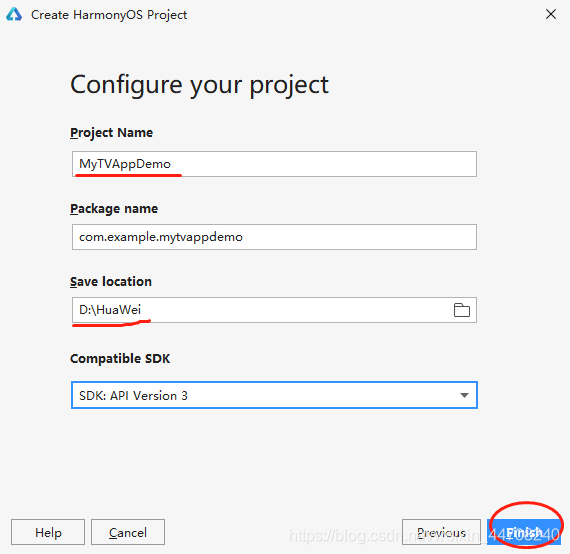
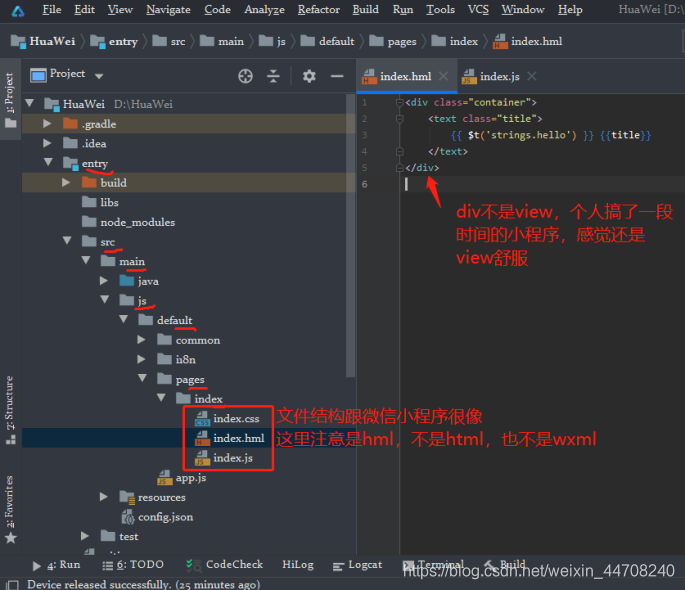
Cuarto, crea un proyecto
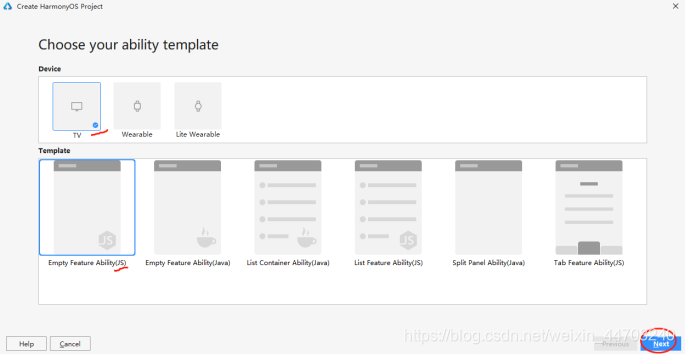
Ahora puedes crear aplicaciones para televisores y dispositivos portátiles. Aquí creo un proyecto vacío para televisores. Esta es la primera opción. Elijo el lenguaje JS.
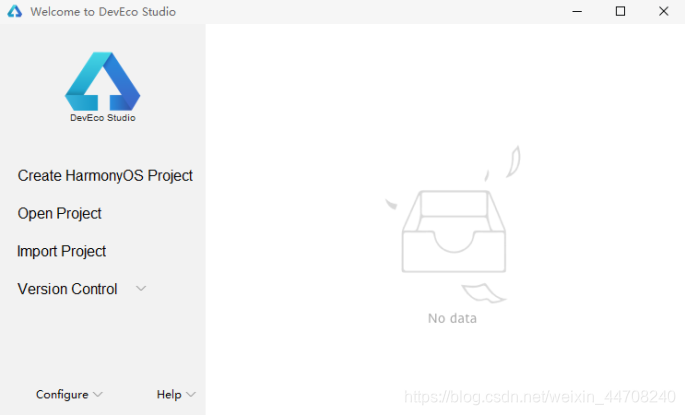
Crear proyecto HarmonyOS 1:

Crear proyecto HarmonyOS 2:

Crear proyecto HarmonyOS 3:

Crear proyecto HarmonyOS 4:

Cinco, depurando
Vista previa, simulador, dispositivo virtual remoto • Menú de vista previa: Ver -> Ventanas de herramientas -> Vista
previa (debe ingresar a la página específica para editar el código y luego hacer clic en el menú para mostrar Vista previa)• Menú del simulador: Entrada 1: Ejecutar -> Debug'entry ', como el puerto 2: Ver -> Ventanas de herramientas ->
Simulador (necesita la entrada 1 para ejecutar correctamente una vez)• Menú de dispositivo virtual remoto: Herramientas -> Administrador HVD (debe iniciar sesión en la cuenta con nombre real, prestar atención al límite de tiempo de uso)

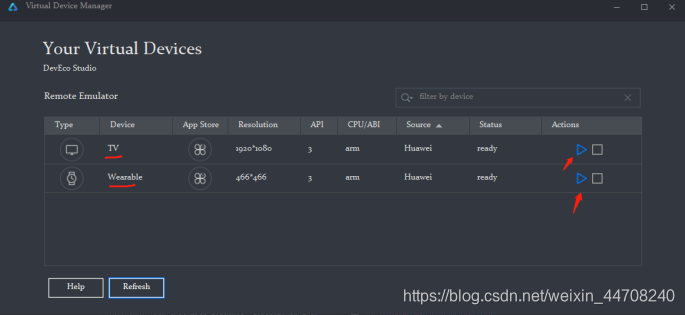
Inicie el dispositivo remoto para la prueba de simulación
Para iniciar el dispositivo remoto, debe iniciar sesión en la cuenta de desarrollador con nombre real (si no ha iniciado sesión, la página de inicio de sesión se abrirá automáticamente en el navegador predeterminado. Si inicia sesión con una cuenta sin un nombre real, no podrá iniciar sesión correctamente)
Algunas cosas deben descargarse para el primer inicio, que será más lento
A partir de 2010.9.10, solo la TV y los dispositivos portátiles son externos




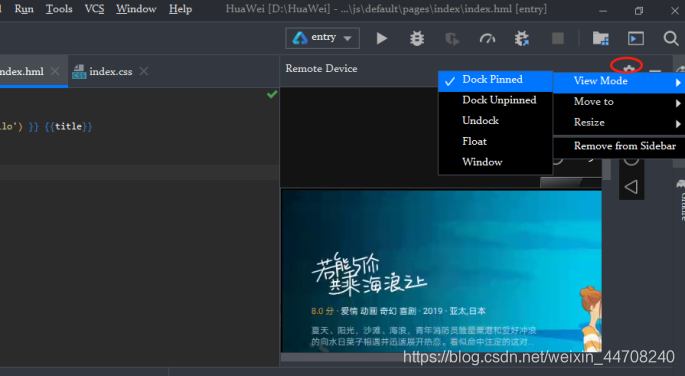
Modo TV, la ventana del dispositivo virtual remoto no es suficiente para mostrar, puede hacer clic en la configuración para modificar la pantalla (haga clic en el círculo rojo)
Foro oficial de desarrolladores de HarmonyOS:
https://developer.huawei.com/consumer/cn/forum/blockdisplay?fid=0101303901040230869
Enlace original: https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202355439466190732&fid=0101303901040230869
Autor: chatterzhao