- Escrito al frente: consulte el tutorial de Bilibili Dark Horse Programmer Pink Teacher
- Dirección: https://www.bilibili.com/video/BV14J4114768?t=328&p=26
Tabla de contenido
Etiqueta de celda de encabezado th
Leyenda del título de la tabla

Tabla (usará)
- Función de mesa:
- La existencia es razonable. La forma tabular sigue siendo una etiqueta de uso común, pero no se usa para el diseño. Es común mostrar y mostrar datos en formato de tabla .
- Porque puede hacer que la visualización de datos sea muy regular y muy legible.
- Especialmente cuando se muestran datos en segundo plano, es muy importante usar la tabla con destreza . Una tabla simple y refrescante puede mostrar datos complejos de una manera muy organizada. Aunque el diseño div también se puede hacer, siempre no hay una tabla conveniente.
Crear mesa
- La sintaxis básica para crear una tabla:
<table> <tr> <td>单元格内的文字</td> ... </tr> ... </table>
- Comprender en profundidad la composición de tablas, filas y celdas.
- En la gramática anterior, hay tres pares básicos de etiquetas HTML, a saber, tabla, tr y td. Son las etiquetas básicas para crear una tabla. Son indispensables y se explican en detalle a continuación.
mesa Se usa para definir una etiqueta de tabla tr Se utiliza para definir las filas en la tabla, debe estar anidada en la etiqueta de la tabla. td Se usa para definir celdas en la tabla, debe estar anidada en la etiqueta <tr> </tr>
- La letra td se refiere a los datos de la tabla , que es el contenido de las celdas de datos. El lugar más adecuado para la tabla es almacenar datos .
- para resumir:
- El propósito principal de la tabla es mostrar datos especiales.
- Una tabla completa consta de etiquetas de tabla (tabla), etiquetas de fila (tr), etiquetas de celda (td) y no etiquetas de columna
- Solo las celdas de tipo <td> </td> se pueden anidar en <tr> </tr>
- <td> </td> etiqueta, es como un contenedor, puede contener todos los elementos
Atributos de la tabla
- Hay algunos atributos de la tabla que no usamos con frecuencia, aquí nos enfocamos en el espacio de celdas y el relleno de celdas .
- A menudo tenemos un dicho de que los tres parámetros son 0, y nuestros tres parámetros, el espaciado de celdas de borde de celda, que generalmente desarrollamos, son 0.
- Caso
<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center"> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr> <tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr> <tr> <td>张学友</td> <td>男</td> <td>58</td> </tr> <tr> <td>黎明</td> <td>男</td> <td>18</td> </tr> <tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr> </table>
Etiqueta de celda de encabezado th
- efecto:
- Generalmente, la celda del encabezado se encuentra en la primera fila o columna de la tabla, y el texto está en negrita y centrado
- gramática:
- Simplemente use la etiqueta de encabezado <th> </th> para reemplazar la etiqueta de celda correspondiente <td> </td>.
- Caso :
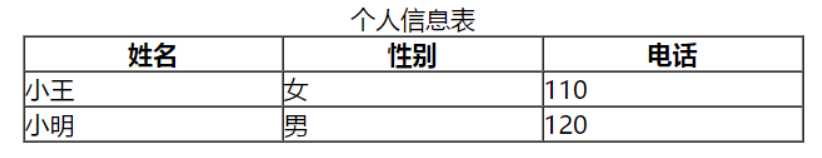
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0"> <tr> <th>姓名</th> <th>性别</th> <th>电话</th> </tr> <tr> <td>小王</td> <td>女</td> <td>110</td> </tr> <tr> <td>小明</td> <td>男</td> <td>120</td> </tr> </table>
- también es una celda, pero es diferente de una celda td normal, centrará y pondrá en negrita el texto en sí mismo
Leyenda del título de la tabla
- Definición y uso
<table> <caption>我是表格标题</caption> </table>
- Nota:
- El elemento de título define el título de la tabla , por lo general, el título se centrará y se mostrará en la tabla.
- La etiqueta del título debe seguir inmediatamente a la etiqueta de la tabla
- Esta etiqueta solo tiene significado en la tabla
Fusionar celdas (dificultad)
2 formas de fusionar celdas
Fusión interbancaria rowpan = "Número de celdas combinadas" Fusionar columnas colspan = "Número de celdas fusionadas"
Combinar orden de celda
- El orden de fusión es en el orden superior e inferior, izquierda y derecha.
Trilogía de fusionar celdas
- Primero, determine si fusionar filas o columnas
- De acuerdo con encontrar la celda de destino en un primer plano en la primera izquierda y derecha y luego escriba en la fusión, así como el número de celdas que desea fusionar
- 比如 : <td colspan = "3"> </td>
- Eliminar celdas adicionales
Tabla de resumen
Nombre de etiqueta definición Descripción <tabla> </table> Etiqueta de formulario Solo una caja cuadrada <tr> </tr> Etiqueta de fila de tabla La etiqueta de fila solo tiene sentido dentro de la etiqueta de la tabla <td> </td> Etiqueta de celda La etiqueta de la celda es un elemento a nivel de contenedor, puede poner cualquier cosa <th> </th> Etiqueta de celda de encabezado Sigue siendo una celda, pero el texto del interior estará centrado y en negrita. <caption> </caption> Etiqueta de título de la tabla El título de la tabla, siga la tabla y alinee el centro de la tabla clospan 和 rowpan Fusionar atributos Se usa para fusionar celdas
- Las tablas proporcionan un método para definir datos tabulares en HTML.
- La tabla consta de celdas en filas.
- No hay elementos de columna en la tabla y el número de columnas depende del número de celdas de la fila.
- No se preocupe por la apariencia de la tabla, ese es el papel de CSS.
- Requisitos de aprendizaje de la tabla: ser capaz de escribir la estructura de la tabla a mano y combinar celdas de forma sencilla.
Estructura de la división de la tabla (entender)
- Para tablas más complejas, la estructura de la tabla es relativamente complicada, por lo que la tabla se divide en tres partes: encabezado, cuerpo y notas al pie. Y estas tres partes están marcadas respectivamente con: thead, tbody, tfoot, para distinguir mejor la estructura de la mesa
- Nota:
- <thead> </thead>: se utiliza para definir el encabezado de la tabla. Solía poner cosas como títulos. <thead> debe tener una etiqueta <tr> dentro.
- <tbody> </tbody>: se utiliza para definir el cuerpo de la tabla. Ponga el cuerpo de datos.
- <tfoot> </tfoot> Ponga notas al pie de la tabla y cosas por el estilo.
- Todas las etiquetas anteriores se colocan en la etiqueta de la tabla.