HTML5 introduce una gran cantidad de nuevos tipos de entrada. Estos nuevos tipos de entrada pueden indicar al navegador qué tipo de distribución del teclado debe mostrar el teclado en pantalla. Los usuarios pueden ingresar la información requerida más fácilmente sin cambiar de teclado, y solo ver las teclas correspondientes para ese tipo de entrada.
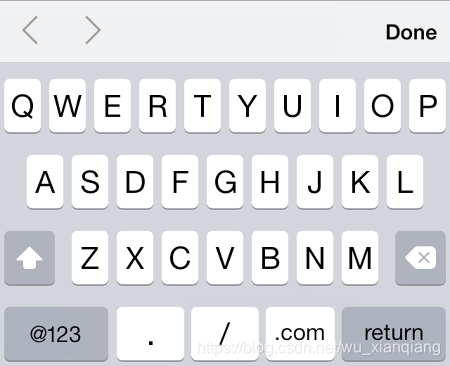
El tipo es url para ingresar la URL. Debe comenzar con un esquema de URI válido, como http: //, ftp: // o mailto :. como sigue:

El tipo es tel para ingresar el número de teléfono. No realiza una sintaxis de validación específica, por lo que si desea garantizar un formato específico, puede usar el atributo de patrón. como sigue:

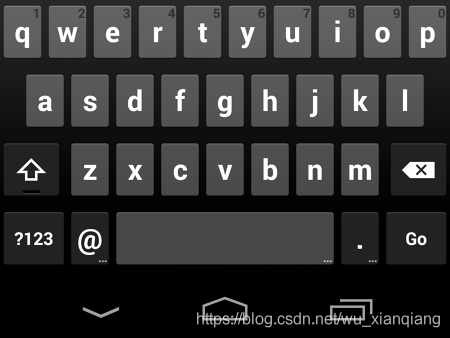
El tipo es correo electrónico para ingresar la dirección de correo electrónico, y se indica que @ debe mostrarse de forma predeterminada en el teclado. Si necesita que los usuarios proporcionen varias direcciones de correo electrónico, puede agregar varios atributos. como sigue:

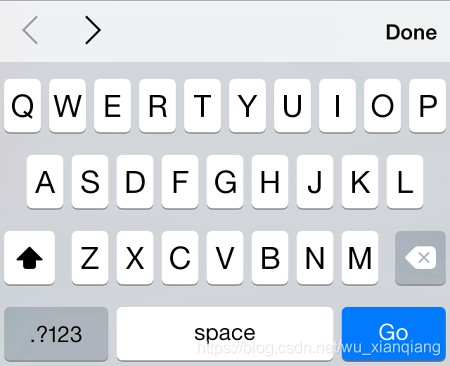
El tipo es buscar en un campo de entrada de texto y su estilo es consistente con el campo de búsqueda de la plataforma. como sigue:

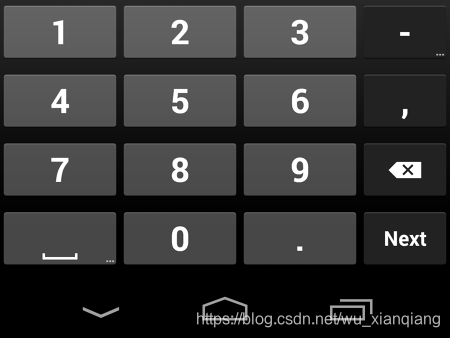
El tipo es un número para la entrada digital, que puede ser cualquier entero razonable o valor de punto flotante. como sigue:

El tipo es rango para la entrada de números, pero a diferencia del tipo de entrada de números, su valor no es tan importante. Se muestra al usuario en forma de control deslizante. como sigue:

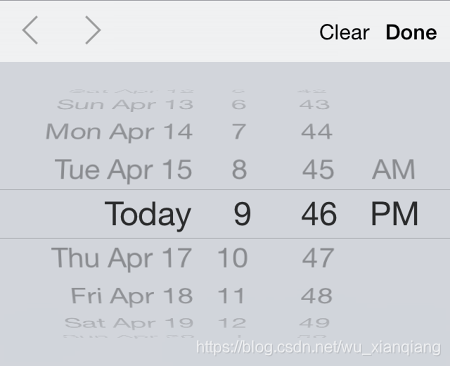
El tipo es datetime-local para ingresar valores de fecha y hora, y la zona horaria proporcionada es la zona horaria local. como sigue:

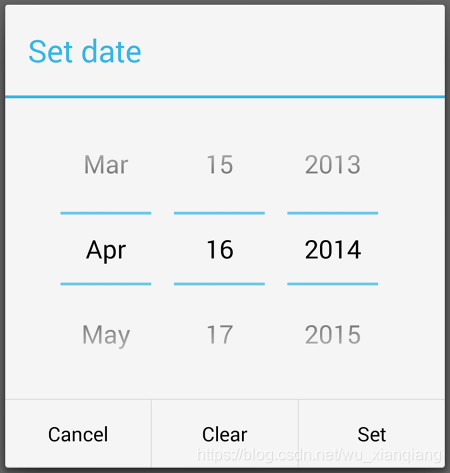
El tipo es fecha, que se utiliza para ingresar solo la fecha sin proporcionar la zona horaria. como sigue:

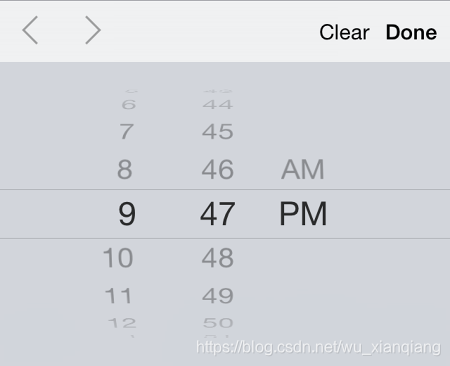
El tipo es tiempo para ingresar solo la hora, sin proporcionar la zona horaria. como sigue:

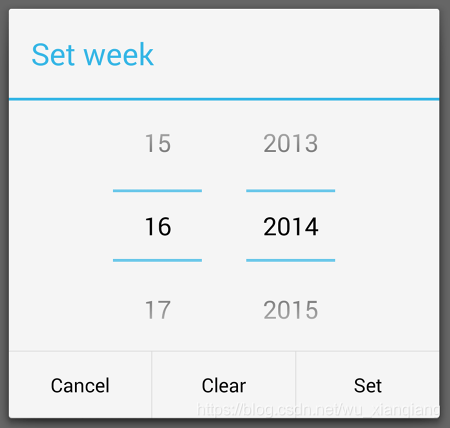
El tipo es semana, que se usa para ingresar solo la semana, sin proporcionar la zona horaria. como sigue:

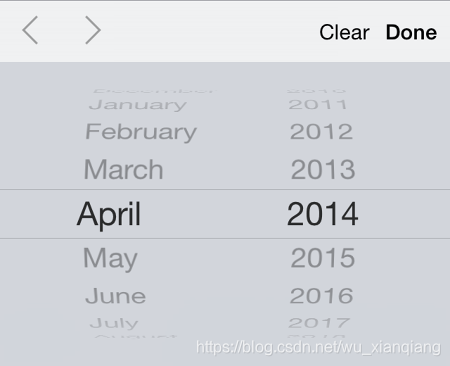
El tipo es mes para ingresar solo el mes sin proporcionar la zona horaria. como sigue:

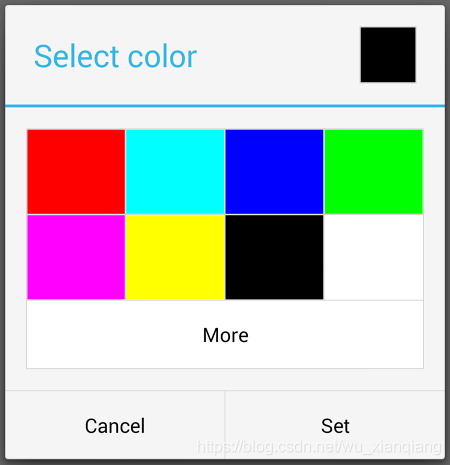
El tipo es color para seleccionar colores. como sigue: