1. Configuración de carga de subcontrato
Configuración de carga de subpaquete, esta configuración es un mecanismo de carga de subpaquete para applets.
El nodo subPackages recibe una matriz. Cada elemento de la matriz es un subpaquete aplicado y sus valores de propiedad son los siguientes:

Nota:
Las rutas de las páginas en subPacks son rutas relativas bajo raíz, no rutas completas.
El tamaño de cada subpaquete de applets WeChat y Baidu es de 2M, y el volumen total no puede exceder los 8M.
El tamaño de cada subpaquete del applet Alipay es de 2M, y el volumen total no puede exceder los 4M.
Admite un directorio estático independiente en subcontratación para subcontratar recursos estáticos.
La aplicación uni admite la optimización de los applets WeChat, QQ y Baidu. Poner recursos estáticos o archivos js en subpaquetes no ocupa el tamaño del paquete principal. Para obtener más información, consulte: Notas sobre la optimización de la subcontratación.
Si vendor.js es demasiado grande, puede usar el código de compresión de tiempo de ejecución para
crear el proyecto creado por HBuilderX. Marque Ejecutar-> Ejecutar en emulador de programa mini-> Si
el proyecto creado por el código cli está comprimido en tiempo de ejecución. puede añadir parámetros -Minimizar, en el ejemplo en pacakge.json: "dev: mp-Weixin" : "cross-env NODE_ENV = desarrollo UNI_PLATFORM = mp-Weixin vue-servicio cli uni-build --watch --minimize"
uso :
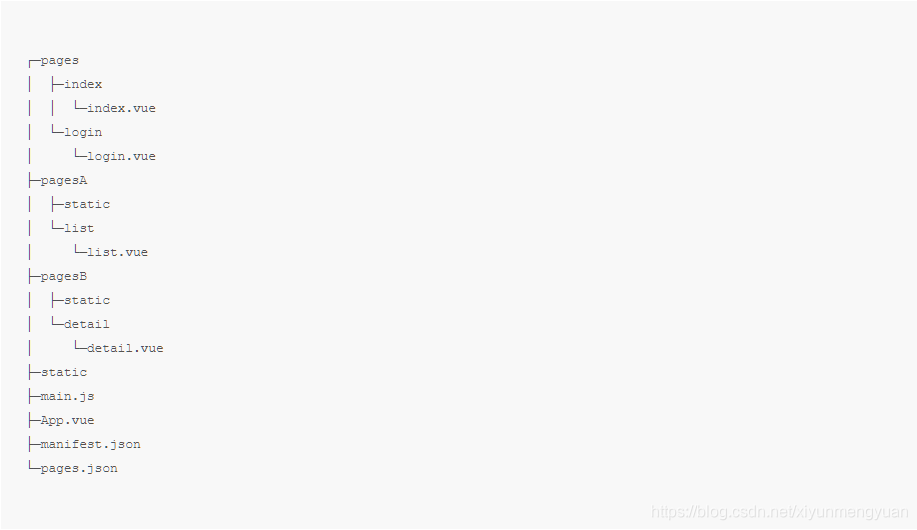
Suponiendo que la estructura del directorio de la aplicación

única del subpaquete es la siguiente: debe completar pages.json
{
"pages": [{
"path": "pages/index/index",
"style": { ...}
}, {
"path": "pages/login/login",
"style": { ...}
}],
"subPackages": [{
"root": "pagesA",
"pages": [{
"path": "list/list",
"style": { ...}
}]
}, {
"root": "pagesB",
"pages": [{
"path": "detail/detail",
"style": { ...}
}]
}],
"preloadRule": {
"pagesA/list/list": {
"network": "all",
"packages": ["__APP__"]
},
"pagesB/detail/detail": {
"network": "all",
"packages": ["pagesA"]
}
}
}
2. preloadRule es la configuración de precarga del subpaquete
Configuración de precarga del subpaquete. En preloadRule, la clave es la ruta de la página y el valor es la configuración previa a la descarga para ingresar a esta página. Cada configuración tiene los siguientes elementos:

