Debe ser un escenario de aplicación muy práctico para que ESP32 acceda a la página web especificada del servidor web a través de la red y muestre el contenido en la pantalla.
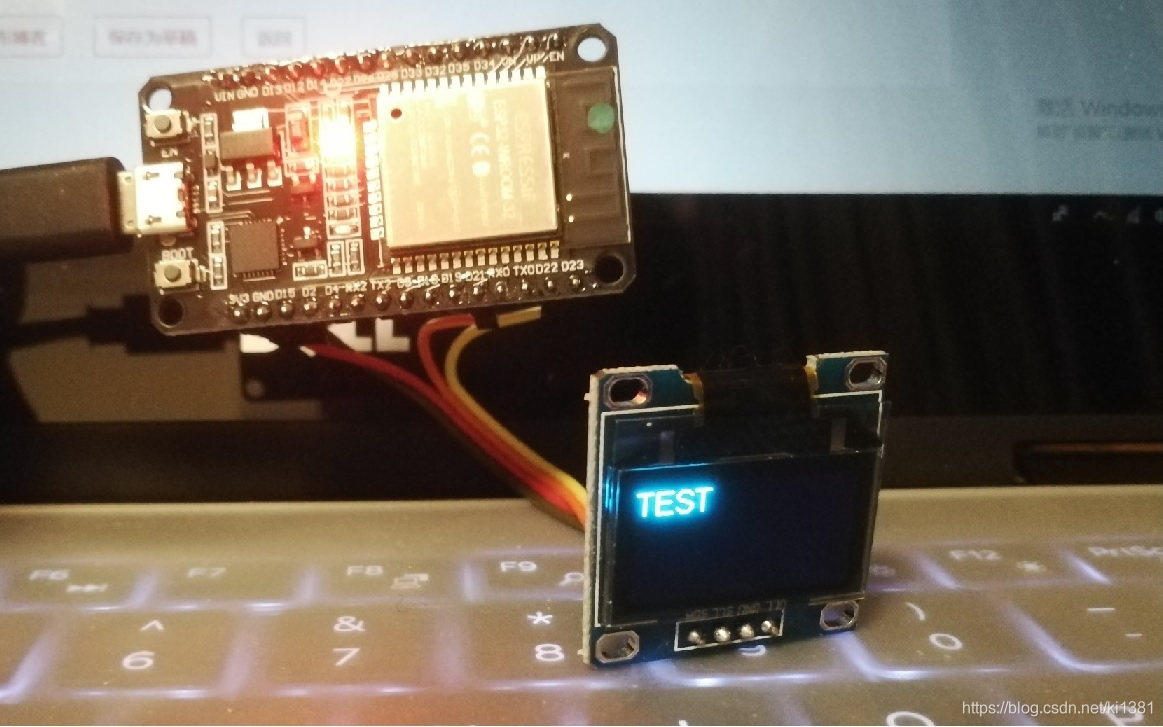
Descansando en casa hoy, solo tengo una Raspberry Pi y un pequeño OLED para hacer este experimento. Conecte el Raspberry Pi al WIFI en casa y sudo apt-get install apache2 para que el Raspberry Pi actúe como un servidor web. Creé a.html en / var / www / html y escribí TEST para ver cuál fue el resultado.
#include <WiFi.h>
#include <HTTPClient.h>
HTTPClient http;
#include "SSD1306.h"
SSD1306 display(0x3c, 21, 22);
unsigned long startTime = millis();
void setup() {
//Serial.begin(115200);
display.init();
display.setFont(ArialMT_Plain_16);
display.drawString(0, 0, "Starting...");
display.display();
WiFi.mode(WIFI_STA); //设置为STA模式
WiFi.disconnect(); //断开当前可能的连接
delay(1000);
const char *ssid = "WIFI名称"; //你的网络名称,区分大小写
const char *password = "****马赛克****"; //你的网络密码
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) //等待网络连接成功
{
if (millis() - startTime >= 15000) // 15秒连接超时
{
//Serial.println("Timed Out...");
display.clear();
display.drawString(0, 0, "Timed Out...");
display.display();
break;
}
else
{
display.clear();
display.drawString(0, 0, "Connecting....");
display.display();
}
delay(500);
}
}
void loop() {
if (WiFi.status() == WL_CONNECTED)
{
http.begin("http://192.168.1.9/a.html"); // 访问指定URL
int httpCode = http.GET();
if (httpCode == HTTP_CODE_OK) {
String pageData = http.getString();
//Serial.println(pageData); // 网页内容
display.clear();
display.drawString(0, 0, pageData);
display.display();
}
else
{
display.clear();
display.drawString(0, 0, "GET Error.");
display.display();
}
http.end();
}
else
{
display.clear();
display.drawString(0, 0, "WIFI Error.");
display.display();
}
delay(5000);
}