¿Qué es el HTML?
El nombre completo de HTML es Hyper Text Markup Language, traducido al [Hyper Text Markup Language].
La página web es la parte más importante de la World Wide Web. Todos los recursos de la World Wide Web se muestran en ella. HTML no es un lenguaje de programación, sino un lenguaje de marcado, que es necesario para la producción de la página web. Es decir, los Baidu y Taobao que ves están todos basados en HTML.
"Hipertexto" significa que la página puede contener imágenes, enlaces e incluso elementos que no son de texto, como música y programas.
La estructura del lenguaje de marcado de hipertexto incluye una parte de "cabeza" y una parte de "cuerpo", donde la parte de "cabeza" proporciona información sobre la página web, y la parte de "cuerpo" proporciona el contenido específico de la página web.
Al final, HTML se usa para crear páginas en la World Wide Web.
Quien inventó el HTML
El padre de HTML fue inventado por el inglés Tim Berners-Lee y nació alrededor de 1990.
En la noche de verano de 1989, Tim desarrolló con éxito el primer servidor web y el primer cliente web del mundo,
En diciembre de 1989, Tim nombró oficialmente su invención World Wide Web, que es la conocida WWW; en mayo de 1991, WWW hizo su primera aparición en Internet, inmediatamente causó sensación y logró un gran éxito y fue ampliamente promovida y aplicada.
En 2004, la Reina de Inglaterra le otorgó la Orden del Comandante en Jefe del Imperio Británico, la gente lo llama Sir Lee.
¿Qué hizo sir Lee? Para resumir:
自己写了第一个浏览器
自己写了第一个服务器
用自己写的浏览器访问了自己写的服务器
发明了WWW,同时发明了HTML 、HTTP和URL
En 2017, Sir Lee recibió el Premio Turing 2016 en reconocimiento a su contribución a la humanidad en informática.
Inicio HTML
Echemos un vistazo a la escritura de plantilla de inicio HTML estándar.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0" >
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
El código anterior es la escritura básica de una página HTML, analicemos cada línea
1. <!DOCTYPE html> 文档类型,代表这是一个html文档。
2. <html lang="en"> html标签,正规的写法,所有的html标签都要被包裹在这里,lang是语言的意思,可以把en改为 zh-CN,代表中文的意思。
3. <head> 头部标签,用于写一些,定义文档属性,引入css、js 等等的标签。
4. <meta charset="UTF-8"> 指定文档的字符编码是UTF-8。
5. <meta name="viewport" content="width=device-width,initial-scale=1.0" > 指定文档禁用缩放,兼容移动端手机。
6. <meta http-equiv="X-UA-Compatible" content="ie=edge"> 告诉IE浏览器如果支持edge版本的话,将版本内核提升到edge版本。
7. <title>Document</title> 文档的标题。
8. <body> 文档的内容,所有和内容相关的标签和文字都在这里编写。
Etiquetas de capítulos comunes
1. 标题 h1 ~ h6
2. 章节 section
3. 文章 article
4. 段落 P
5. 头部 header
6. 脚部 footer
7. 主要内容 main
8. 旁支内容 aside
9. 内容块划分 div
Ejemplo de código
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<article>
<header>
顶部广告
</header>
<div>
<main>
<h1>文章标题</h1>
<section>
<h2>第一章</h2>
<p>这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话这是一段话</p>
</section>
<section>
<h3>1.1节</h3>
<p>一段话</p>
</section>
<section>
<h3>1.2节</h3>
<p>一段话</p>
</section>
</main>
<aside>
参考资料 1 2 3
</aside>
</div>
<footer>© xxx版权所有</footer>
</article>
</body>
</html>
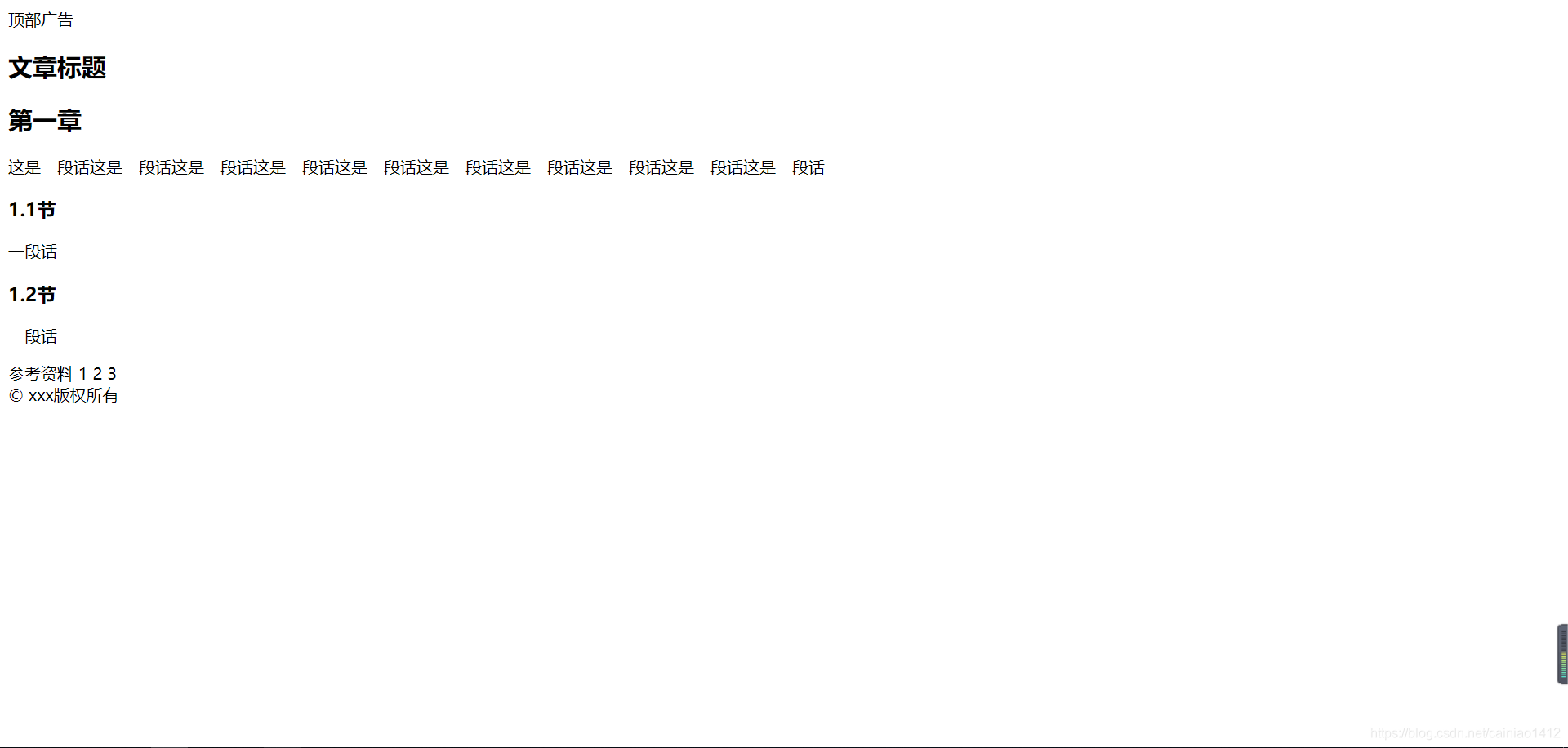
Efecto corriente

Atributo global
Los atributos globales son los atributos que tienen todas las etiquetas
-
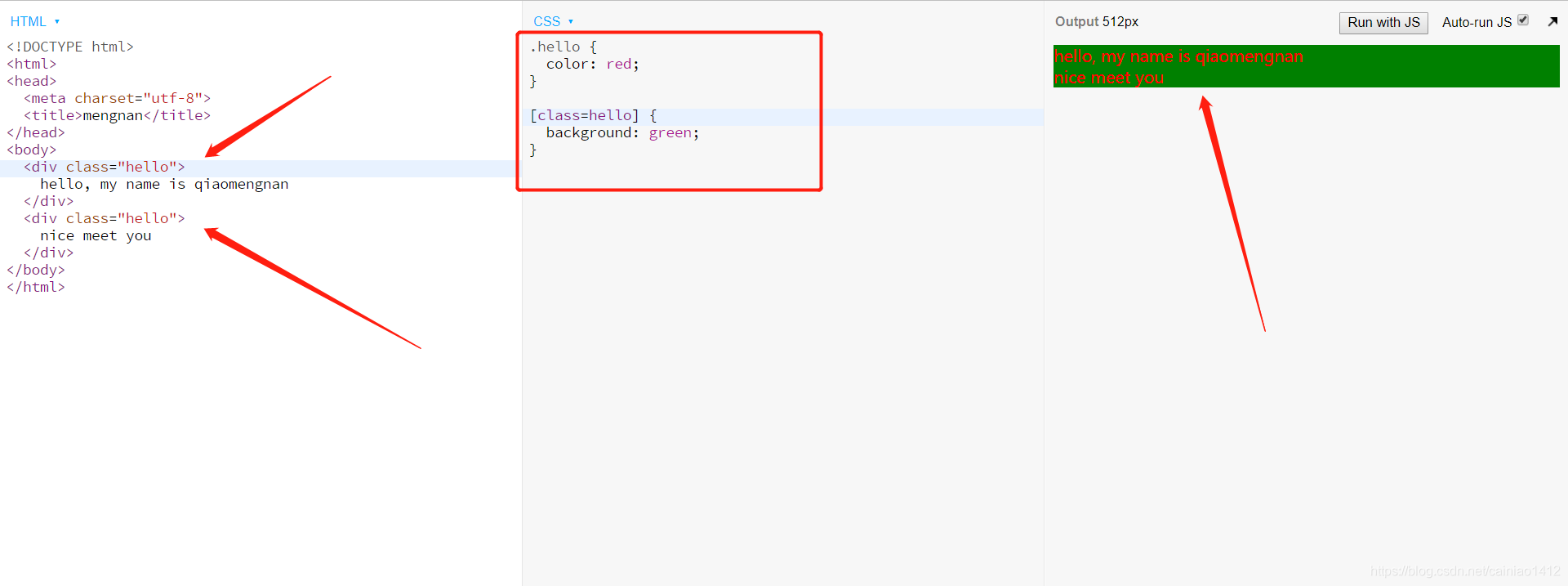
clase Nombre de estilo de clase, vea la imagen a continuación, levante las castañas.
CSS puede coincidir con el nombre de la clase del elemento y decorar el elemento.

-
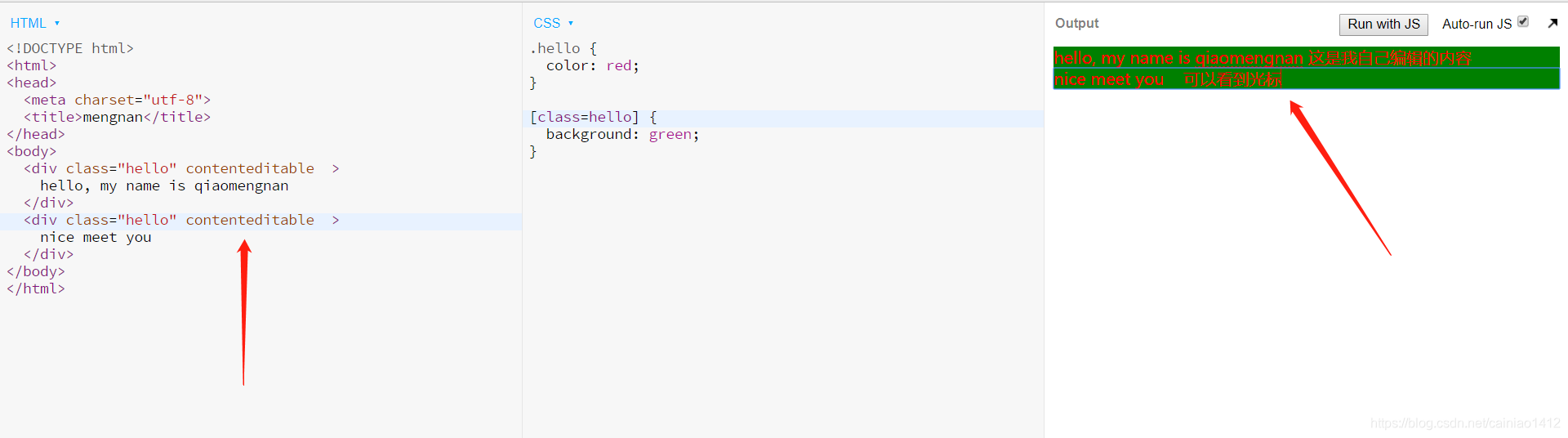
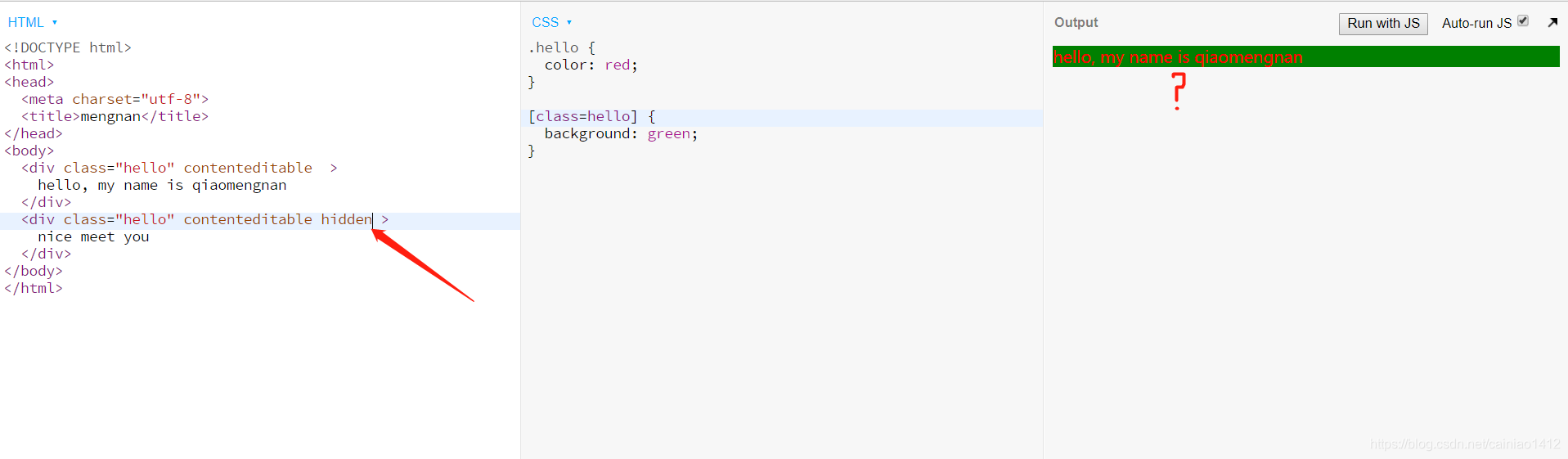
contenteditable permite modificar el contenido del elemento, ver la imagen a continuación y levantar castañas.
Después de agregar este atributo al elemento, el usuario puede modificar directamente el contenido del elemento en el contenido de la página que muestra el navegador.

-
elementos ocultos ocultos, vea la imagen a continuación, levante las castañas.
El elemento desaparece directamente después de agregar este atributo.

-
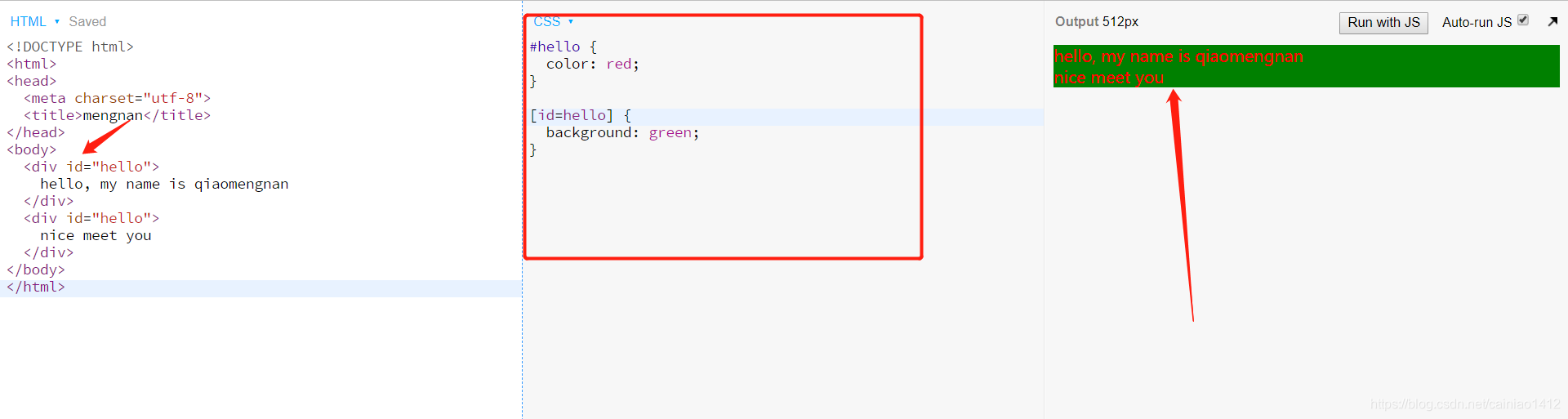
ID del elemento de identificación, vea la imagen a continuación, levante las castañas.
Similar a la clase, excepto que la identificación es un identificador único globalmente. Aunque este es el caso, escribir la misma identificación en dos elementos todavía puede seleccionarse para la representación, así que trate de no usar la identificación, use la clase.

-
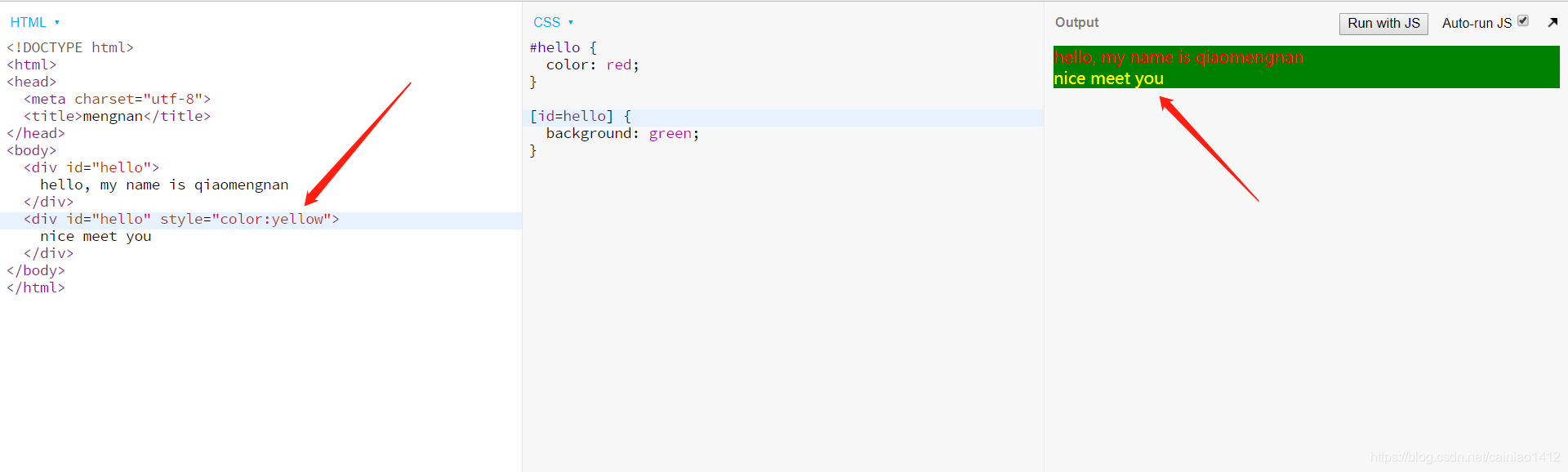
elemento de estilo estilo en línea, vea la imagen a continuación, levante las castañas.
A través del atributo de estilo, puede escribir estilos directamente en el elemento, y esta prioridad es muy alta, lo que anulará los estilos escritos en la hoja de estilos.

-
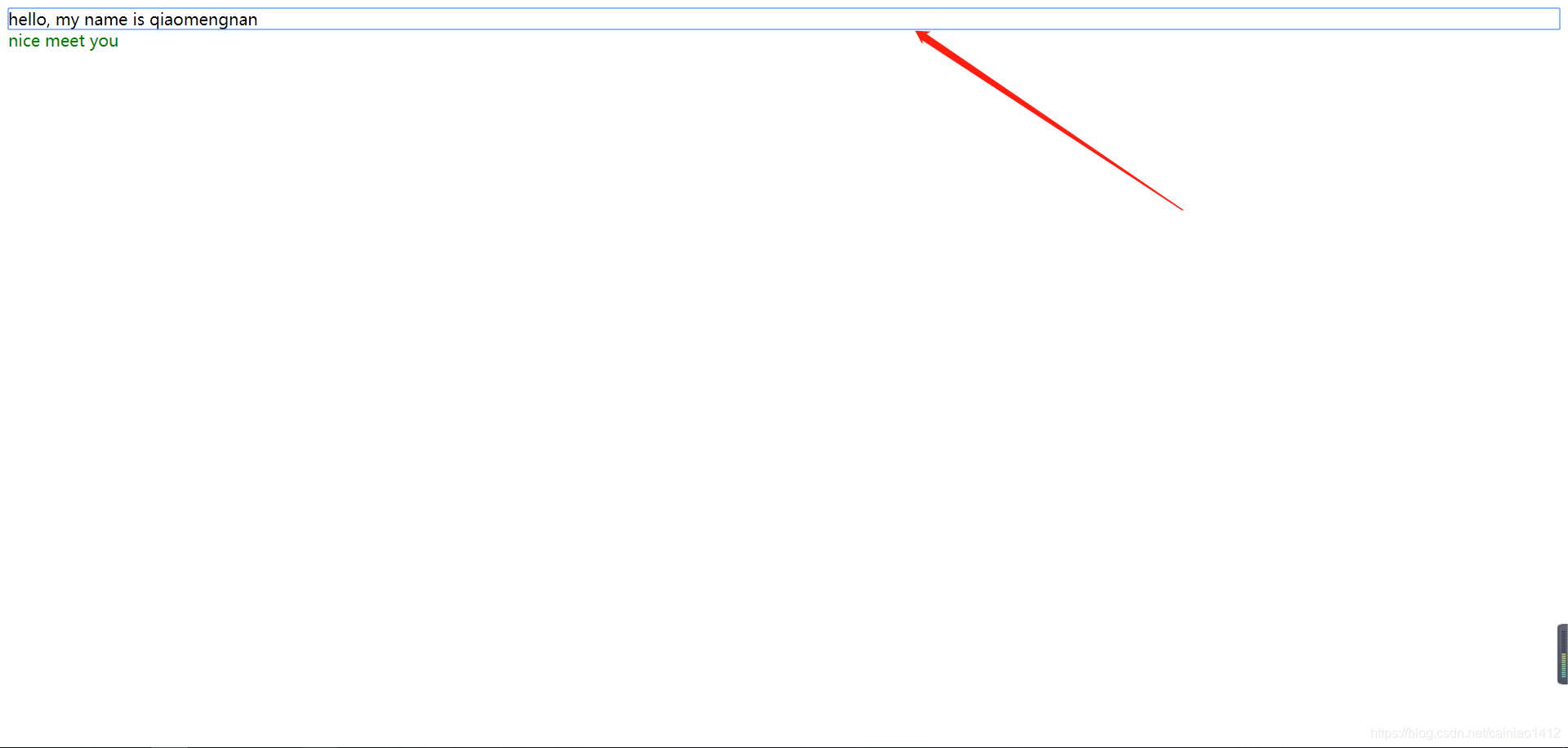
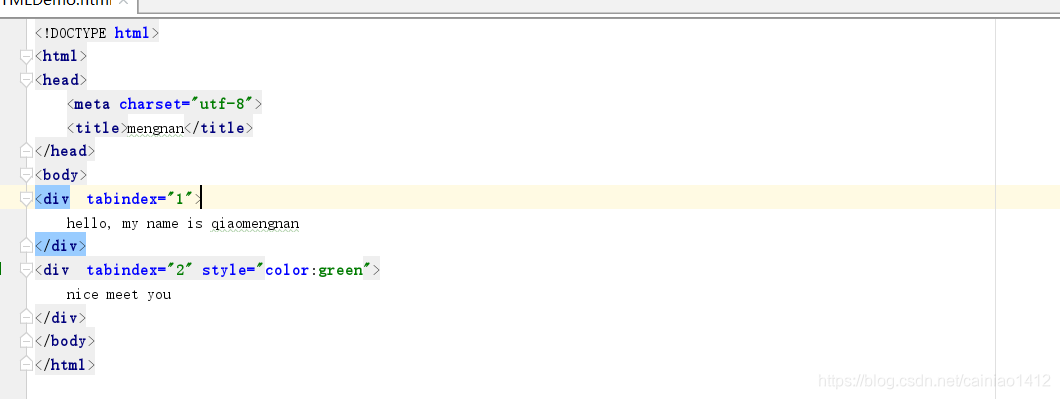
tabindex El índice de la tecla tab, vea la imagen a continuación, levante las castañas.
Puede seleccionar el elemento a través de la tecla Tab en el teclado. El marco indicado por la flecha en la figura es el efecto seleccionado con la tecla Tab.
Tabindex comienza desde 0, pero si se establece en 0, entonces es el último al que se accede con la tecla tab. 1 ~ más enteros positivos están en orden. Si se establece en -1, significa que el elemento siempre No puede ser seleccionado por la pestaña.


-
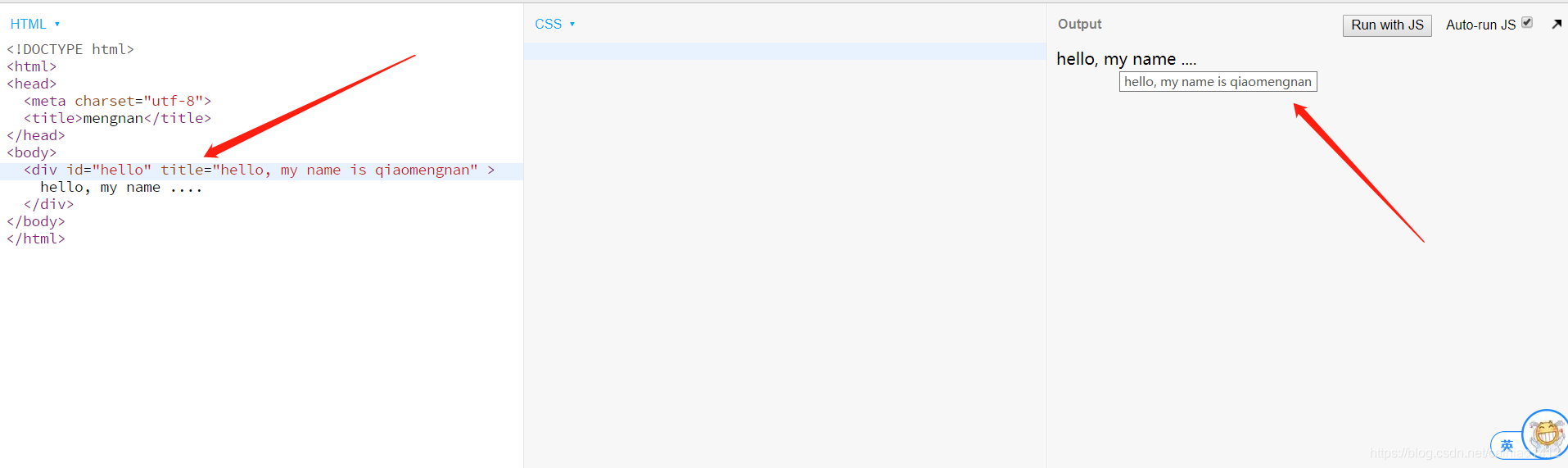
título Qué se muestra cuando se pasa el mouse por encima, mira la imagen a continuación y levanta las castañas.
Se usa principalmente para mostrar algunos textos que son demasiado largos para mostrar todos, agregar un título y mostrar todo el contenido después de pasar el mouse.

Etiquetas de contenido comunes
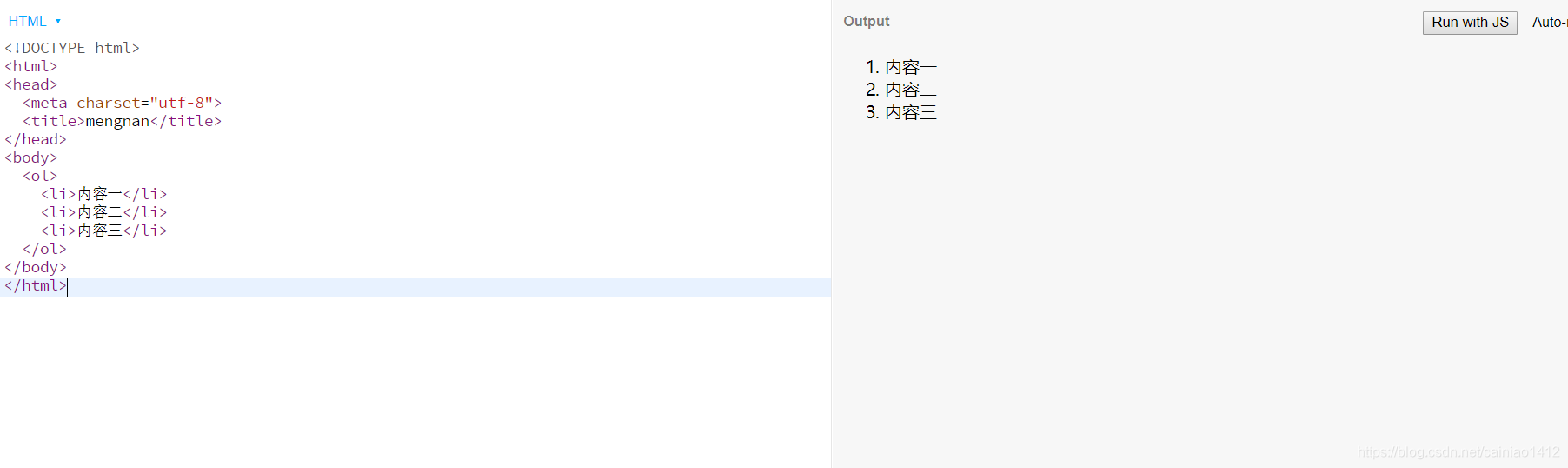
- ol + li es una lista ordenada. Puede entenderla mirando la imagen. Es una lista ordenada de contenidos.

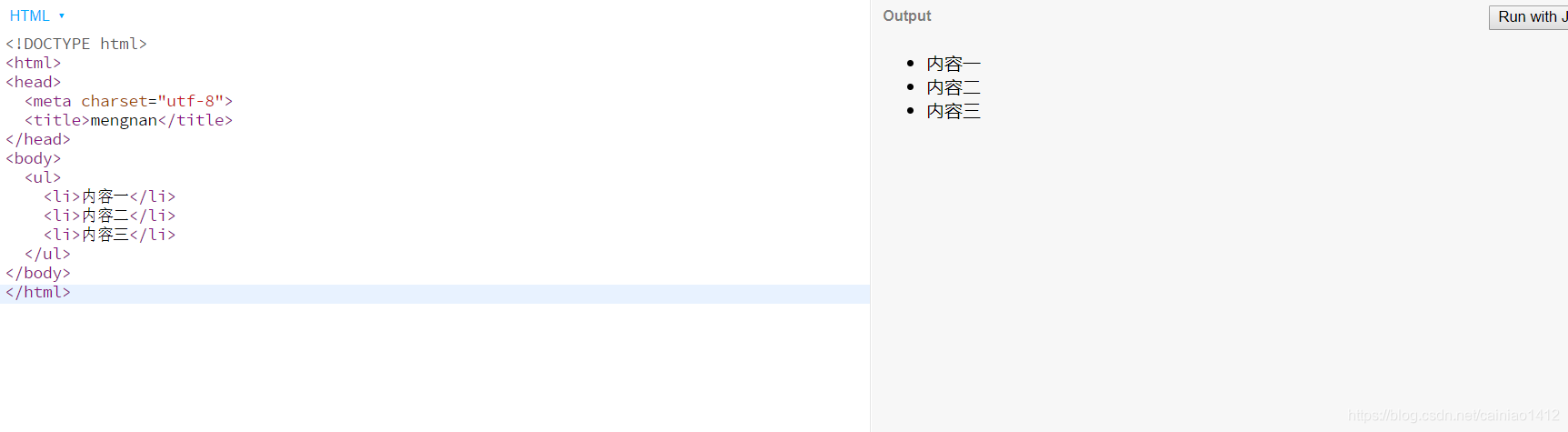
2. lista desordenada ul + li

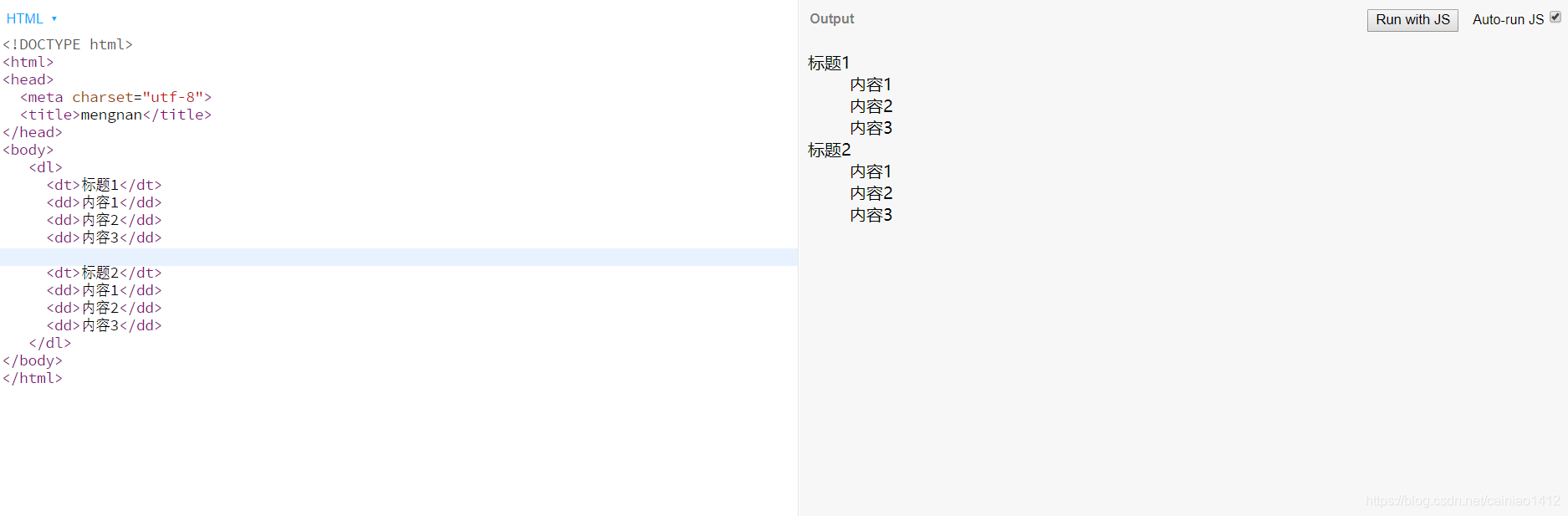
3. dl + dt + dd dl (lista) dt (título) dd (elemento de contenido)

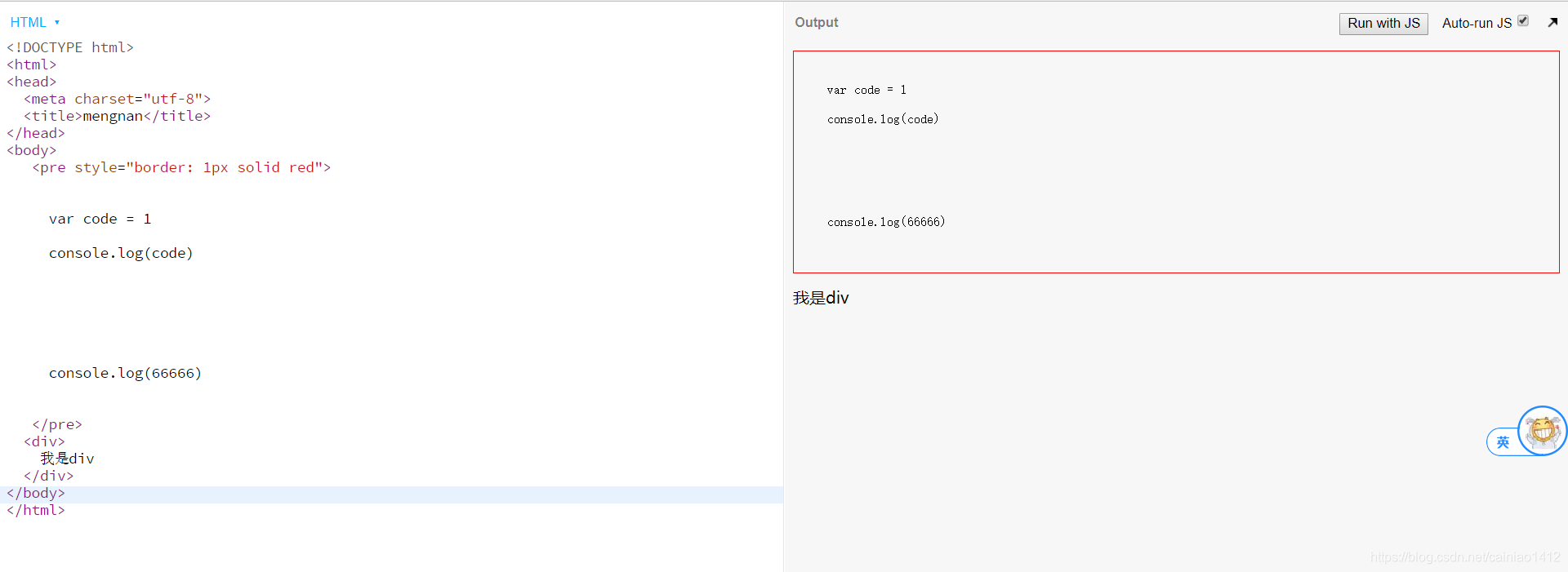
4. pre Puede mostrar los espacios y los saltos de línea que escribe con el teclado.

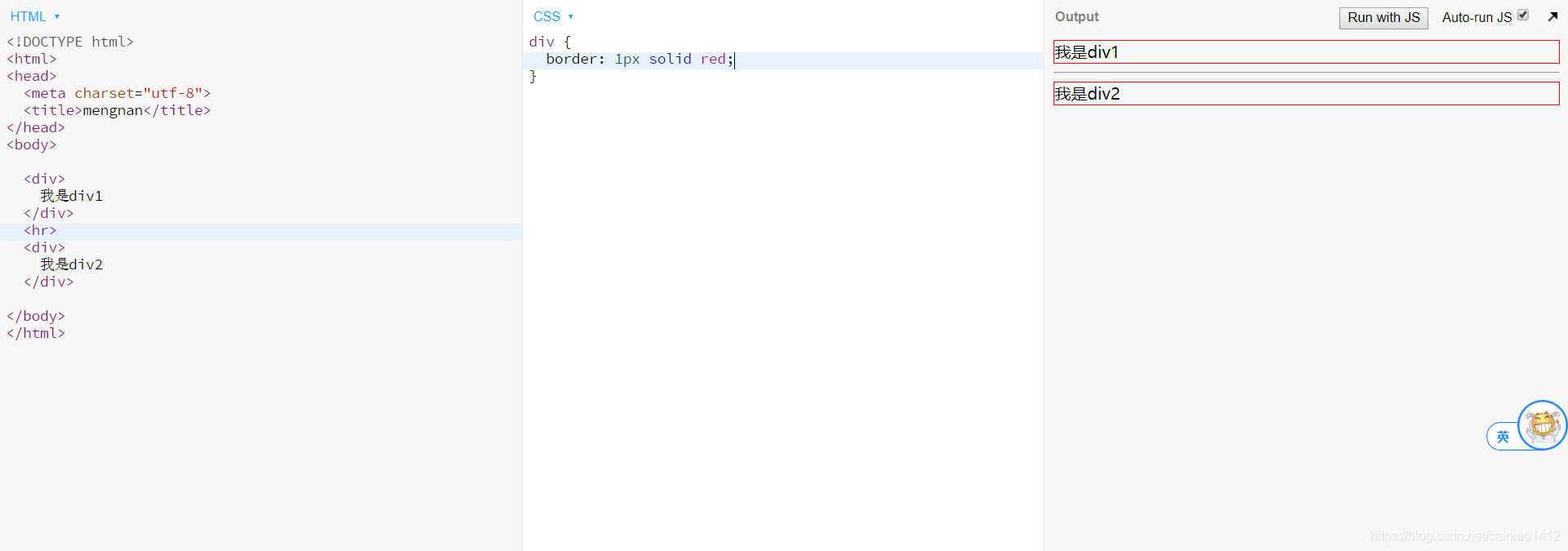
- El divisor hr es un elemento de nivel de bloque que ocupa una sola línea, de modo que aparece una línea divisoria entre los dos elementos.

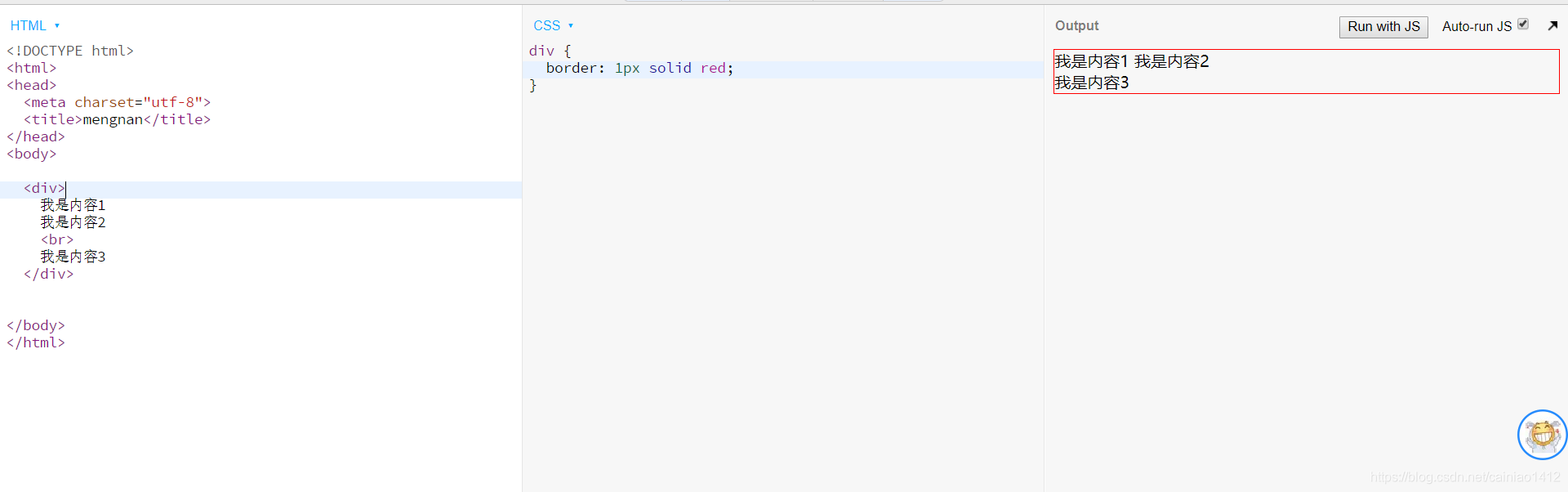
- br salto de línea, dado que el texto o los elementos en línea son de izquierda a derecha, a veces es necesario saltear este elemento.

- una etiqueta de enlace de página web, agregue esta etiqueta a una sección de texto, para que pueda saltar a otras ubicaciones o enlaces de página web.

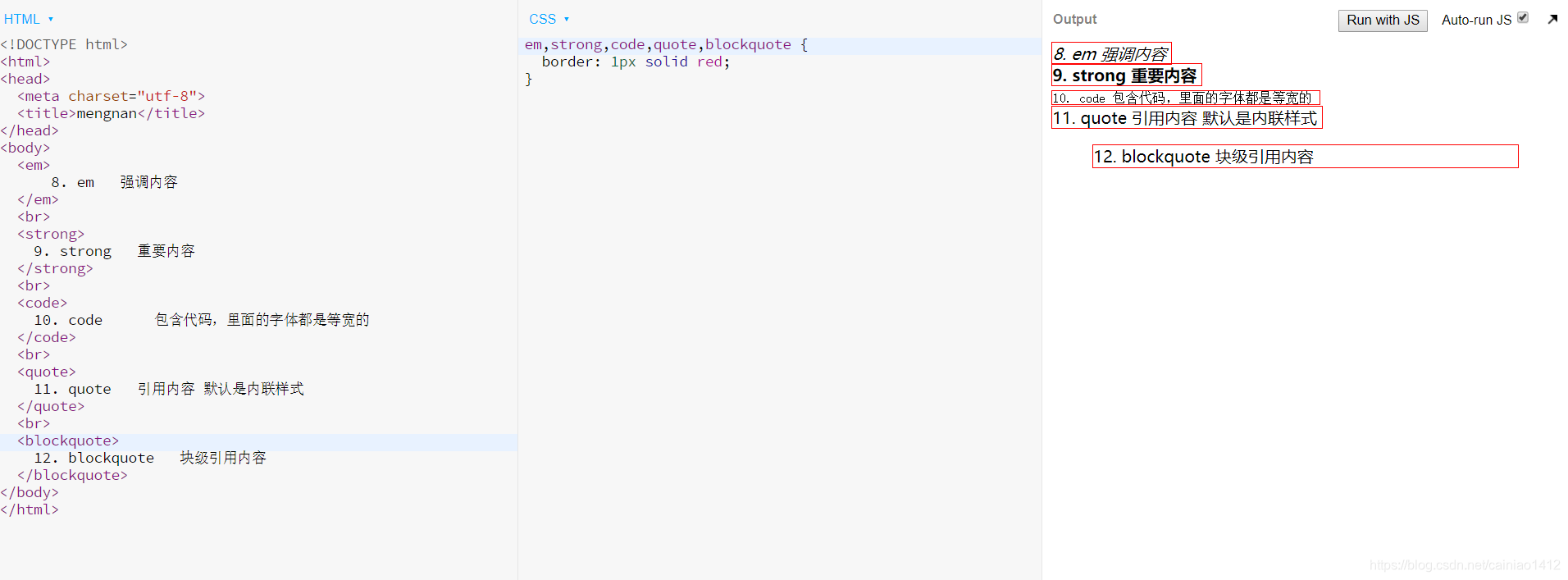
- em enfatiza el contenido
- fuerte contenido importante
- el código contiene código, las fuentes en su interior son todas del mismo ancho
- cita El contenido de la cita es estilo en línea por defecto
- blockquote Contenido citado a nivel de bloque, excepto por este elemento, los anteriores son todos elementos en línea.