Cuando buscaba una biblioteca de animación Javascript buena y limpia en Internet, encontré algunas bibliotecas de animación recomendadas por muchos desarrolladores. Después de mi investigación, reuní 11 mejores bibliotecas de animación para su uso y aprendizaje, y también se pueden aplicar a su programa.
1 、 Three.js
Dirección: https://github.com/mrdoob/three.js/

Con más de 46K estrellas en github, esta popular biblioteca de animación proporciona muchas funciones de visualización en 3D y usa WebGL de una manera intuitiva. Esta biblioteca proporciona renderizadores <canvas>, <svg>, CSS3D y WebGL, permítanos crear una rica experiencia interactiva entre el dispositivo y el navegador. La biblioteca se lanzó por primera vez en abril de 2010, y todavía hay cerca de 1,000 contribuyentes en desarrollo.
2. Anime.js
Dirección: https://github.com/juliangarnier/anime

Más de 20Kstars, Anime es una biblioteca de animación de JavaScript que puede manejar propiedades CSS, transformaciones CSS simples, SVG o cualquier propiedad DOM, y objetos JavaScript. Esta biblioteca le permite vincular múltiples propiedades de animación, sincronizar múltiples instancias, crear líneas de tiempo, etc.
3.Mo.js
Dirección: https://github.com/legomushroom/mojs

Con más de 14K estrellas, es un cinturón dinámico de herramientas gráficas para la Web, con una declaración API simple, compatibilidad entre dispositivos y más de 1500 pruebas unitarias. Puede mover cosas alrededor de DOME o SVG DOME o crear objetos mo.js únicos. Aunque la documentación es algo escasa, los ejemplos son muy ricos, y aquí hay una introducción a las técnicas CSS.
4. velocidad
Dirección: https://github.com/julianshapiro/velocity
Más de 15k estrellas, Velocity es un motor de animación Javascript rápido con la misma API que jQuery's $ .animate (). Tiene animación en color, conversión, bucle, caballete, soporte SVG y desplazamiento. Aquí hay un desglose del motor de alto rendimiento de Velocity, y aquí hay una introducción a la animación SVG usando la biblioteca.
5. Popmotion
Dirección: https://github.com/popmotion/popmotion

Más de 14K estrellas, el tamaño de esta biblioteca de animación es de solo 11 kb. Permite a los desarrolladores crear animaciones e interacciones a partir de acciones que pueden iniciarse y detenerse, pueden crearse utilizando CSS, SVG, React, three, js y cualquier API que acepte números como entrada.
6. Vivus
Dirección: https://github.com/maxwellito/vivus

Con más de 10k estrellas, Vivus es una clase de JavaScript de dependencia cero que le permite animar SVG para que parezcan dibujados. Puede usar una de las muchas animaciones disponibles o crear un script personalizado para dibujar SVG. Echa un vistazo a Vivus-instant para ver ejemplos prácticos y práctica práctica.
7. GreenSock JS
Dirección: https://github.com/greensock/GreenSock-JS

GSAP es una biblioteca de JavaScript para crear animaciones de alto rendimiento, de dependencia cero, entre navegadores, y se dice que se usa en más de 4 millones de sitios web. GSAP es flexible y puede trabajar con React, Vue, Angular y Vanilla JS. GSDevtools también puede ayudar a construir animaciones de doblaje usando GSAP.
8. Despliegue Revelar
Dirección: https://github.com/jlmakes/scrollreveal
Con 15Kstars y cero dependencias, esta biblioteca proporciona animaciones de desplazamiento simples para navegadores web y móviles, mostrando el contenido de desplazamiento de manera animada. Admite múltiples tipos de efectos concisos e incluso le permite definir animaciones en lenguaje natural. Aquí hay un breve tutorial de SitePoint (dirección: https://www.sitepoint.com/revealing-elements-scrollreveal-js/).
9. Desplazamiento (CSS)
Dirección: https://github.com/IanLunn/Hover

Soy un ingeniero front-end que ha estado trabajando durante cinco años. He compilado el material de aprendizaje front-end más completo.
Desde el proyecto HTML + CSS + JS a HTML5 más básico, se organizan y se envían materiales prácticos de aprendizaje a cada socio front-end. Para aquellos que quieren aprender el front-end web, o cambiar de carrera, o estudiantes universitarios, y aquellos que desean mejorar sus habilidades en el trabajo, son socios de aprendizaje que necesitan poder chatear conmigo en privado. Este es mi qun de desarrollo front-end Tres] [Nueve ocho cinco] [Nueve nueve tres], descárgalo directamente, puedes hacerme cualquier pregunta (métodos de aprendizaje, eficiencia de aprendizaje, cómo encontrar empleo) para aprender el front-end web
Más de 20k estrellas, Hover ofrece una colección de efectos de desplazamiento compatibles con CSS3, que se pueden aplicar a enlaces, botones, logotipos, SVG, imágenes destacadas, etc., y está disponible en CSS, Sass y LESS. Puede copiar y pegar los efectos que desea usar en su propia hoja de estilos o citar estilos.
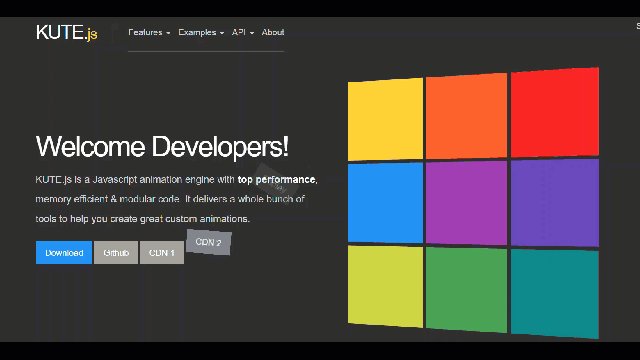
10. Kute.js
Dirección: https://github.com/thednp/kute.js/

Un motor de animación JavaScript nativo completamente maduro con funciones básicas para la animación entre navegadores. La atención se centra en la calidad del código, la flexibilidad, el rendimiento y el tamaño (motor central 17k y gzipped 5.5k), esta es una demostración. La biblioteca también es extensible, por lo que puede agregar sus propias funciones.
11. Typed.js
Dirección: https://github.com/mattboldt/typed.js

Más de 7k estrellas, esta biblioteca le permite crear animaciones de mecanografía para cadenas a una velocidad seleccionada. También puede colocar divs HTML en la página y leerlos para permitir el acceso de los motores de búsqueda y los usuarios con JavaScript deshabilitado. Utilizado por Slack y otros, esta biblioteca es popular y muy útil.
