Crea un blog personal a través de GitHub
1. Primero, registre su cuenta personal de GitHub.
Nota: El nombre de la cuenta debe estar en minúsculas, de lo contrario, el nombre de la cuenta se utilizará en la ruta de acceso al blog creada más tarde. La URL aparece en mayúsculas y se convertirá automáticamente a minúsculas. No distingue, pero después de convertir mayúsculas a minúsculas en la ruta, la página web no se cargará, ¡y estoy indefenso!
2. Además, también necesitas instalar node, npm, git, los que no entienden pueden Baidu, hay muchos tutoriales, muy completos.
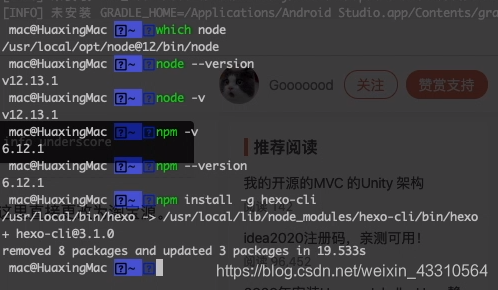
Entonces, ¿cómo saber si lo ha instalado?

3. Instalar hexo-cli
npm install -g hexo-cli
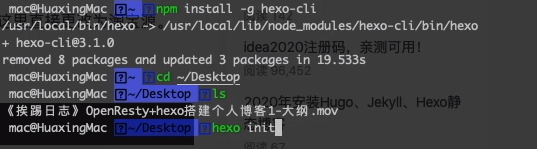
4. Cree una carpeta, inicialice hexo e inicialice git


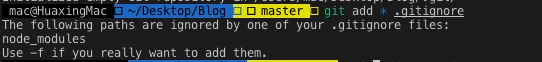
5. Agregue los archivos en el directorio de trabajo al repositorio local
git add * .gitignore
git commit -m "Su descripción"


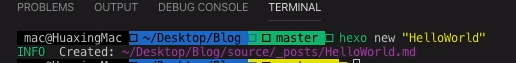
6. Cree un nuevo helloworld.md con hexo Y genere un archivo estático
hexo nuevo 'helloworld'
hexo generate (habrá un archivo público más en el archivo para generar un marco estático)


7. Ejecute el servidor hexo hexo s o el servidor hexo en

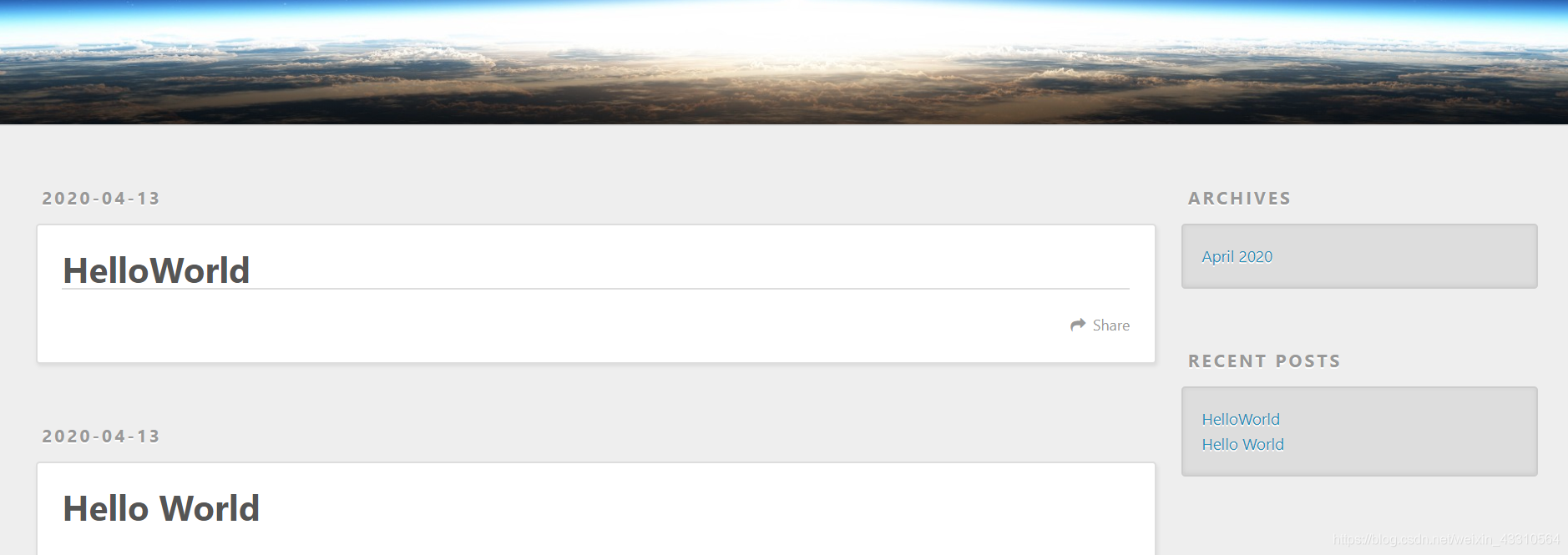
este momento puede visitar el blog http: // localhost: 4000 localmente ¡Felicitaciones por dar otro gran paso lejos de la victoria!

8. Implemente hexo en las páginas de GitHub para
crear un repositorio de git
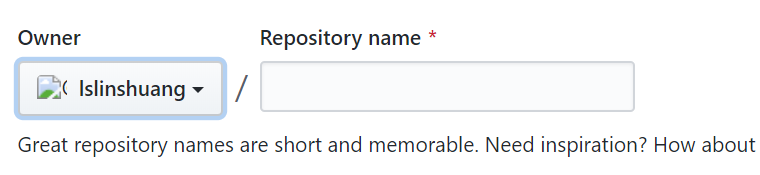
Abra su cuenta de GitHub, opere un nuevo repositorio como se muestra en la figura

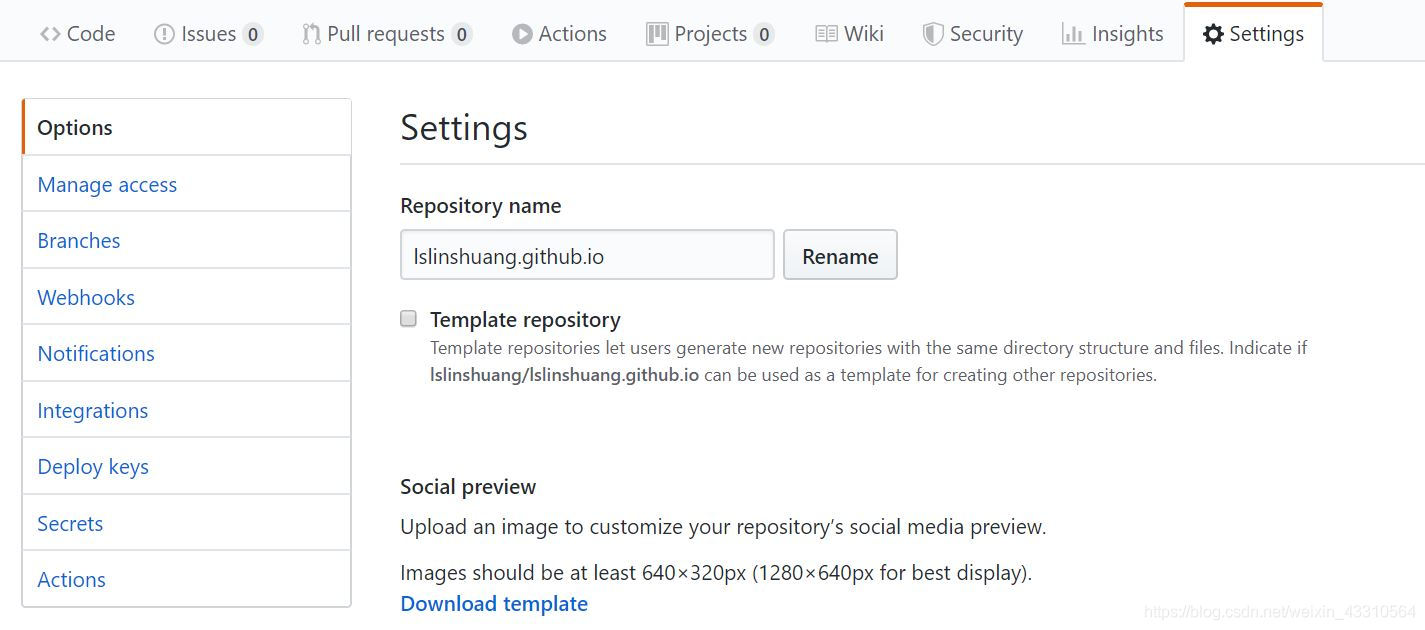
9. Nómbrelo , no lo cambie por defecto.
Nota: El nombre del almacén debe ser el mismo que el nombre de usuario, como lslinshuang.github.io, de lo contrario hexo Después de cargar la página, no se puede cargar la página 
10. Después de
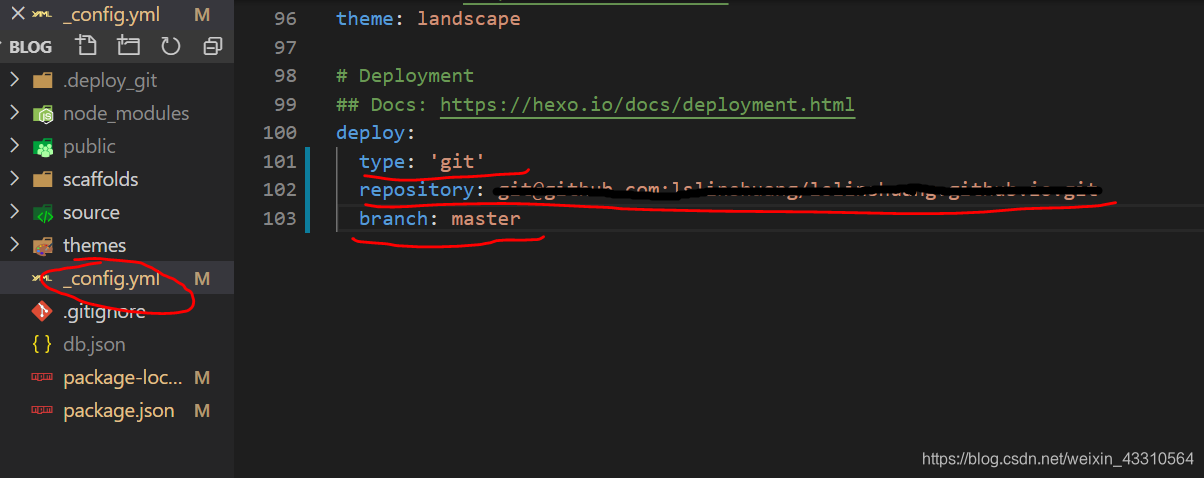
crearla , se empuja de forma remota a GitHub a través de la configuración hexadecimal y se le agrega un servidor remoto. Use vscode para abrir la carpeta y modifique el archivo. Si el repositorio es su dirección de almacén,

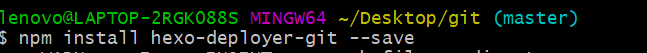
11.hexo d carga la página de generación, necesita Instale hexo-deployer-git

12. Hexo d upload

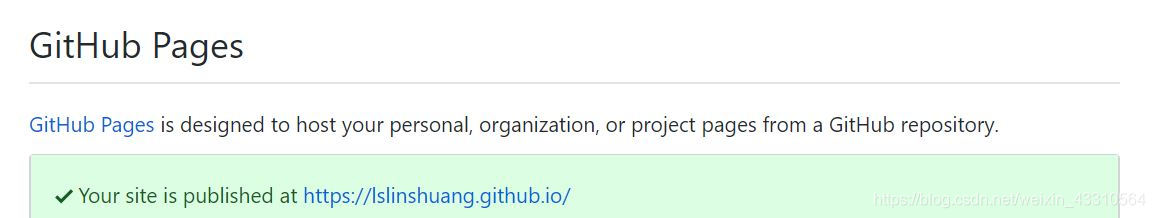
13. Puede acceder al blog, la dirección del blog se puede encontrar aquí
Finalmente, termine la flor ❀, ¡felicidades!