1. reaccionar carga asincrónica

Reaccione la optimización del rendimiento
1. Agregar clave al representar la lista
2. Los eventos personalizados y los eventos DOM se destruyen a tiempo
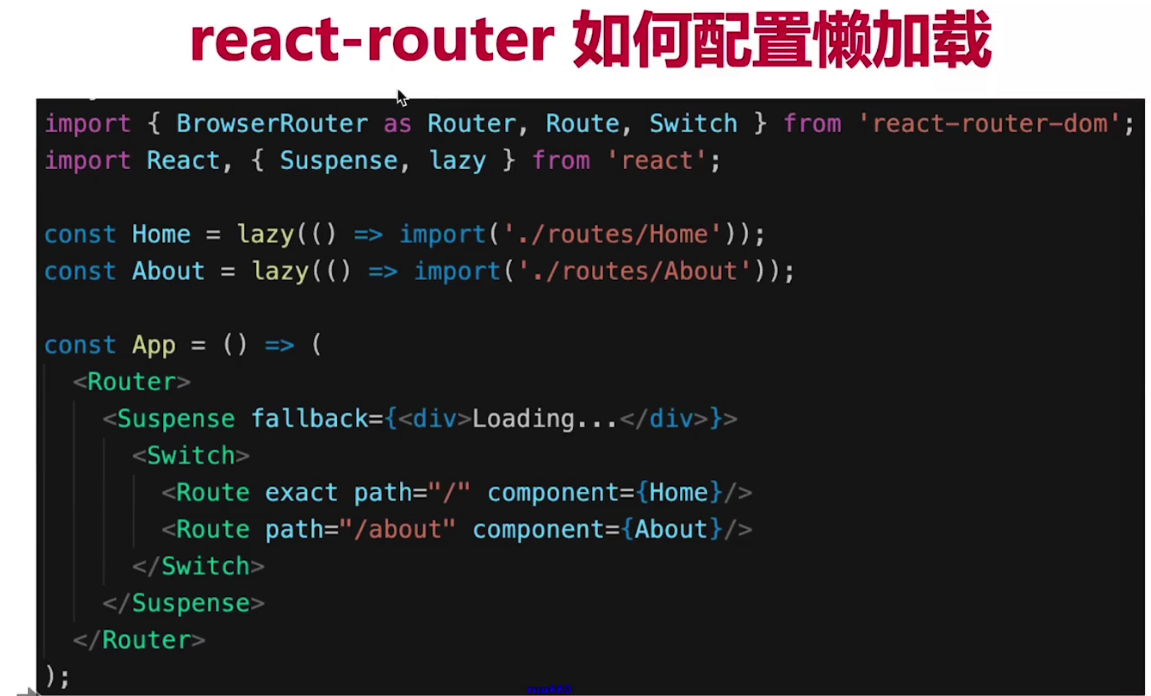
3. Uso razonable de componentes asincrónicos.
4. Reduzca la frecuencia de la función, únala (ponga la banda en el constructor)
5. Uso razonable de SCU PureComponent y memo
6. Uso razonable de immutable.js
La diferencia entre React y vue
1. Ambos soportan la componenteización
2. Ambos son intentos basados en datos
3 Use vdom para manipular el DOM
La diferencia:
1. React usa JSX para aceptar JS, Vue usa una plantilla para aceptar html
2. Reaccionar la programación funcional, programación declarativa Vue
Cada vez que se modifican los datos de reacción, la función modifica el setState
Los datos de vue se declaran primero: data.name = xxx
vue puede cambiar directamente el valor de los datos; reaccionar no puede cambiar directamente su valor
3. React necesita más autosuficiencia, Vue te da lo que quieres