CSS
CSS (hojas de estilo en cascada) embellecen el estilo.
CSS generalmente se denomina hoja de estilo CSS o hoja de estilo en cascada (hoja de estilo en cascada), que se utiliza principalmente para establecer el contenido de texto (fuente, tamaño, alineación, etc.) en la página HTML, la forma de la imagen (ancho, alto, estilo de borde, margen Etc.), así como el diseño del diseño y otros estilos de visualización de apariencia.
CSS se basa en HTML y proporciona funciones completas, como fuente, color, control de fondo y diseño general, y también puede establecer diferentes estilos para diferentes navegadores.
Tres hojas de estilo para CSS
Estilo en línea (estilo en línea)
Todas las etiquetas HTML tienen el estilo de atributo, que se puede usar para establecer el estilo del elemento. Este método se denomina estilo en línea.
El estilo consta de una o más declaraciones, separadas por un punto y coma ";";
Cada declaración consta de un atributo y su valor, separados por dos puntos ";";
Si el atributo tiene múltiples valores, separe los valores con espacios "".
Características: No hay separación de estructura y rendimiento.
<div style="width: 200px;height: 50px;border: 5px solid maroon;" >
通过style属性可以设置<span style="color: red;font-size: 20px;">内联样式!</span>
</div>
<div style="width: 60px;height: 30px;border: 5px solid green;"></div>
Estilo interno
El código CSS está escrito en la etiqueta principal del documento HTML y está definido por la etiqueta de estilo. Esta escritura se llama estilo interno.
Especificación CSS: todos los códigos en minúsculas
Los comentarios se pueden agregar en CSS, el método de comentario es: / * Este es el contenido del comentario * /
Características: No hay separación de estructura y rendimiento.
<head>
<style type="text/css">
内部样式;
</style>
</head>Estilo externo
1. Estilo importado
<style type="text/css">
@import url(外部样式表的路径);
</style>Características: Se logra la separación de la estructura y el rendimiento, y la gramática es más complicada.
2. Estilo vinculado
<link href="CSS样式表的路径" type="text/css" rel="stylesheet"/>Características: Se logra la separación de la estructura y el rendimiento, y la gramática es relativamente concisa.
La diferencia entre @import y link
El enlace se carga cuando se carga el HTML y @import se carga después de cargar el HTML;
El enlace es una etiqueta HTML y solo se puede usar en HTML. @Import se puede ver como un estilo CSS y también se puede usar en CSS.
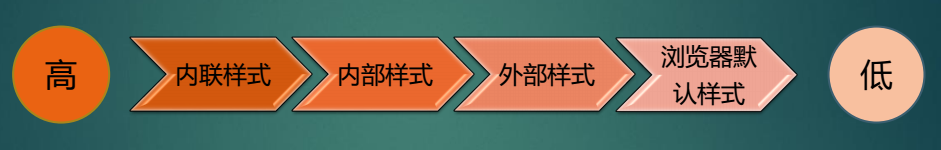
Prioridad de las hojas de estilo: principio de proximidad
Los estilos externos, los estilos internos y los estilos en línea se aplican al mismo elemento, relación de prioridad:

El concepto de cascada en CSS (hojas de estilo en cascada) se refiere al proceso por el cual un navegador superpone múltiples fuentes de estilo para finalizar los resultados. Incluye:
- Prioridad de selector
- Prioridad de fuente de estilo
- ! important establece la prioridad del atributo
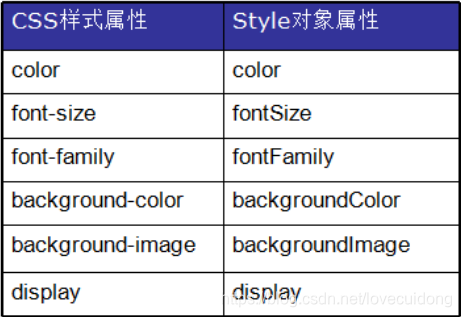
En general, el signo "-" aparece en el atributo de estilo CSS, el atributo de estilo correspondiente es eliminar el signo "-", poner en mayúscula la primera letra de la palabra después del signo "-", si no hay un signo "-", luego dos Lo mismo:

La diferencia entre tres hojas de estilo
| Hoja de estilo |
Ventaja |
Desventajas |
Uso |
Rango de control |
| Hoja de estilo en línea |
Fácil de escribir, alto peso |
Sin separación de estilo y estructura. |
Menos |
Controlar una etiqueta (menos) |
| Hoja de estilo interno |
La estructura y el estilo parciales están separados. |
No completamente separado |
Más |
Controlar una página (centro) |
| Hoja de estilo externa |
Separación completa de estructura y estilo. |
Necesito presentar |
Sobre todo, muy recomendable |
Controla todo el sitio (más) |
