forEach 会改变原始数组 被forEach循环的数组不能够为空
forEach会改变原始数组 value是内容 index是索引 array是你写的数组。
foeEach内部是异步的哈
功能描述: eachArr给数组的每一项 添加一个新的key值
为什么在项目中会使用foeach.因为forEach会改变原始数组。
我们在一些时候,就需要去使用原始数组。
比如:后端在给我们的每一项中只有3个字段。我们需要再添加一个字段去控制其他的。此时我们就可以去使用foreach。
eachArr: [
{ name: "lj", age: 20 },
{ name: "lh", age: 23 },
{ name: "yj", age: 21 },
]
giveEach() {
if (this.eachArr) {
this.eachArr.forEach((v, i, arr) => {
//添加一个新的key
this.eachArr[i]['url'] = "http";
})
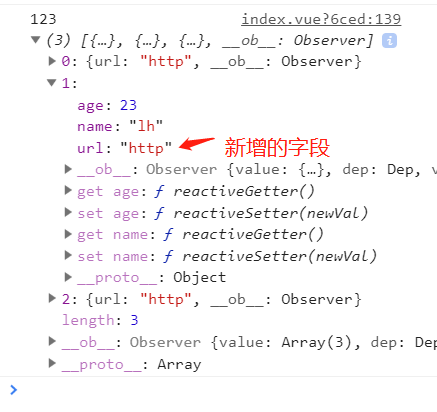
console.log('123', this.eachArr)
}
},