Escribí una sección de Markdown que quiero exportar como una imagen, pero desafortunadamente la calidad de las imágenes exportadas por Typora no cumple con los requisitos. Luego intente exportar a PDF primero y luego convertir a imágenes, el resultado aún no es el ideal. Finalmente, intenté exportar a HTML primero, y luego tomar una captura de pantalla de la página, el efecto es muy bueno. Escribe este artículo para registrar la solución.
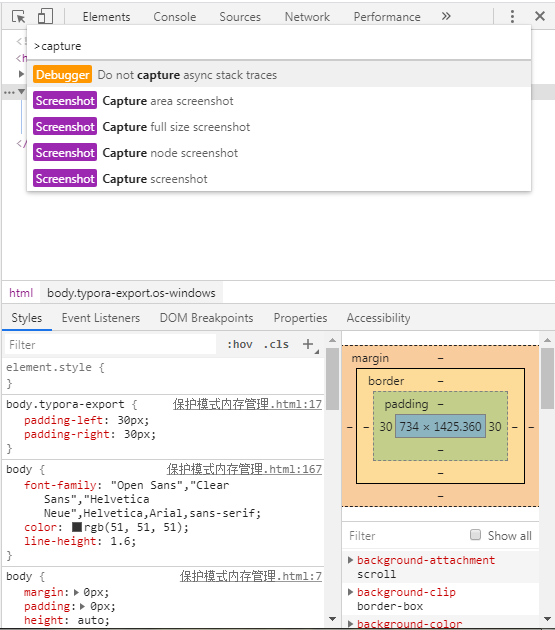
Primero abra la interfaz de Chrome Developer Tools, puede usar la tecla de acceso directo (Win F12), presione Ctrl+ Shift+ para Pabrir la barra de búsqueda de comandos, ingrese Capture en la barra de búsqueda para ver las opciones relacionadas con la captura de pantalla:

Una breve descripción de varias opciones de captura:
- Capturar capturas de pantalla de tamaño completo puede lograr capturas de pantalla largas. La captura de pantalla de la página web es la misma que el estado de diseño de la página web que está viendo actualmente, lo que significa que puede ajustar la relación de zoom de la página web para controlar el efecto final de la captura de pantalla deseada.
- Capture la captura de pantalla del área para lograr la selección de capturas de pantalla, haga clic y seleccione para seleccionar.
- Captura de pantalla del nodo de captura implementa una captura de pantalla de un elemento HTML.
- Capturar captura de pantalla implementa una captura de pantalla de la ventana gráfica actual.
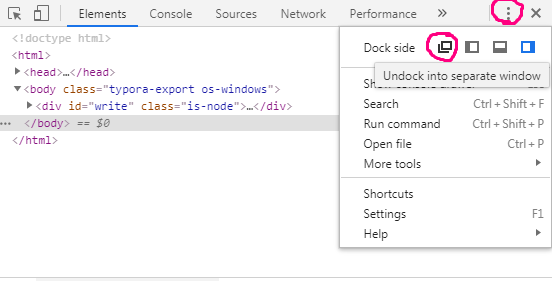
Además, la interfaz de la herramienta de desarrollador puede ir a la página principal para ser captura de pantalla, pero no puede lograr el efecto deseado. En este momento, la interfaz de la herramienta de desarrollador se puede separar como una ventana separada:

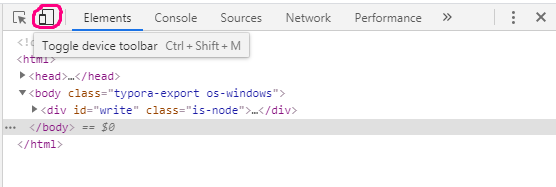
Si desea tomar capturas de pantalla en dispositivos móviles, puede hacer clic en: