Sitio web oficial: https://reactnative.cn/docs/getting-started
Plataforma de desarrollo:
plataforma de destino macOS : iOS
Instalar dependencias
Las dependencias que deben instalarse son: Node, Watchman, Xcode y CocoaPods.
Aunque puede usar cualquier editor para desarrollar aplicaciones (escribir código js), aún debe instalar Xcode para obtener las herramientas y el entorno necesarios para compilar aplicaciones iOS
Recomendamos Homebrewinstalar Nodey Watchman. Ejecute el siguiente comando en la línea de comandos para instalar
Si no lo tiene, instálelo primeroHomebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install node
brew install watchman
Si ha instalado Node, compruebe si su versión es superior a la v12. Después de instalar Node, se recomienda configurar npm mirror (fuente de Taobao) para acelerar el proceso posterior (o usar herramientas científicas de Internet).
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!!!
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
Watchman es una herramienta proporcionada por Facebook para monitorear los cambios del sistema de archivos. La instalación de esta herramienta puede mejorar el rendimiento durante el desarrollo (el empaquetador puede capturar rápidamente los cambios de archivo para lograr una actualización en tiempo real).
La siguiente es la versión de vigilancia del nodo de preparación de mi computadora

Hilo
Yarn es una herramienta proporcionada por Facebook para reemplazar npm, que puede acelerar la descarga del módulo de nodo
npm install -g yarn
Después de la instalación de hilo de NPM se puede utilizar en lugar de hilo, por ejemplo, en lugar de NPM mandato de instalación con hilo, con hilo de añadir un nombre de biblioteca de terceros en lugar de NPM instalar un nombre de biblioteca de terceros
Yran otra configuración de la fuente se refiere a mi blog: Mac conjunto de hilo de instalación Espejo
CacaoPods
CocoaPods es un administrador de paquetes escrito en Ruby. A partir de la versión 0.60, la versión nativa React de iOS requiere CocoaPods para administrar las dependencias. Puede usar el siguiente comando para instalar cocoapods.
Por supuesto, la instalación puede no ser fluida, por favor intente sobre la pared o encuentre alguna fuente de espejo doméstico disponible.
ps Si este paso no tiene éxito, el proyecto no podrá iniciarse
sudo gem install cocoapods
O puede usar brew para instalar
brew install cocoapods
Ver versión
pod --version
Además, parece que la última versión no se puede instalar por debajo de la versión ruby2.6, lo que significa que si usa una versión de macOS inferior a 10.15 (Catalina), no puede instalarla directamente. Puedes intentar instalar una versión anterior.
Como sudo gem install cocoapods -v 1.8.4
porque mi equipo está utilizando una versión inferior a 10,15 por lo quesudo gem install cocoapods -v 1.8.4
Xcode
React Native actualmente requiere Xcode 10 o superior. Puede descargarlo a través de la App Store o en el sitio web oficial del desarrollador de Apple. Este paso instalará Xcode IDE, las herramientas de línea de comandos de Xcode y el simulador de iOS al mismo tiempo.
ps Este software es muy grande y necesita esperar un cierto tiempo para descargar
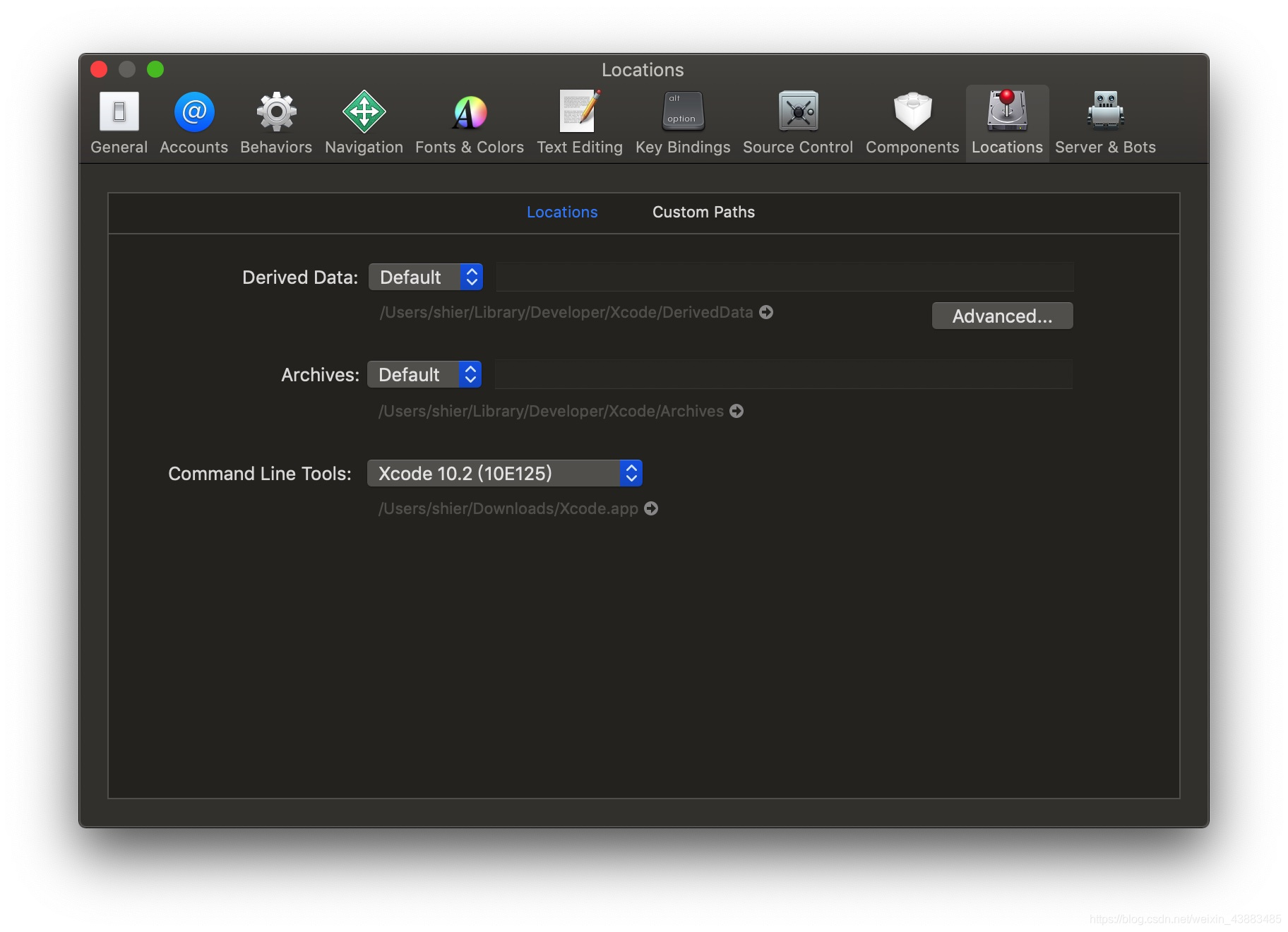
Herramientas de línea de comandos de
Xcode Inicie Xcode y compruebe si hay instalada una versión determinada de Herramientas de línea de comandos en el menú Xcode | Preferencias | Ubicaciones. Las herramientas de línea de comandos de Xcode incluyen algunas herramientas necesarias, como git.

Crear nuevo proyecto
Si ya instaló la antigua herramienta de línea de comandos react-native-cli a nivel mundial, desinstálela usando npm uninstall -g react-native-cli para evitar algunos conflictos.
Use la herramienta de línea de comandos incorporada de React Native para crear un nuevo proyecto llamado "FirstApp". No es necesario instalar esta herramienta de línea de comandos, puede usar directamente el comando npx que viene con el nodo (tenga en cuenta que el comando init creará la última versión de forma predeterminada):
这一步非常重要 鬼知道我在这里经历了什么...El almacén de CocoaPods también es de difícil acceso en China. Si la tarjeta de pasos de instalación en CocoaPods es larga, puede probar este espejo doméstico
cd 文件路径
npx react-native init FirstApp

Ejecute la aplicación React Native
Ejecutar en su directorio de proyecto yarn iosoyarn react-native run-ios
cd AwesomeProject
yarn ios
# 或者
yarn react-native run-ios
Consejo : Si este comando no funciona correctamente, utilice Xcode para ejecutarlo y ver el error específico (run-ios no informó información específica). Tenga en cuenta que el archivo de proyecto principal después de la versión 0.60 es .xcworkspace, no .xcodeproj.
ok empecé con éxito