directorio
ciclo de vida de tres
- aplicación del ciclo de vida
- ciclo de vida de la página
- componente del ciclo de vida
ciclo de vida de la página

Página (objeto Object)
Página documento describe: un applet de la página de registro. Tomar un parámetro de tipo Object, que especifica la página inicial de datos, devoluciones de llamada de ciclo de vida, controladores de eventos y así sucesivamente.
| propiedad | tipo | El valor por defecto | obligatorio | explicación |
|---|---|---|---|---|
| datos | Objeto | La página inicial de datos | ||
| onLoad | función | devoluciones de llamada de ciclo de vida - monitor de carga de la página | ||
| en el programa | función | devoluciones de llamada de ciclo de vida - página monitor de visualización | ||
| onReady | función | devoluciones de llamada de ciclo de vida - de escuchar el procesamiento de página inicial se haya completado | ||
| ona | función | devoluciones de llamada de ciclo de vida - la página del monitor Ocultar | ||
| onUnload | función | devoluciones de llamada de ciclo de vida - la página de descarga del monitor |
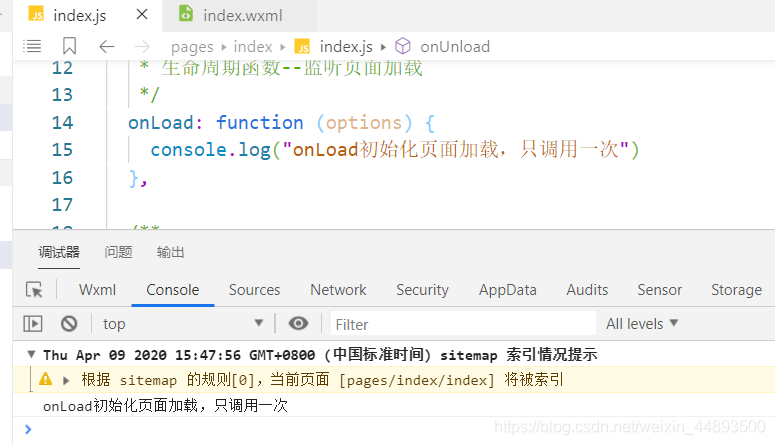
onLoad:
Solo tienes que introducir el tiempo de tiempo de inicialización carga de la página, por lo general se utiliza para recuperar los datos y parámetros.

en el programa:
Antes y después del uso de enrutamiento es switcher no saltar de página o cambie a la aplicación de escritorio y el retorno a la página que se devuelve a la vanguardia una vez más a desencadenar OnShow.

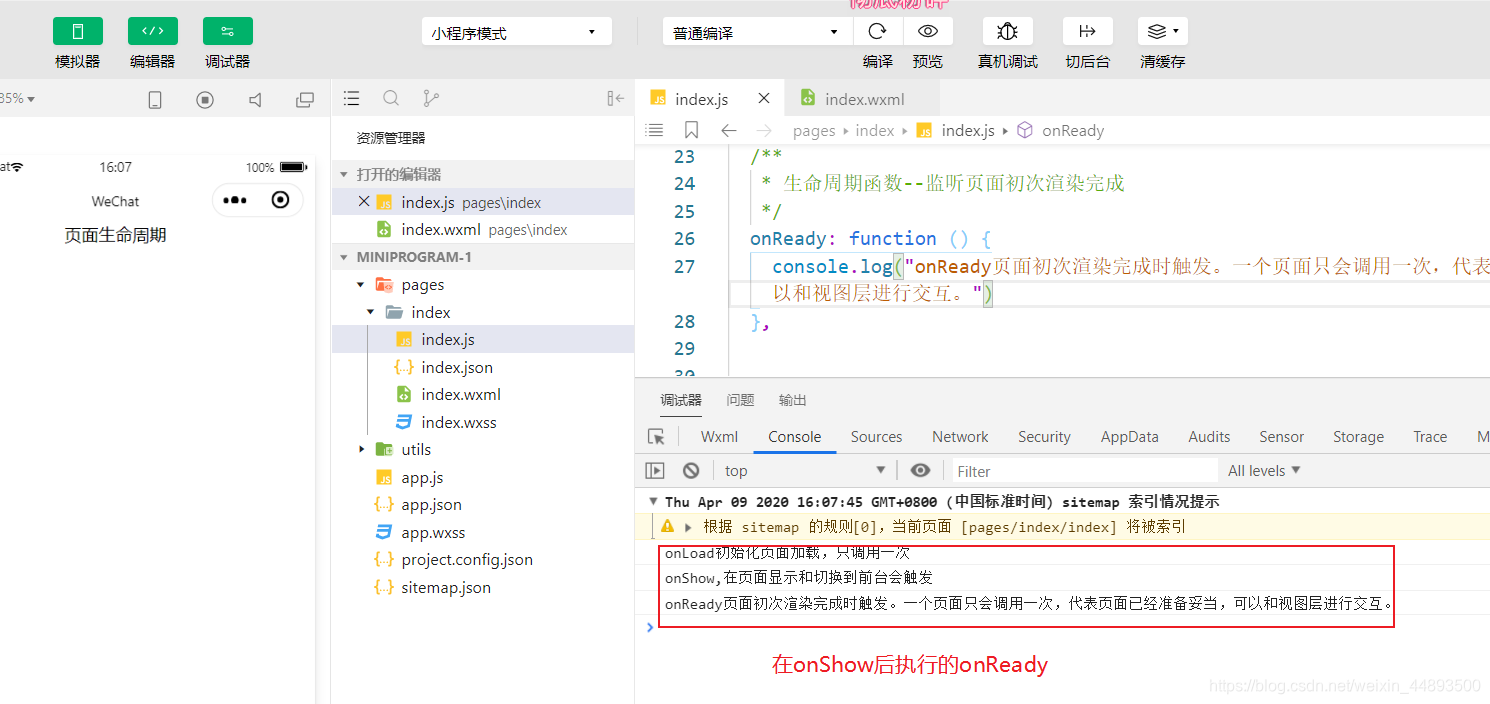
onReady:
Después de la inicialización, esta función hará que la página se activará después de la representación de la página se ha completado.

ona:
Al volver y activará la página a ocultar, como navigateTosaltar a otra página y puede ser activado cuando volver al escritorio.
Hemos creado un botón de función de unión utilizando la página de índice navigateTopara saltar a registrar la página
html:
<!--pages/index/index.wxml-->
<view class="container">
<text>页面生命周期</text>
<button bindtap="tapA">点击跳转</button>
</view>
JS:
onHide: function () {
console.log("onHide,在页面隐藏和切换到后台会触发")
},
tapA: function() {
wx.navigateTo({
url: '/pages/log/log'
})
}
Los resultados son los siguientes:

onUnload:
Se cerrará cuando se activa la página actual cuando se descarga la página, como por ejemplo wx.redirectTo, o wx.navigateBacksalto a la página actual se cerrará cuando todas las páginas o en otras páginas entonces se activarán, hay un pequeño programa dará prioridad a desencadenar la vida página sigue pila está cerrada función.
Utilizamos la página de índice wx.redirectTopara saltar a la página de registro se cerrará la página de índice para activar onUnloadfunciones.
JS:
tapA: function() {
wx.reLaunch({
url: '/pages/log/log'
})
},
onUnload() {
console.log("onUnload,在页面卸载时触发会触发")
}
efecto:

El orden de ejecución de ciclo de vida de la aplicación y la página de ciclo de vida
Aquí estamos hablando de todo el ciclo de vida de un pequeño programa, que el ciclo de vida de la aplicación, hemos desarrollado habrá una gran cantidad de páginas, y cada página también tiene su propio ciclo de vida, lo primero que realizamos ciclo de vida de la aplicación en el arranque del applet de carga después de la ejecución de la aplicación en todo el applet, en la implementación del ciclo de vida de cada página, pero dejar de fumar cuando se ejecuta primero ciclo de vida ciclo de vida de la página.
