Directorio artículo
En primer lugar, el acceso a los usuarios autorizados
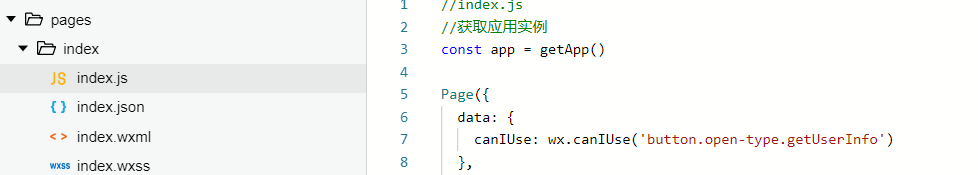
En el ejemplo de un solo índice de página,
1. Registro de datos Page canIUse en index.js es, la interfaz abierta de micro-canal para aplicaciones que requieren la autorización del usuario.
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
}

2. Agregar "acceso no autorizado" index.wxml botón, establecer el tipo abierto = tipo "getUserInfo".
<button wx:if="{{canIUse}}" size='mini'
open-type="getUserInfo"
bindgetuserinfo="bindGetUserInfo">授权登录</button>
3. Nota: Debido a los pequeños programas de micro-canales y juegos para obtener información de la interfaz de usuario para ajustar, del 30 de abril, 2018 comenzaron, applets y juegos de experiencia, desarrollador llama interfaz wx.getUserInfo no aparecerá cuadro de pedir autorización, la llamada predeterminado falló. Consulte los requisitos específicos de los documentos oficiales de desarrollo .
En segundo lugar, obtener el avatar del usuario y guardar
Para ejemplo, índice de una sola página
1. Función dependiente de la implementación index.js para obtener la imagen, prestar atención a los álbumes de fotos de conservación que requieren la autorización del usuario .
//获取用户头像时调用的函数
getUserImg: function (e) {
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl; //获取微信用户头像存放的Url
wx.getImageInfo({
src: avatarUrl,
success: function (sres) { //访问存放微信用户头像的Url
wx.saveImageToPhotosAlbum({ //下载用户头像并保存到相册(默认为手机相册weixin目录下)
filePath: sres.path,
})
}
})
}
})
}
}
})
},
bindGetUserInfo: function (e) {
console.log(e.detail.userInfo)
}
2. Agregar "Obtener foto" botón index.wxml, llamar a la función para obtener la imagen.
<button id='getUserImg' size='mini'
type='warn' bindtap='getUserImg'>获取头像</button>
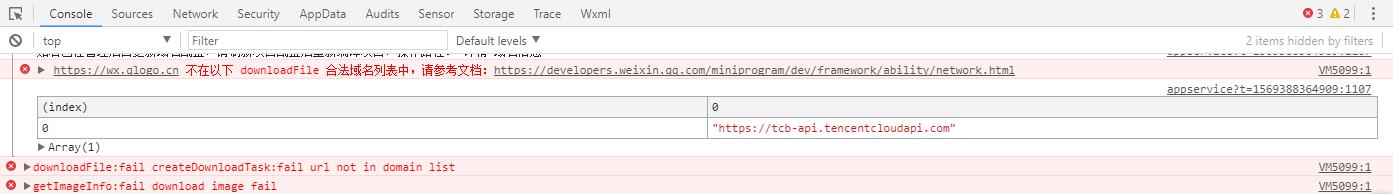
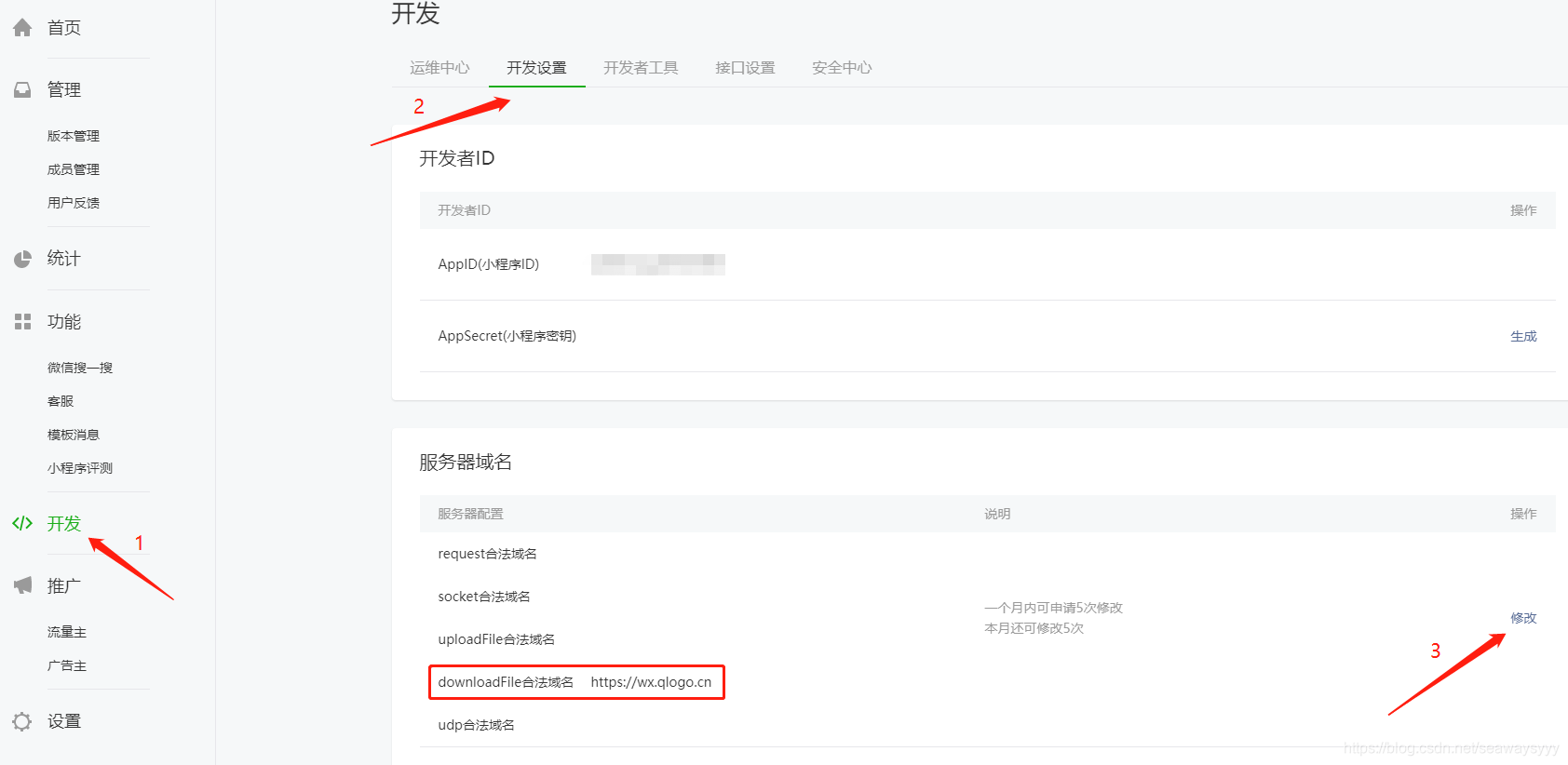
3. Acceder plataforma pública de micro-canales para la configuración del servidor de nombres de dominio, si no se establece será incapaz de acceder a los recursos del servidor externo.
(AppID, a continuación, si no hay necesidad de registrar micro-canales cuenta de la plataforma pública y crear su propio programa pequeño, número de prueba no se puede establecer la información del servidor de nombres de dominio.)

Método de ajuste como se muestra a continuación, establezca DownloadFile legítima nombre de dominio: "https: //wx.qlogo .cn "puede ser.

En tercer lugar, para lograr resultados
! ! Tenga en cuenta que los terminales móviles y micro carta de las herramientas de desarrollo del simulador de efectos secundarios no es lo mismo! !
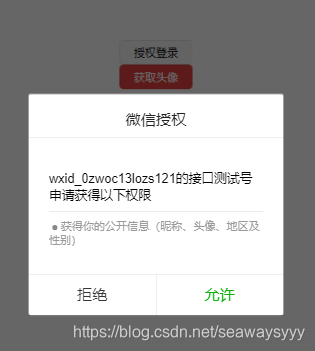
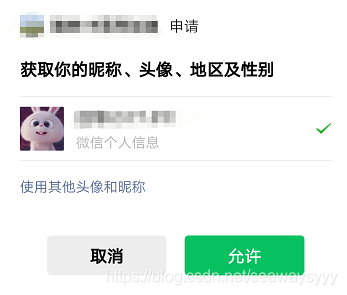
1. Autorización del usuario


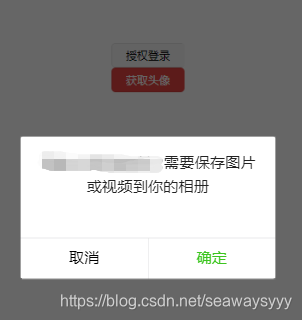
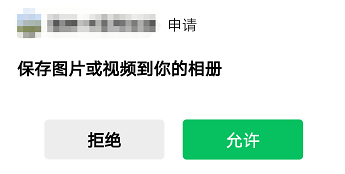
2. Guardar imágenes en el álbum de autorización


3. Cabeza al álbum locales guardado correctamente