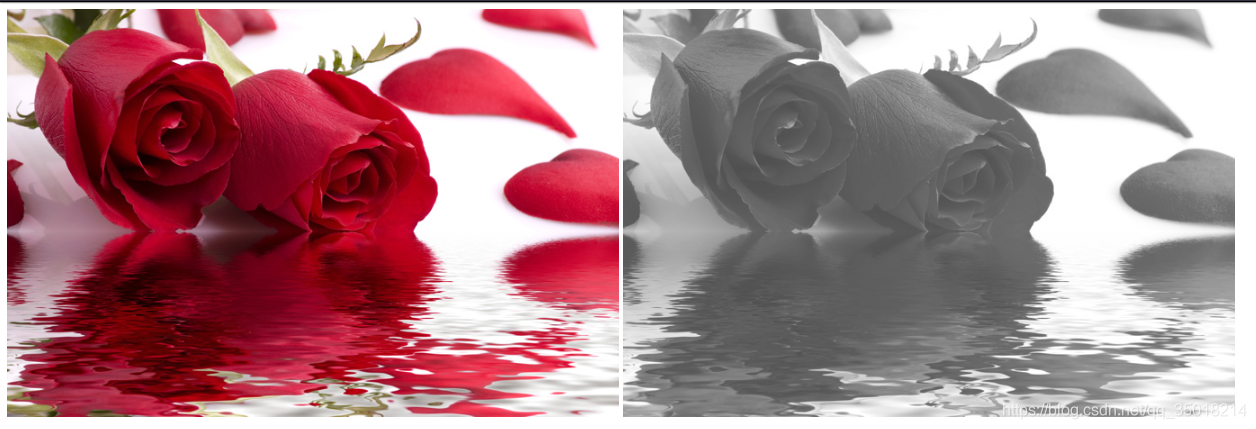
Al demostrar modificar los colores de la imagen
HTML
<div>
<img src="http://file02.16sucai.com/d/file/2014/0704/e53c868ee9e8e7b28c424b56afe2066d.jpg">
<img class="gray" src="http://file02.16sucai.com/d/file/2014/0704/e53c868ee9e8e7b28c424b56afe2066d.jpg">
</div>
CSS
.gray {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
opacity:0.7;
}
representaciones

Novato Tutorial: filtros de CSS3 (filtro) propiedades
