conceptos y principios CSS
¿Qué es CSS
Cascading Style Sheets (Inglés: Cascading Style Sheets, CSS abreviada), también conocida como lista de estilos de cadena, Cascading Style Sheets, hojas de estilo en cascada, Cascading Style Sheets, un método para documentos estructurados (como HTML o XML aplicación de documento ) añaden estilo (tipos de letra, colores y espaciado, etc.) lenguaje informático, definido por el W3C y mantenimiento. La última versión es CSS2.1, como Recomendación del W3C. CSS3 ahora ha sido apoyada por la mayoría de los navegadores modernos, y la próxima versión de CSS4 todavía en desarrollo.
CSS no puede ser utilizado solo, deben trabajar en conjunto con HTML o XML, para la decoración como HTML o XML. En este documento, se utiliza para la decoración de la página HTML tecnología CSS. Que es responsable de determinar qué páginas HTML en allí, CSS determinar en qué apariencia (tamaño, peso, color, alineación y ubicación) para mostrar estos elementos. CSS se puede utilizar para ajustar el diseño de la página, configurar los elementos de la página de estilo, los ajustes se aplican a todas las páginas del estilo global. CSS puede dispersarse directamente en la página para agregar un elemento de estilo que se aplicará, también puede ser integrado en una página Web centralizada, la introducción de enlaces al estilo de páginas web, así como la introducción de plomo en el tipo.
obras CSS
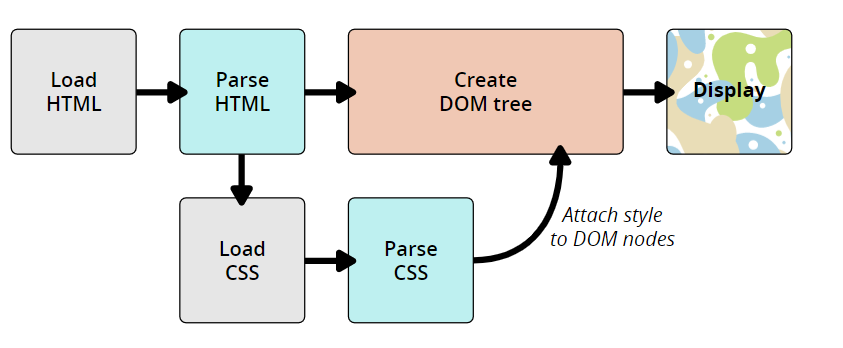
Cuando un navegador muestra el documento, se debe combinar el contenido del documento con su información de estilo. En dos etapas:
1. El navegador se convierte en HTML y CSS DOM (Document Object Model), documento DOM representa en la memoria del ordenador, que combina el contenido del documento y su estilo;
2. El navegador muestra el contenido de la DOM;
funciona como:

El uso de CSS
- hoja de estilos externa: en el archivo HTML sección de la cabeza, más enlaces, añadir un enlace de estilos css, usar más ;
- hoja de estilo interna: se coloca en el elemento de estilo;
- Inline estilos: declaración CSS afecta a un solo elemento.
CSS modelo de caja
¿Cuál es el modelo de caja (Box Model))
modelo de caja para entender los conceptos y principios de gran ayuda en la comprensión del concepto de modificación CSS, por lo tanto, antes de aprender CSS, primero explicaremos lo que es el modelo de caja:
Todos los elementos HTML pueden ser considerados como de caja en CSS ", modelo de caja "este término se utiliza para diseñar y el diseño, una caja, un paquete que rodea los elementos HTML en la naturaleza del modelo de cuadro de CSS, que comprende: margen, borde, el relleno y el contenido real, el modelo de cartucho de nosotros y otros elementos permite el espacio entre el cuadro delimitador del elemento coloca alrededor de los elementos.
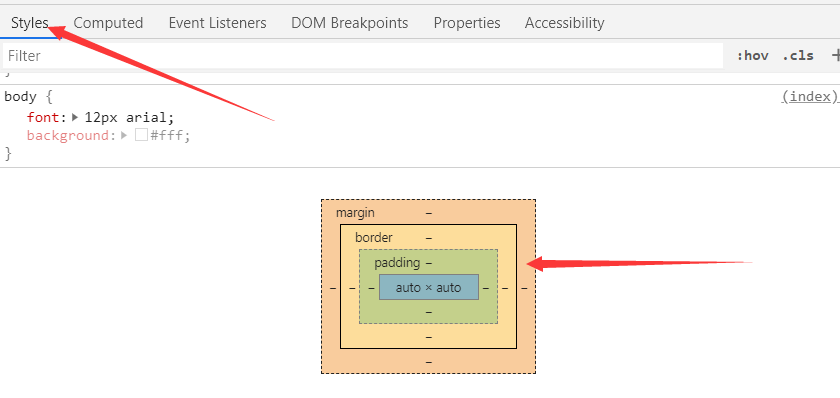
Ejemplos BOX Modelo de
Para el navegador de Google, por ejemplo, para abrir mi blog , haga clic en la página, haga clic en el "cheque" en los "estilos" abajo a la derecha opción de dejar la parte inferior de la pantalla, se puede ver el modelo de caja CSS, como se muestra: 
Los siguientes son los parámetros alguna explicación:
- Margen (márgenes) - despejar el fuera de la zona del marco, es transparente desde el exterior.
- Border (Borders) - alrededor de la frontera contenido interno y márgenes exteriores.
- Padding (relleno) - clara del área en torno al contenido, el relleno es transparente.
- El contenido (contenido, es decir, la imagen de auto × automático) - el contenido de la caja, mostrando texto e imágenes.
selector
¿Qué opción es
selectores CSS son parte de un primer reglas CSS. Es un elemento y una combinación de otros elementos, para decirle al navegador qué elementos HTML deben ser seleccionados como los valores de los atributos de la regla se aplica en el CSS. Los elementos se seleccionan, entonces el selector, que se denominará el "objeto selector."
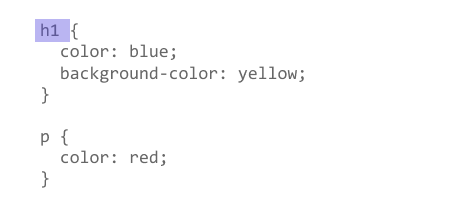
Como se muestra, la figura "H1" y "p" es los selectores simples, que define los elementos de "color, color de fondo" propiedad.

selector de tipo de
- selector simple (selectores simple) * EPE): uno o más elementos en el estado de coincidencia se determinaron, como pasando el elemento de puntero del ratón, o el actualmente seleccionado o no seleccionado la casilla de verificación, o el elemento es un árbol DOM primer nodo hijo del nodo padre.
- pseudo elementos (pseudo-elementos): en la adecuación de uno o más elementos relacionados con la determinación de la ubicación, por ejemplo la primera palabra de cada segmento, o un elemento generado antes de que el contenido.
- Combinador (combinadores): donde no sólo la selección en sí, así como de una manera eficiente método muy específico de la selección de una combinación de dos o más opciones para. Por ejemplo, los párrafos nodos secundarios inmediatos puede seleccionar sólo divs, o directamente detrás de los títulos de los párrafos de.
- selector Multi (Múltiples selectores): Estos no son selector separado; esta idea es separada por comas en una pluralidad de reglas selectores CSS abajo, se aplica a un conjunto de estados seleccionados por el selector de estos todos los elementos.
Para obtener más conocimiento para seleccionar el dispositivo correspondiente, puede estar ambos sitios selectores Introducción 1 , Introducción selector de 2
CSS presentación de la colección de estilo
color
de color CSS se define utilizando una combinación de la notación de los valores de color RGB (RGB) hexadecimal (hex), el valor mínimo de la fuente de luz está dispuesta puede ser 0 (hexadecimal 00), el valor máximo es de 255 (X FF hex).
- de color hexadecimal
con tres dobles dígitos escrito, y comienzan con el símbolo #, tales como el valor # 0000ff se muestra en azul - de color RGB
RGB (rojo, verde, azul) . Cada parámetro (rojo, verde y azul) que define una intensidad de color puede ser un número entero o un valor de porcentaje entre 0 y 255 (de 0% a 100%), rgb (0,0,255) y RGB (0 %, 0%, 100%) - de color RGBA
se extiende valores de color RGB, con un canal alfa - especifica del objeto de parámetro de opacidad alfa es de 0,0 (completamente transparente) a 1,0 (totalmente opaco) RGBA digital (255,0,0,0.5) ; - de color HSL
HSL se refiere Hue (matiz), saturación (saturación), luminosidad (luminancia) - cilíndrico de coordenadas representa un hsl notación de color (tonalidad, saturación, luminosidad) Hue es el grado de la rueda de color (de 0 a 360) - 0 (o 360) es de color rojo, 120 es verde, 240 es azul.
La saturación es un valor de porcentaje; 0% significa gris, y 100% de todo color. La ligereza es el mismo porcentaje; 0% es negro, blanco 100% Ejemplos: hsl (120,65%, 75% ); - de color HSLA
que un canal alfa multi-HSL - especifica HSLA del objeto de opacidad (tonalidad, saturación, luminosidad, alfa), Ejemplo: HSLA (120,65%, 75% , 0,3);
Borders (Border)
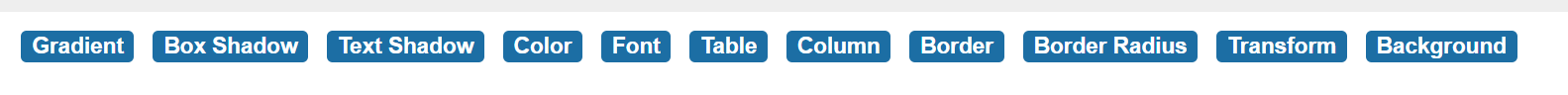
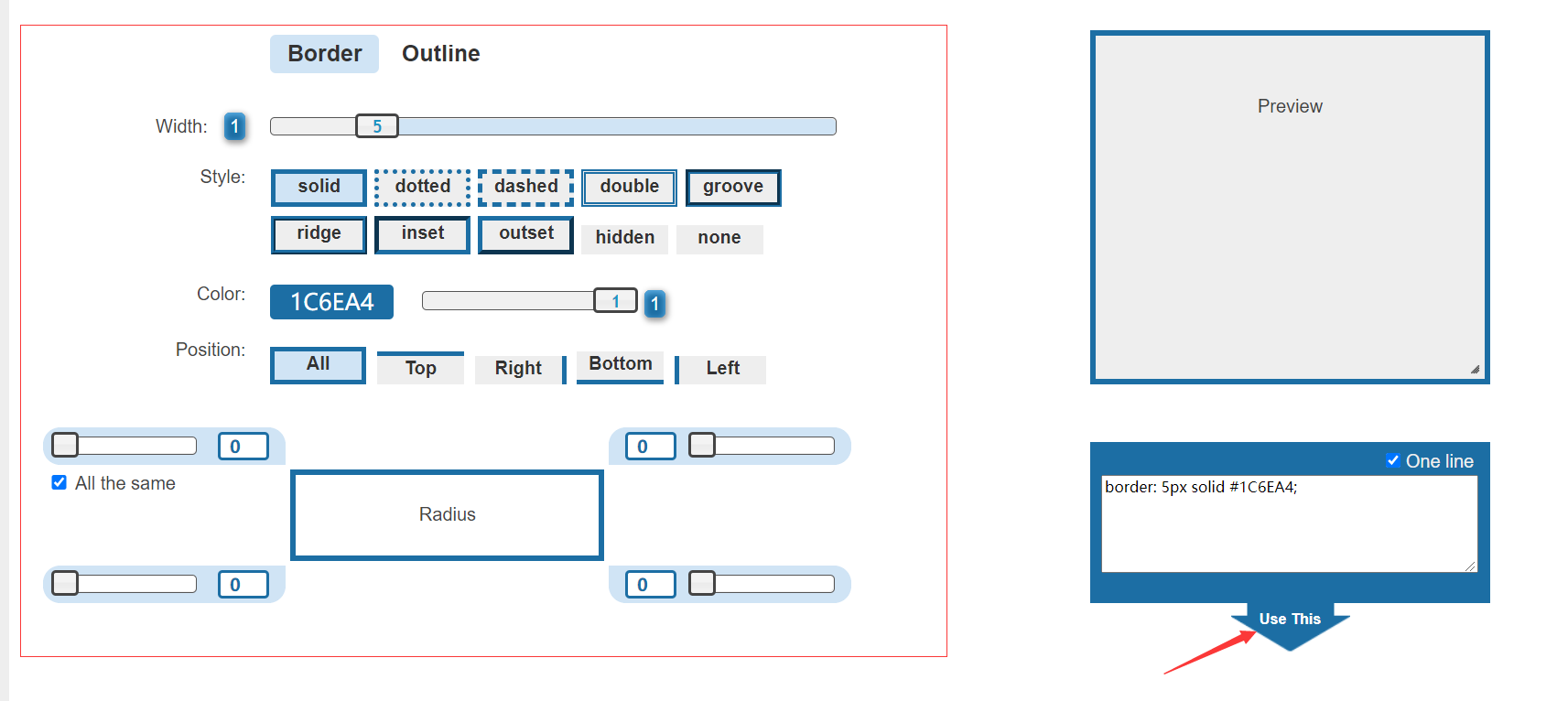
Estamos aquí para compartir un buen sitio web de depuración , puede depurar el sitio web de este estilo que él o ella quiere, y luego añadió su propio código, aquí estoy para informarle sobre formas de usar:
Puede todo el mundo este sitio seleccionar las secciones correspondientes (módulos que se muestran en azul):  haga clic para entrar puede ver la siguiente interfaz:
haga clic para entrar puede ver la siguiente interfaz:  puede depurar el estilo que desee (como se muestra en la sección cuadro rojo) a la izquierda, a continuación, haga clic en "utilizar este" (flecha roja parte ), se puede utilizar para generar el código seleccionado.
puede depurar el estilo que desee (como se muestra en la sección cuadro rojo) a la izquierda, a continuación, haga clic en "utilizar este" (flecha roja parte ), se puede utilizar para generar el código seleccionado.
Depuración parte de marco de Frontera, Shadow Box de dos partes.
De fondo (fondo)
La depuración es un fondo de fondo, gradiente dos partes.
Texto (texto)
La depuración de texto para la fuente, sombra texto en dos partes.
Imagen de la operación
Página de referencia la imagen de la operación
diseño de página
A medida que un mayor conocimiento de la disposición, el autor no se limita al nivel de la narrativa propia del autor, y aquí para compartir algunos enlaces, puede ir a la página web correspondiente a conocer.
- posición
página web de referencia: diseño normales - flotar
página web de referencia: diseño flotante - FlexBox
Características:
- diseño de marca se convierten flexible e intuitiva;
- Contenedor de decidir cómo distribuir uniformemente su elemento - incluyendo el tamaño de la separación entre sub-elemento y otra;
- Sub-elemento ajusta automáticamente la altura y anchura, para llenar cualquier buen dispositivo de visualización en pantalla diferentes tamaños espacio de visualización disponible;
- Adecuado para componentes de la aplicación y un diseño de menor proporción;
- elemento de flexión (flexión elemento) de izquierda a derecha a lo largo del husillo;
web de referencia: elásticas cuadro de diseño
4. rejilla
características:
- Potente, flexible, simple
- Estructura y funcionamiento de la separación
- Para una gran parte de la disposición de destino
web de referencia: diseño de cuadrícula