Ajax: Asynchronous JavaScript And XML (JavaScript asíncrono y XML)
la tecnología de desarrollo web para crear aplicaciones web interactivas
Ajax: una página sin actualizar el estilo de interacción con la tecnología de servidor
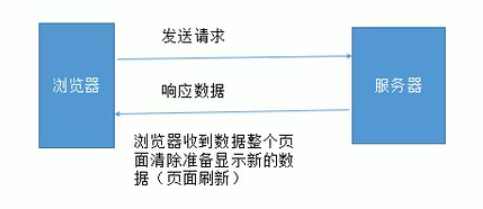
El interactivo originales:
1, el navegador envía una petición
2, el servidor recibe una petición, el procesamiento de llamadas Servlet; Servlet correspondiente procesamiento de generación de información se completará;
3, el navegador recibe la respuesta del servidor de datos a la limpieza de la página anterior, un escaparate de nuevos datos, de hecho, para actualizar la página []
 (Browser y la interacción del servidor)
(Browser y la interacción del servidor)
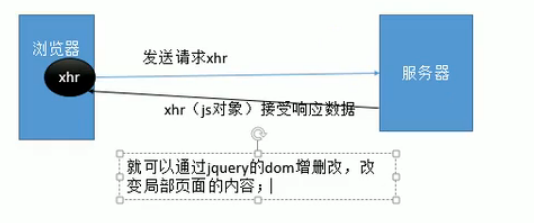
Ahora interactivo: (Objeto XmlHttpRequest [] es el objeto subyacente de Ajax)
1, objeto XMLHttpRequest es ayudarnos a enviar solicitud
2, el servidor recibe una petición, el procesamiento de llamadas Servlet; Servlet correspondiente procesamiento de generación de información se completará;
3, objeto XMLHttpReuest recepción de datos; (navegador sentir los datos, xhr reciben estos datos)
 (Interacción Ajax con el servidor)
(Interacción Ajax con el servidor)
XmlHttpRequest objeto, los navegadores modernos soportan objeto XMLHttpRequest
xhr programación original:
Examinar los documentos

Los pasos son complicados
JQyary-Ajax
1, $ get ()
2, $ post ()
3, $ Ajax ()
Cambiado la forma tradicional de interacción:
1, solicitando
2, el servidor recibe la solicitud, procesa la página de solicitud de datos a menudo acarreo. requst.setAttribute ( "mapa", el mapa); remitida a la página
3, el navegador recibe los datos de la página, para obtener datos sobre la página utilizando la expresión EL
Porque toda la actualización de la página, causar gran carga en el servidor
Sin embargo, dejar que el servidor devuelve los datos que necesitamos para volver; no toda la página; xhr navegador alternativo para recibir la respuesta, el envío de una solicitud; adiciones y supresiones uso dom para cambiar la página debería en modo alguno;
Así que, ¿Qué es Ajax:
Xhr pocas palabras, es el objeto envía una solicitud al servidor y recibir los datos apropiados, cambiar la página utilizando la información de la manera dom CRUD