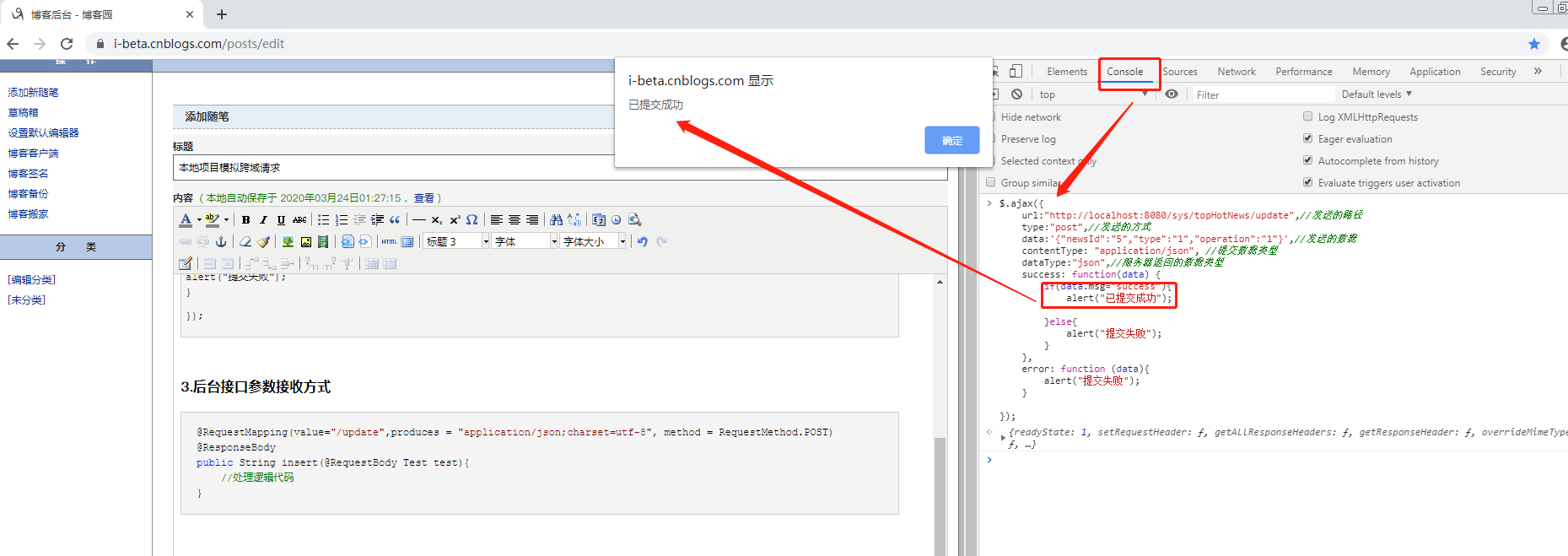
El navegador basta con abrir un sitio Web, F12 para abrir la consola
2. Introducir el código de solicitud de entrada
.ajax $ ({
URL: "http: // localhost: 8080 / SYS / topHotNews / Update", la transmisión ruta //
tipo: "post", // modo de transmisión
de datos: '{ "NewSID": "5" , "type": "1" , "operación": "1"}', // los datos transmitidos
contentType: "application / json", // presentar tipo de datos
tipo de datos: "json", // el tipo de datos devuelto por el servidor
el éxito: function (datos) {
SI (data.msg = "éxito") {
alert ( "enviado correctamente");
} else {
alert ( "confirmación fallida");
}
},
error: function (datos) {
Alerta ( "confirmación fallida");
}
});
3. Antecedentes parámetros de la interfaz receptor manera
@RequestMapping (valor = " / actualización " , produce = " application / json; charset = utf-8 " , method = RequestMethod.POST) @ResponseBody público inserto String (test @RequestBody) { // 处理逻辑代码 }
4. El efecto neto