A menudo es necesario cambiar varias páginas, por lo que requiere de enrutamiento
1. Definir un documento dedicado a cada componente de configuración de ruta después de un salto, un componente representa una página
importación {NgModule} de '@ angular / núcleo' ;
importación {RouterModule, Rutas} de '@ angular / router ;
{} la importación de SimpleTestComponent './simple-test/simple-test.component' ;
{} la importación de MyTestComponent './my-test/my-test.component' ;
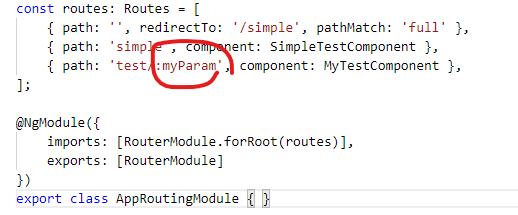
rutas const: Ruta = [
{ruta: '', RedirectTo: '/ simple', pathMatch: 'completos' },
{ruta: 'simple' , componente: SimpleTestComponent},
{ruta: 'test /: myParam' , componente: MyTestComponent},
];
@NgModule ({
importaciones: [RouterModule.
exportaciones:
AppRoutingModule la clase de exportación {}
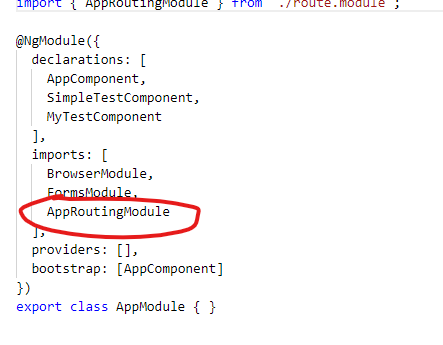
2. Módulo de aplicación donde se invoca

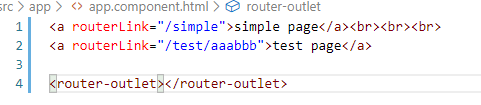
3. Coloque una ruta de elementos de la página raíz y parte de la prueba de salto de enlace

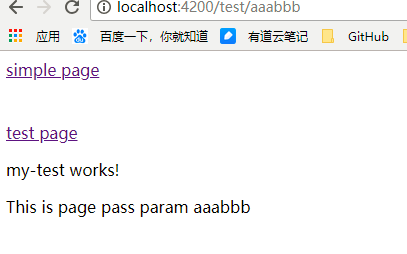
4. Ahora puede cambiar la página


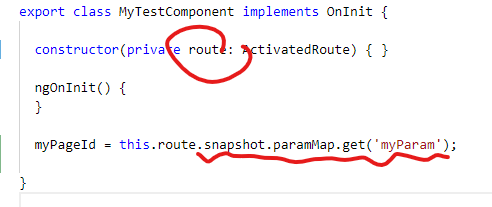
Nota: La página puede conseguir un pase de saltar por encima de los parámetros:

Nombre del parámetro definido nota: