Applet event bindings
wxml file
<!--pages/test1/test1.wxml-->
<view bindtap="click1">我是事件1</view>
<button bind:tap="click1" data-name="{{name}}" data-age="18" id="btn">我是按钮</button>
js file
Page({
//页面的初始数据
data: {
name:"owen"
},
//e是事件对象,事件所有产生的数据都是在e里面
click1:function(e){
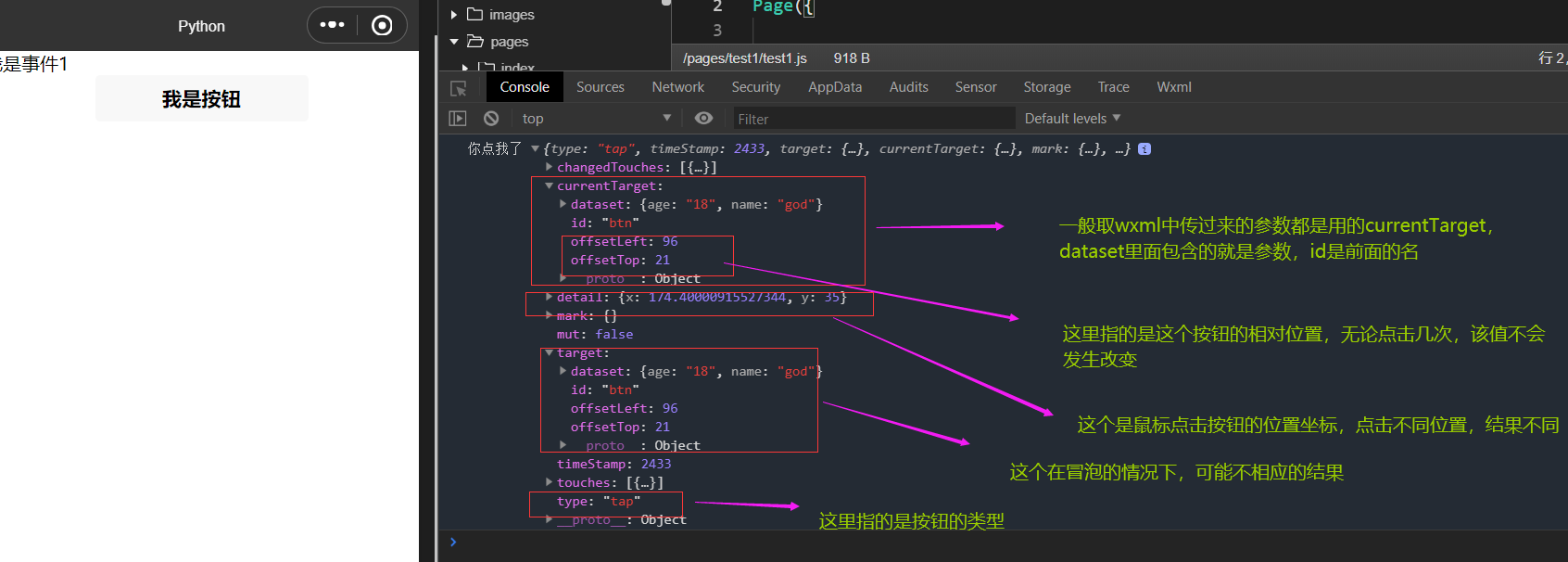
console.log("你点我了",e)
//在这里如果显示前面传的参数,用的是e.currentTarget.dataset
},
})1. Incident Response function directly written in the page object, do not need to write the same methods and vue inside
2.
3. Get the value 2 pass over, using e.currentTarget.dataset, rather than e.target.dataset
picture display:

Supplementary events
js file
click4:function(e){
console.log("捕获外")
},
click5: function (e) {
console.log("捕获中")
},
click6: function (e) {
console.log("捕获里")
},
click7: function (e) {
console.log("冒泡外")
},
click8: function (e) {
console.log("冒泡中")
},
click9: function (e) {
console.log("冒泡里")
},wxml file
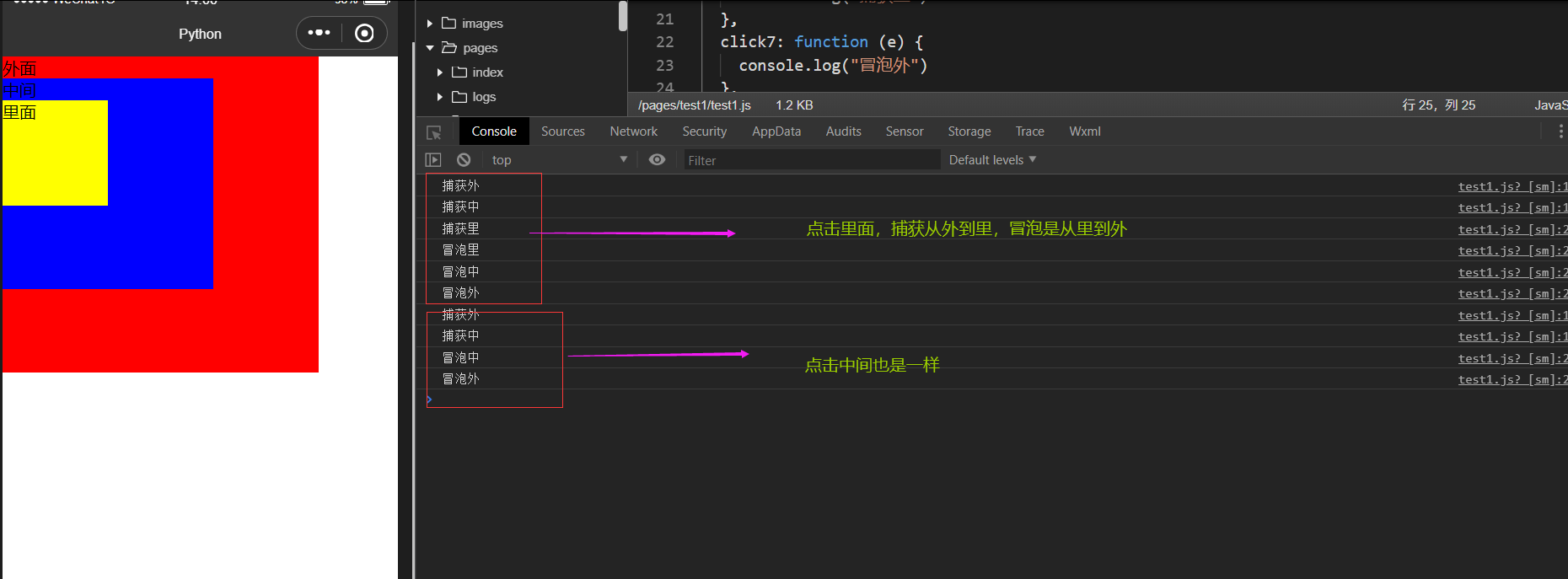
<!-- capture-bind:tap 事件的捕获 ,是从外到里-->
<!-- bind:tap就是事件的冒泡,从里面到外面传递-->
<view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="0">外面
<view class="middle" capture-bind:tap="click5" bind:tap="click8" data-b="1">中间
<view class="inner" capture-bind:tap="click6" bind:tap="click9" data-c="2">里面
</view>
</view>
</view>
Image capture and explain the sequence of events bubbling problem:

wxss file
/* pages/test1/test1.wxss */
.outter{
width: 600rpx;
height: 600rpx;
background-color: red;
}
.middle{
width: 400rpx;
height: 400rpx;
background-color: blue;
}
.inner{
width: 200rpx;
height: 200rpx;
background-color: yellow;
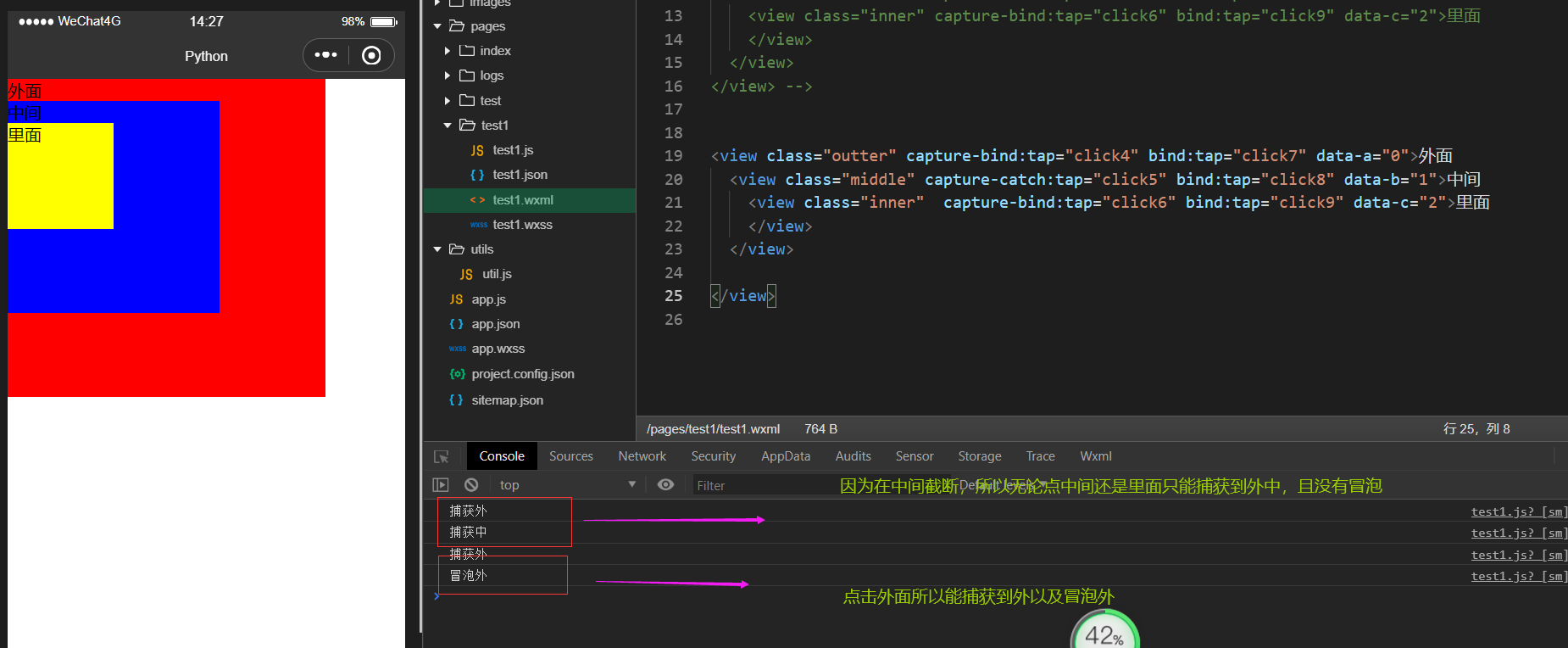
}How to stop event capture?
将capture-bind:tap改成 capture-catch:tap
<view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="0">外面
<view class="middle" capture-catch:tap="click5" bind:tap="click8" data-b="1">中间
<view class="inner" capture-bind:tap="click6" bind:tap="click9" data-c="2">里面
</view>
</view>
</view>

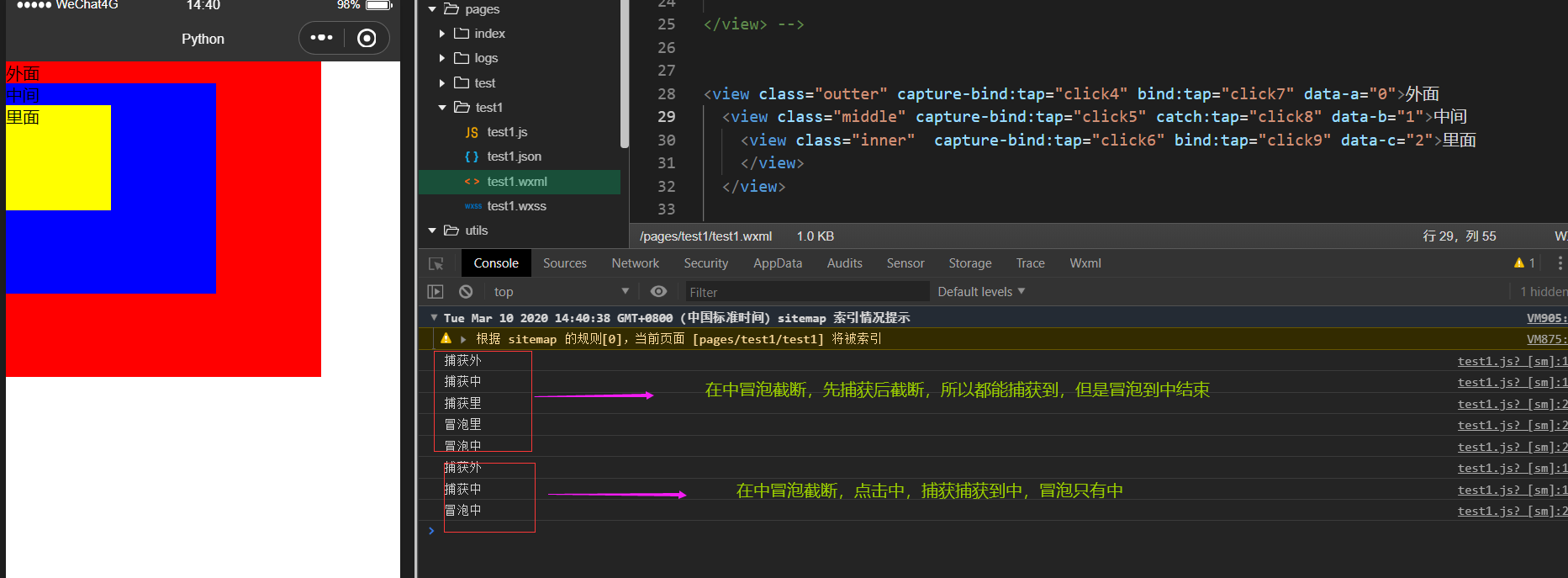
How to stop event bubbling?
将bind:tap改成 catch:tap
<view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="0">外面
<view class="middle" capture-bind:tap="click5" bind:tap="click8" data-b="1">中间
<view class="inner" capture-bind:tap="click6" catch:tap="click9" data-c="2">里面
</view>
</view>
</view>