1, download mater branch vue-devtools (currently version 4.1.5) ( remember we must download the master branch, dev is currently testing npm run build will fail )
download link:
maser branch Download to https://github.com/vuejs/vue-devtools/tree/master

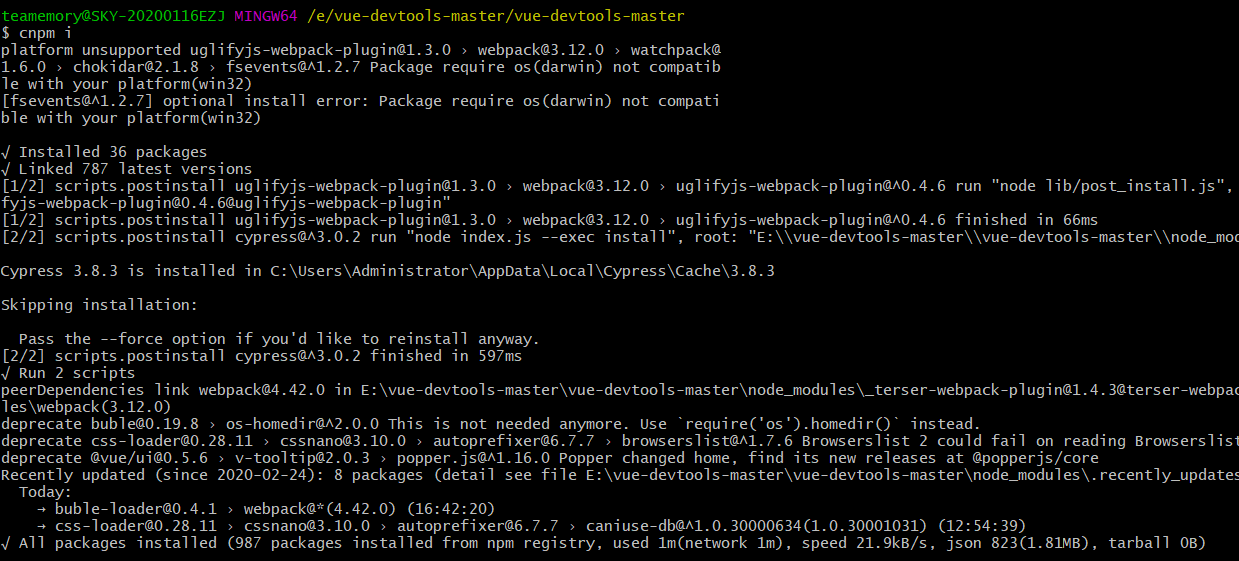
2, after downloading the installation package will extract to your favorite position, cd into vue- devtools-master inside, execution cnpm i (you have to install cnpm)

3, proceed npm run build, as shown in FIG.

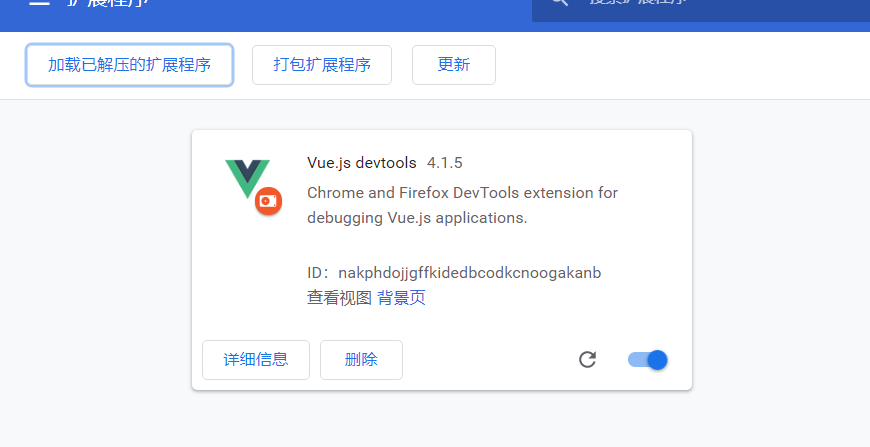
4, open the Google browser and go to chrome: // extensions /
Select Load unpacked extensions, pay attention to the selected folder path - you unpack the letter \ VUE-DevTools-Master \ shells \ Chrome , the following figure represents the successful

Note: If the installation is successful, the project found the top right corner after the restart vue no option, restart the Google browser, reopen F12 can debug! !
