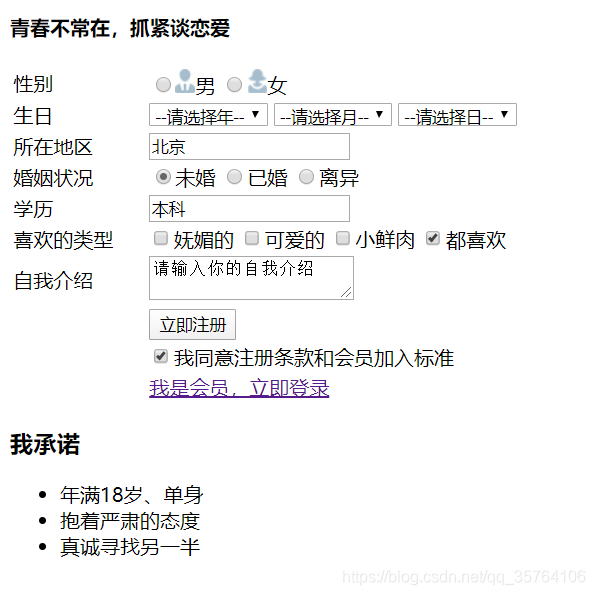
Renderings

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500px">
<tr>
<td>性别</td>
<td>
<input type="radio" id="nan" name="sex"><label for="nan"><img src="./images/man.jpg">男</label>
<input type="radio" id="nv" name="sex"><label for="nv"><img src="./images/women.jpg">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
<select>
<option>--请选择日--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text" value="北京">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" checked="checked" id="weihun"><label for="weihun">未婚</label>
<input type="radio" name="marry" id="yihun"><label for="yihun">已婚</label>
<input type="radio" name="marry" id="liyi"><label for="liyi">离异</label>
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text" value="本科">
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like" id="wumei"><label for="wumei">妩媚的</label>
<input type="checkbox" name="like" id="keai"><label for="keai">可爱的</label>
<input type="checkbox" name="like" id="xiaoxianrou"><label for="xiaoxianrou">小鲜肉</label>
<input type="checkbox" name="like" id="douxihuan" checked="checked"><label for="douxihuan">都喜欢</label>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea>请输入你的自我介绍</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="立即注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked" id="tiaokuan"><label for="tiaokuan">我同意注册条款和会员加入标准</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
</table>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</body>
</html>
