This article describes
- vue substantially v-if used in
- Vue difference in v-show with v-if's
1 Brief
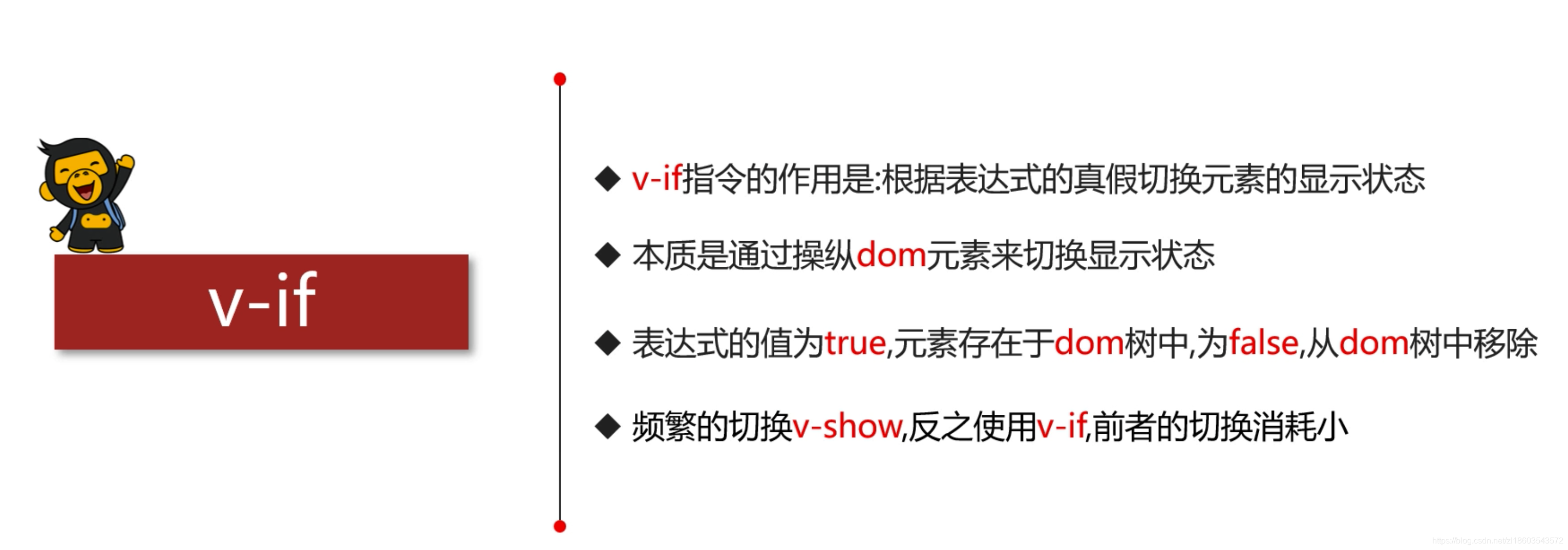
vue v-if the command definition is used to determine the conditions, direct manipulation dom
2 Case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue v-if指令</title>
</head>
<body>
<div id="app">
<h3 @click="showClick" v-text="buttonMessage"></h3>
<h3 v-if="isShow">这里是显示的文本</h3>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: true,
buttonMessage:"隐藏",
},
methods: {
showClick:function(){
this.isShow=!this.isShow;
if(this.isShow){
this.buttonMessage="隐藏";
}else{
this.buttonMessage="显示";
}
}
},
})
</script>
</body>
</html>

3 analysis
In the above case, by v-show instructions may also achieve the same effect, except, v-if operation is dom by v-if hidden element will be removed from the dom, and v-show operation just display attributes style.
4 Summary