""" 1) double quotes: "Prefix" + variable + "suffix" 2) single quotes: 'Prefix' variable + + 'suffix' 3) Anti-quotes: Prefix `` $ {variable} suffix NOTE: In the anti-quotation marks may be used to wrap $ {} variables for string concatenation """
""" / ** Calculated Properties: * 1) is actually the method vue properties, a method name can be used as an attribute, the attribute value of the return value of the method * 2) A method in computed attribute declaration, a statement can not be repeated in the data, the attribute declaration per cent more than the data written in the logical place * 3) method properties, comes with sensing mechanism, variable appears in the method properties, will be monitored, if there is any variables being monitored value is updated, * Methods property method will be called to update the value of the property * 4) method attribute must render a page, using the method attribute significance, repeatedly rendering method attribute only be called once * Case: Calculator * Method scenario properties: a variable dependent on a plurality of variables, and requires a certain logic operation */ """
<div id="app"> <!-- type="number"表示只能写数字 --> <input type="number" v-model="num1" max="100" min="0"> + <input type="number" v-model="num2" max="100" min="0"> = <button>{{ sum }}</button> </div> <script> new Vue({ on: ' #app ' , data: { // SUM: '', // repeat statement num1: '' , num2: '' ; }, computed: { sum () { // num1 and num2 in the method attribute, so there is an update value, the method is called IF ( the this .num1 && the this .num2) { return + the this .num1 + + the this .num2; // + the this. num1 is quickly convert a string of digital Cheng } return ' results ' ; } } }) </script>
""" /** * 1) watch is not defined attributes, just listen attributes, so the return value does not make any sense, but whether to update the monitor variable values occur * 2) the method name in the watch, is being monitored attribute (method name with the name attribute being monitored) * 3) value of the variable being monitored once the update occurs, the listener method will be called * Scenario: * I) k chart: stock data changes, k chart re-render the page (needed to convert the data to a logical pattern) * Ii) Split Name: name entry, split into first and last name (required logic data split into a plurality of data) */ """
<div id="app"> 姓名:<input type="text" v-model="full_name"> <hr> 姓:<button>{{ first_name }}</button> 名:<button>{{ last_name }}</button> </div> <script> new Vue({ on: ' #app ' , data: { full_name: '', FIRST_NAME: ' unknown ' , last_name: ' unknown ' }, watch: { full_name () { IF ( the this .full_name) { // is to achieve a simple logical split the this .first_name = the this .full_name.split ( '' ) [ 0 ]; the this .last_name = the this .full_name.split ( '' ) [ . 1 ]; } else { this.first_name = '未知'; this.last_name = '未知'; } } } }) </script>
""" node ~~ python Elevation ~~ pip python: c language, interpreted language python node: written in c ++ language, interpreted language, JavaScript npm similar to pip, is installing additional functionality to node environment """ """ 1) official website to download and install node, npm comes https://nodejs.org/zh-cn/ 2) change Source: npm will welcome cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 3) Installation scaffolding vue cnpm install -g @vue/cli Note: If the second three-step abnormalities, which are mostly caused by the network, you can re-run of the second three-step, if there have been problems, you can clear the cache repeat npm cache clean --force """
In other source cnpm npm

View cnpm

View cnpm Download

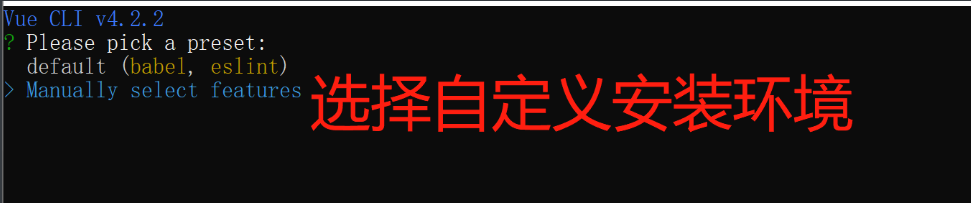
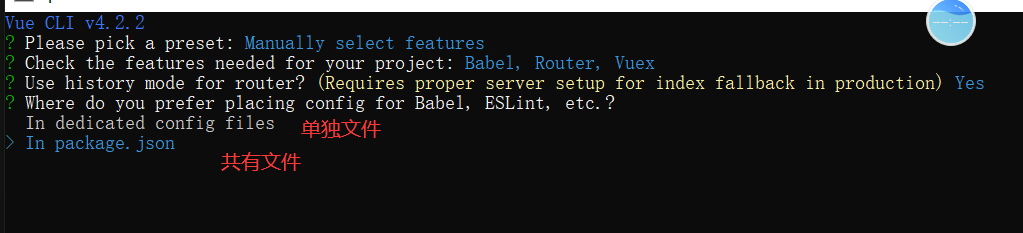
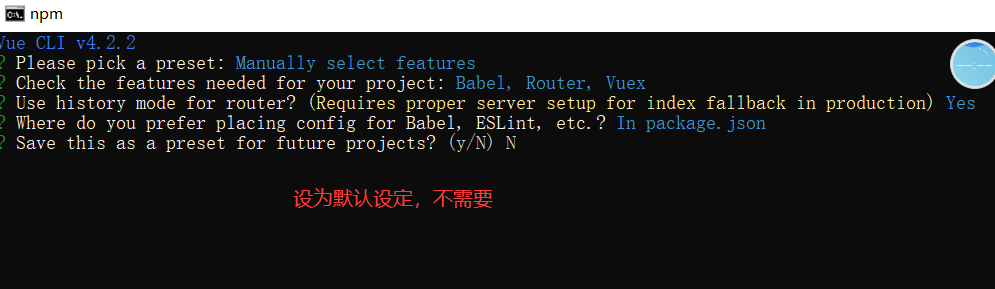
Installation vue environment (scaffolding)





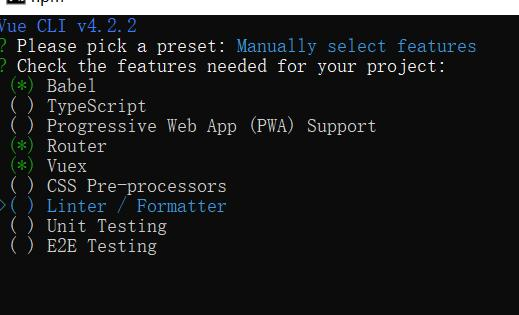
Babel: The ES6 parsing grammar to the browser as ES5
TypeScript: ts grammar
Progressive Web ...: optimization mechanism Front, many plug-ins
Router: Reception route
Vuex: Front warehouse, equivalent to a global singleton, complete parameter passing between the two components
CSS Pre-processors: pre-compiler
Linter / Formatter: code specifications, given tips
Unit Testing / E2E Testing: Test function



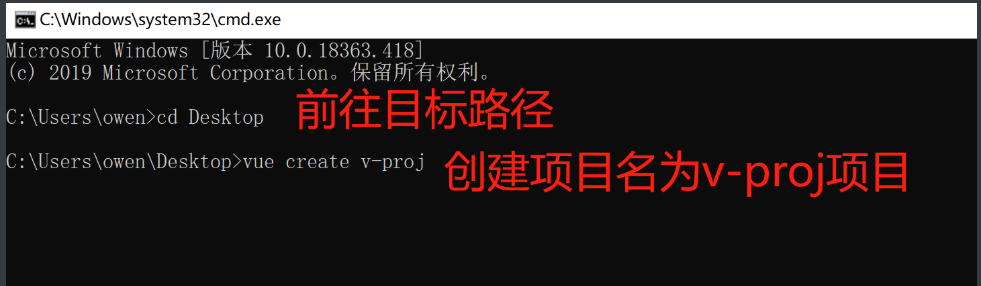
Terminal project run vue

It requires a minimum of:
public folder
src folder
package.json file
""" 1) copy of the environment node_modules unexpected files and folders to the target folders 2) terminal in the destination folder location 3) perform: install rebuild npm dependent (npm may be replaced by CNPM) """
1 ) Open vue project with PyCharm
2) add configuration npm start

├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router | | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store | | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── package.json等配置文件
""" 注:pycharm安装vue.js插件,就可以高亮显示vue文件了 1)一个.vue文件就是一个组件 2)组件都是由三部分组成:html结构、js逻辑、css样式 html结构都是在template标签中,页面结构有且只有一个根标签(template一级结构下) js逻辑都是在script标签中,必须设置导出,export default {...} css样式都是在style标签中,必须设置scoped属性,是样式组件化 """
<template> <div class="first-cp"> <h1>第一个组件</h1> </div> </template> <script> // .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出 export default { } </script> <style scoped> /* scoped可以使样式组件化,只在自己内部起作用 */ </style>
"""
1)main.js是项目的入口文件
2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位
3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成
"""
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 import FirstCP from './views/FirstCP' new Vue({ el: '#app', router: router, store: store, render: function (readVueFn) { return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位 } });
// import 别名 from '文件' import Home from '../views/Home' import About from '../views/About' import First from '../views/FirstCP' // 路由配置 // 1)当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件 // 2)将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view />占位符 // 3)用redirect配置来实现路由的重定向 const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/home', redirect: '/', // 路由的重定向 }, { path: '/about', name: 'About', component: About }, { path: '/first', name: 'First', component: First } ];
<!-- 1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签 2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码) 3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置 4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染 router-view或被不同的页面组件替换,就形成了页面跳转 --> <template> <div id="app"> <!-- 前台路由占位标签,末尾的/代表单标签的结束 --> <router-view /> </div> </template>
<template> <div class="home"> <!-- vue项目下的html是支持大小写,且区分大小写,可以是双标签,单标签保险 --> <Nav /> </div> </template> <script> // 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面 // 1)导入语法要在 export default{} 之上完成 // 2)@符合标识 项目src文件夹 绝对路径 // 3)要在export default{} 的括号中用 components 注册 // 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的) // 5)步骤:i)导入子组件 ii)注册子组件 iii)使用子组件 import Nav from '@/components/Nav' export default { components: { Nav, } } </script> <style scoped> .home { width: 100vw; height: 100vh; background-color: orange; } </style>
<template> <div class="nav"> <img src="" /> <ul> <li> <!-- router控制的路由,不是用a标签完成跳转: 1)a标签会刷新页面,错误的 2)router-link标签也能完成跳转,且不会刷新页面,就是router提供的a标签(最终会被解析为a标签,还是用a来控制样式) 3)router-link标签的to属性控制跳转路径,由两种方式 i) to="路径字符串" ii :to="{name: '路由名'}" --> <a href="/">主页</a> </li> <li> <router-link to="/about">关于页</router-link> </li> <li> <!-- to="字符串",v-bind:to="变量",可以简写为 :to="变量" 以下绑定变量用{:}形式为固定写法 反向解析--> <router-link :to="{name: 'First'}">第一页</router-link> </li> </ul> </div> </template> <style scoped> .nav { width: 100%; height: 80px; background: rgba(0, 0, 0, 0.3); } img { width: 200px; height: 80px; background: tan; float: left; } ul { float: left; list-style: none; margin: 0; padding: 0; height: 80px; background: pink; } ul li { float: left; height: 80px; padding: 30px 20px 0; } a { color: black; } </style>
""" 1)计算属性:computed 定义方法属性,返回值为属性值,方法内的变量都会被监听 案例:计算器 2)监听属性:watch 监听与方法名同名的属性,被监听的数据更新调用方法 案例:拆分姓名,k线图 3)vue项目环境: node -> npm -> cnmp -> vue/cli 4)新建vue项目:在当前终端所在目录下 vue create 项目 5)pycharm配置项目启动 在pycharm中设置npm启动 6)项目目录结构 7)组件:vue文件 8)入口文件:main.js 9)根组件、页面组件、小组件 与 路由关系(router-view、router-link) """