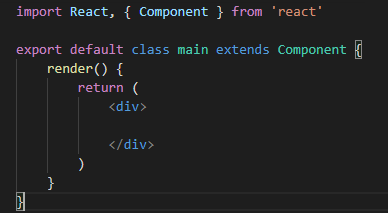
1. Preparation, header.js a new file in the src directory shown in FIG.

2. Event bindings with on + Event name:
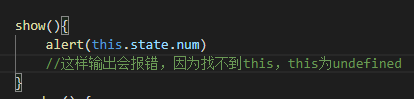
The first: an ordinary function bindings

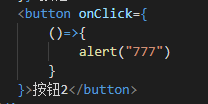
The second: the arrows function

Third: function parameter passing arrow

Fourth: function does not pass parameters

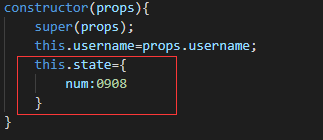
Written in the constructor:

In the render function written above

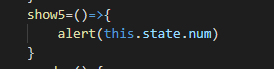
Fifth: function does not pass parameters

Written render above

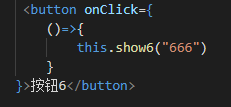
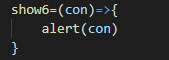
Sixth: pass function parameters


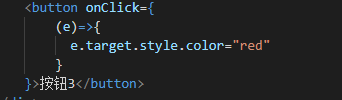
Seventh: transfer function parameters, and changing the content change element


Eighth:
