For the common code module, or a relatively high rate multiplexed code module, the language of each package has its development method, which is separate out, encapsulated as an object, when the development process in our everyday need it, you can directly call. The vue is also in this way, we call "components."
For the "component", the core front-end modular development of one of the essential knowledge. The core component is the use of vue, the project will enable us to decouple, more in line with vue design ideas MVVM.
1. component definitions and calls
Definition: subassembly not control, individually pulled out to the duplicate content

Call: In the parent components <script> tag, the location of the introduction path subassembly, and the subassembly declaration name called in the components in the parent component

2. components by value
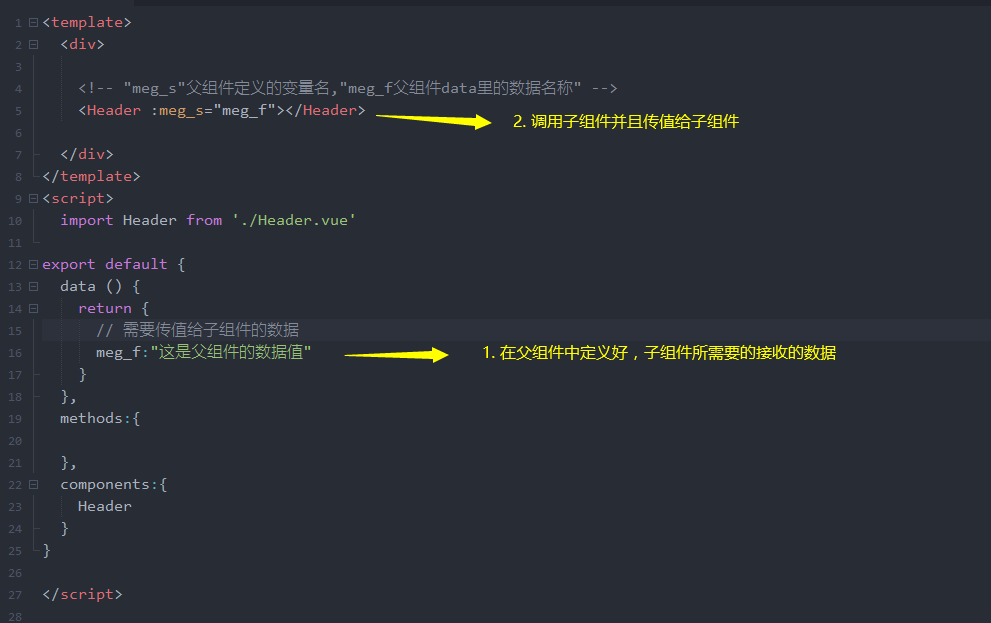
1. The value passed to the parent component subassembly


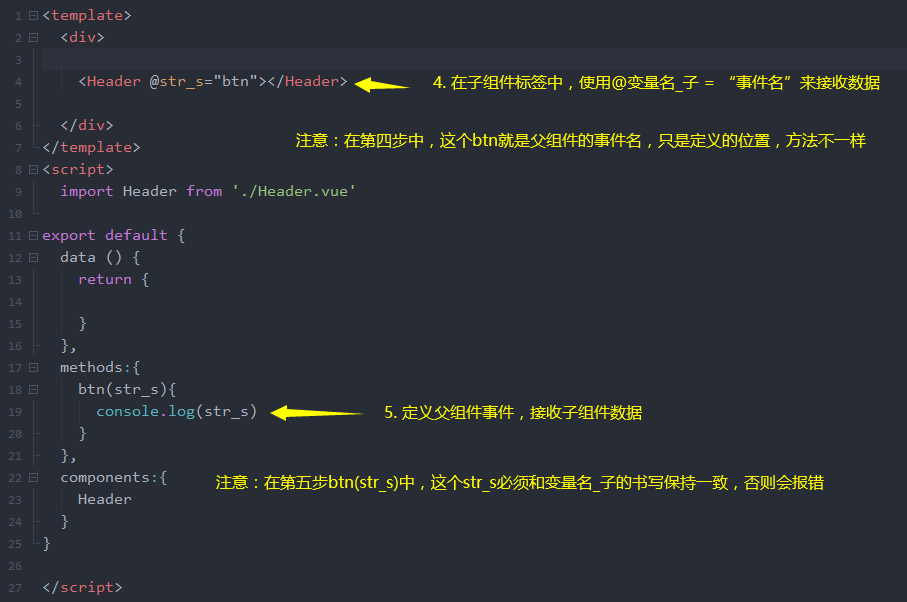
2. subassemblies pass values to the parent component (event pass by value)
Note: Sub-assemblies pass values to the parent component way, we usually call it an event by value. That sub-components if you want to pass a value to the parent component, it must be passed by value by way of events
Carried out by value this $ emit ( "Custom sub-transmission name", "value"): in sub-formation in us.


3. Brothers components by value
(Slightly ..... To be added)