1.
If shown, the question: "Home" and "idle" the text of the table is located in the middle
Solution: need to cancel vertical-align: middle attribute, set it to vertical-align: top, and the height of the text to the height of the entire table

After correcting the final implementation effects:

This clearly shows that the "Home" and "idle" text into the top of the table.
2.padding-left: from left border
float: left left-floating
font-size: Set the font size
font-weight: set the font weight
Prototype code set for the image written as: <td> <img src = "image / wff.jpg" style = "width: 60px; height: 60px; margin-left: 20px; border-radius: 30px" /> </ td >
3.
Realization : alignment table in words and pictures
As shown, the entire picture is nested with div table to complete, and the internal table containing text and images in two parts, so that images and text is left-aligned manner the number of lines is set to two picture lines, the text portion is set vertical-align: bottom to code as follows:
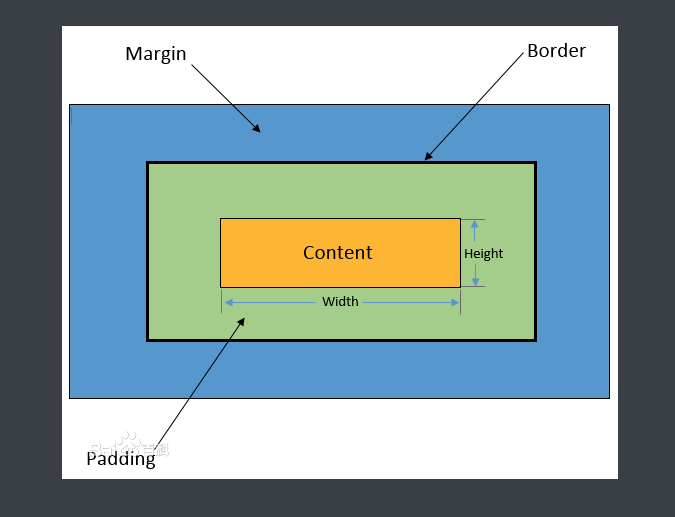
4. The composition of each part of the box model

Distinguish the difference between padding-left and margin-left is simply padding is padding, margin is Margin
Summary: The first contact with static pages, which encountered many problems, but also need to constantly explore, continue to learn!