background
In doing today, back office systems, try to integrate vue-quill-editor rich text editor, after the integration is completed, would be finished, access to information that just your own custom styles can be replaced.
the reason
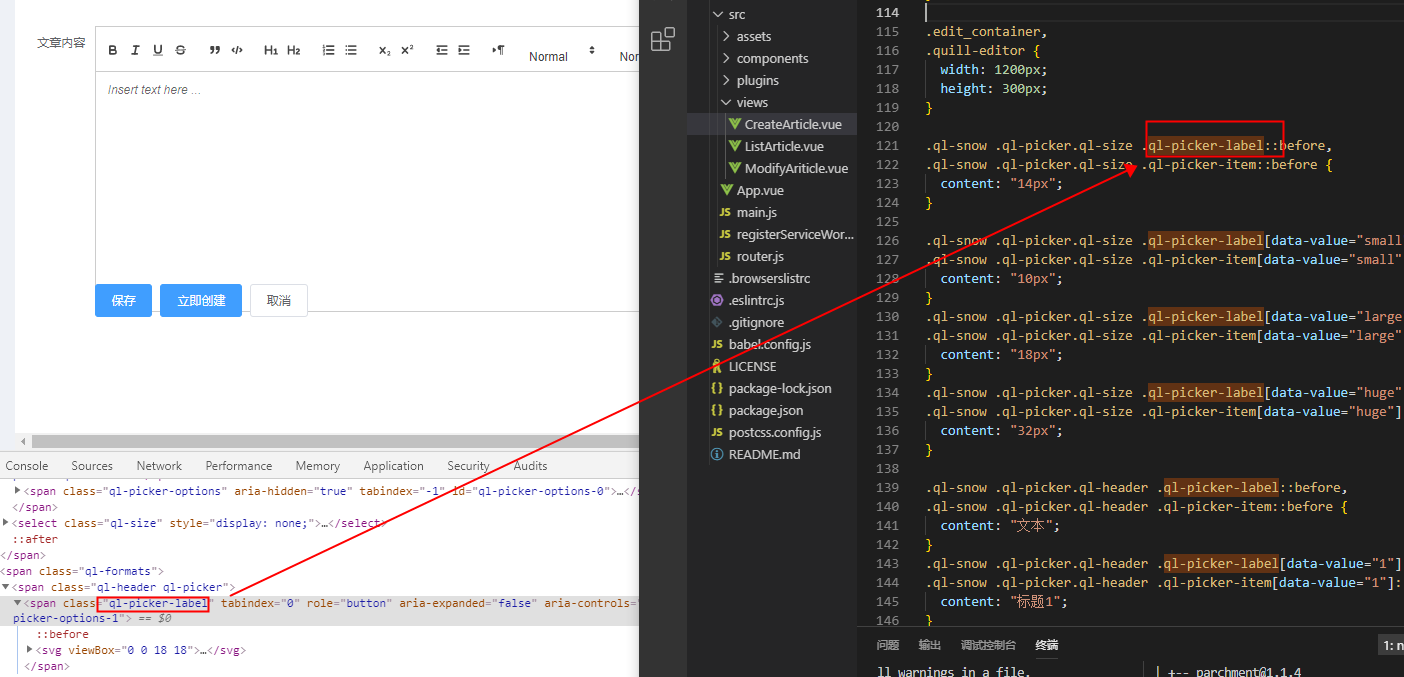
When finished, we find the style and not replaced, finished fails, use F12 to view, find the corresponding class also, but the style is not changed

Solution
Through access to online information and their own debugging, found out that the lack of ! Important modifier logo.

Add the important! Modifier identity, looking at the results, successfully finished, as follows:

! Important as follows:
! important, role is to improve the application of the specified style rule priority (priority). Syntax {! CssRule important}, i.e. written in the rearmost defined, for example: box {color: red important; !}.
In CSS, by a style statement! Important, you can change the default CSS style-priority rule, the article style property declarations have the highest priority.
to sum up
- vue-quill-editor of CSS style needs to have the highest priority to take effect.
- Pay more attention to the details of the problem, do not just copy and paste, hastily.