One, first of all talk about self-executing function
1. What functions are executed immediately? That is, an anonymous function
Function is immediately executed
- Declare an anonymous function
- Immediately call this anonymous function

2, popup examples
Click to bring up a new window. Save the bin, the page does not refresh the data is returned. (Click on the + admin, pop-up box is to use popup to do)
Specific steps:
1、urls.py
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^pop/', views.pop), ]
2、views.py
def index(request): return render(request,"index.html") def pop(request): if request.method=="GET": return render(request,"pop.html") else: user = request.POST.get("user") print(user) return render(request,"pop_response.html",{"user":user})
3、templaates
index.html
<body>
<h1 the above mentioned id = "A"> matter </ h1>
<a href="#" onclick=popUp("http://www.baidu.com")> point I point my </a>
<Script > function xxxpopupCallback (text) {
document.getElementById ( 'a') the innerHTML = text;. // find the right tag values replace the user-entered value }
function the popUp (URL) {
the window.open ( '/ POP /', "N1", "Status =. 1, height: 500, width: 600, Toolbar = 0, resizeable = 0" );
{# the window.open (URL, "N1", "Status =. 1, height: 500, width: 600, Toolbar = 0, resizeable = 0 " );} #
}
Analysis:
The first parameter is the index page url, write what path to see what page
n1: the name of the pop-up window, dead set on a pop-up
'/ pop /', '/ pop /' a url pop-up
if there are Up to two + two pop-up boxes
</script> </body>
pop.html
<body> <form action="" method="post"> {% csrf_token %} <input type="text" name="user"> <input type="submit" value="提交"> </form> </body>
pop_response.html
<h1> is closed </ h1 of> <Script> ( function () { // can call a popup function of the original page, opener.xxxpopupCallback ( "User {} {}" ); xxxpopupCallback custom function window.close (); // pass automatically turned off after completion of data }) () </ Script>
Screenshot operating results


3, Form constantly updated in two ways

In ModelForm you need to know:
from app03 import models from django.forms import ModelForm class UserForm(ModelForm): class Meta: model = models.UserInfo fields = "__all__" 它的内部找到类之后,如果 类里的字段是FK,就会自动生成ModelChoiceField 如果是M2M ,就会自动生成ModelMutilChoiceField
4、isintance和type
class Foo(object): pass class Bar(Foo): pass obj = Bar() # isinstance用于判断,对象是否是指定类的实例 (错误的) # isinstance用于判断,对象是否是指定类或其派生类的实例 # isinstance不精准 print(isinstance(obj,Foo),id(obj)) #True 35558624 print(isinstance(obj,Bar),id(obj)) #True 35558624 print(type(obj)==Foo) #False print(type(obj)==Bar) #True # 思考? # 对象,判断是否是某个类型? # 如果没有继承关系用isinstance, # 如果有继承关系可以用type,
5、json的补充
import json v = {"name":"海燕","age":22} str_dic = json.dumps(v) print(json.dumps(v),type(str_dic)) #{"name": "\u6d77\u71d5", "age": 22}<class 'str'> print(json.dumps(v,ensure_ascii=False)) #{"name": "海燕", "age": 22}
6、反射举例
from 反射.settings import DB_PATH def func(): # 导入文件 # 反射 # DB_PATH = "db.mysql.MySQLHelper" module_path,cls_name = DB_PATH.rsplit('.',maxsplit=1) # 以字符串的形式导入模块 # from db import mysql import importlib module_obj = importlib.import_module(module_path) # 去模块中导入类 cls = getattr(module_obj,cls_name) # 类实例化 obj = cls() obj.fetchone() if __name__ == '__main__': func() 复制代码
6、知识点大致整理
- 单例模式 - 文件导入 - 类方法 - 反射 - 导入一个模块importlib,利用反射找到类 - getattr - 面向对象 - 遇到封装数据时、;字典 自己写一个类,封装对象来做 - 遇到循环数据时:字典,元组,列表,可迭代对象(__iter__) - 遇到后台对数据加工在页面中循环展示,可以通过yield来做(边循环边生产)。也可以先处理再循环 - request.GET - ?name=alex&age=18&age=19 #如果遇到这样的。 - QueryDict类型 = {"name":["alex",],"age":[18,19]} - 要想被修改 .mutable = True params["hobby"] = "鲁宁" QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:["鲁宁"],} params["hobby"] = ["鲁宁"] #传进去的是一个列表套列表 QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:[["鲁宁"]],} - params.setlist("hobby",["鲁宁"]) #直接把本身的元素传进去 QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:["鲁宁"],} - 类 - 组件 - StarkSite,单利模式,用于保存Model类和处理这个类增删改查的配置类的对象 - StarkConfig:处理增删改查的基类 - ChangeList:将列表页面的功能封装到此类中 - FilterRow:创建的可迭代对象(__iter__),一个对象保存了组合搜索中的一行数据 - FilterOption:封装组合搜索的配置项(数据库字段,是否多选,是否choice,条件) - 使用 - class UserInfo(models.MOdel):.... 在stark.py class UserMOdelForm(MOdelForm): class Meta: model = UserInfo fields = "__all__" class UserinfoConfig(v1.StarkConfig) list_display ..... model_form_class = UserMOdelForm v1.site.register(UserInfo,UserinfoConfig)
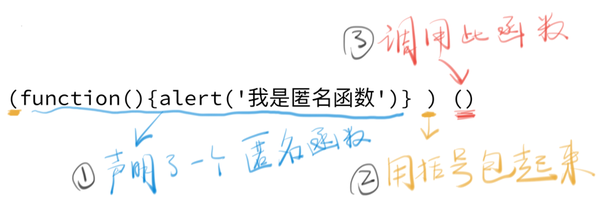
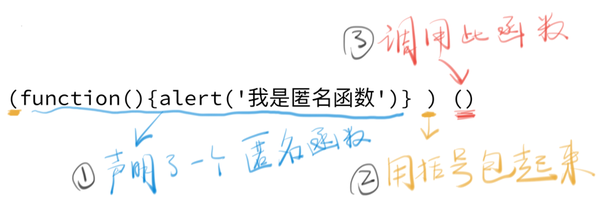
一、首先说一下自执行函数
1. 立即执行函数是什么?也就是匿名函数
立即执行函数就是
- 声明一个匿名函数
- 马上调用这个匿名函数

2、popup的举例
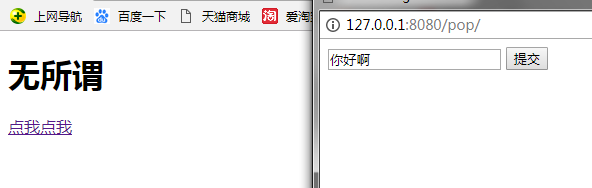
点击,弹出一个新的窗口。保存完事,页面不刷新数据就返回了。(点击admin的+,弹出的框就是用popup来做的)
具体操作步骤:
1、urls.py
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^pop/', views.pop), ]
2、views.py
def index(request): return render(request,"index.html") def pop(request): if request.method=="GET": return render(request,"pop.html") else: user = request.POST.get("user") print(user) return render(request,"pop_response.html",{"user":user})
3、templaates
index.html
<body>
<h1 id = "a">无所谓</h1>
<a href="#" onclick=popUp("http://www.baidu.com")>点我点我</a>
<script>
function xxxpopupCallback(text) {
document.getElementById('a').innerHTML = text; //找到标签吧值替换成用户传进来的值
}
function popUp(url) {
window.open( '/pop/', "n1","status=1, height:500, width:600, toolbar=0, resizeable=0");
{# window.open( url, "n1","status=1, height:500, width:600, toolbar=0, resizeable=0");#}
}
分析:
index页面的第一个参数就是url,写什么路径就看到什么页面
n1:弹出窗口的名字,定死了就弹出一个
'/pop/','/pop/' 一个url弹出一个
如果有两个+最多弹出两个框
</script> </body>
pop.html
<body> <form action="" method="post"> {% csrf_token %} <input type="text" name="user"> <input type="submit" value="提交"> </form> </body>
pop_response.html
<h1>正在关闭</h1> <script> (function () { // 可以调用popup原页面的一个函数, opener.xxxpopupCallback("{{ user }}"); xxxpopupCallback是自定义的函数 window.close(); //传完数据之后自动关闭 })() </script>
运行结果截图


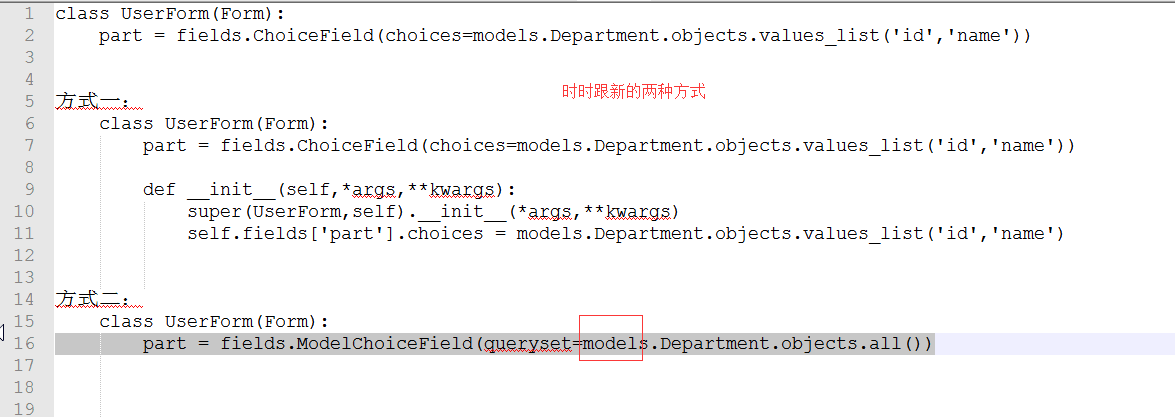
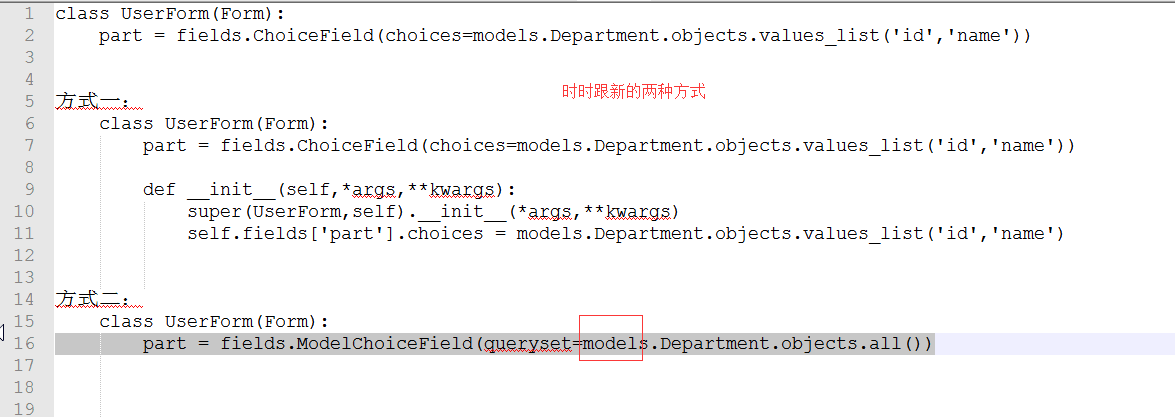
3、Form时时更新的两种方式

在ModelForm需要知道:
from app03 import models from django.forms import ModelForm class UserForm(ModelForm): class Meta: model = models.UserInfo fields = "__all__" 它的内部找到类之后,如果 类里的字段是FK,就会自动生成ModelChoiceField 如果是M2M ,就会自动生成ModelMutilChoiceField
4、isintance和type
class Foo(object): pass class Bar(Foo): pass obj = Bar() # isinstance用于判断,对象是否是指定类的实例 (错误的) # isinstance用于判断,对象是否是指定类或其派生类的实例 # isinstance不精准 print(isinstance(obj,Foo),id(obj)) #True 35558624 print(isinstance(obj,Bar),id(obj)) #True 35558624 print(type(obj)==Foo) #False print(type(obj)==Bar) #True # 思考? # 对象,判断是否是某个类型? # 如果没有继承关系用isinstance, # 如果有继承关系可以用type,
5、json的补充
import json v = {"name":"海燕","age":22} str_dic = json.dumps(v) print(json.dumps(v),type(str_dic)) #{"name": "\u6d77\u71d5", "age": 22}<class 'str'> print(json.dumps(v,ensure_ascii=False)) #{"name": "海燕", "age": 22}
6、反射举例
from 反射.settings import DB_PATH def func(): # 导入文件 # 反射 # DB_PATH = "db.mysql.MySQLHelper" module_path,cls_name = DB_PATH.rsplit('.',maxsplit=1) # 以字符串的形式导入模块 # from db import mysql import importlib module_obj = importlib.import_module(module_path) # 去模块中导入类 cls = getattr(module_obj,cls_name) # 类实例化 obj = cls() obj.fetchone() if __name__ == '__main__': func() 复制代码
6、知识点大致整理
- 单例模式 - 文件导入 - 类方法 - 反射 - 导入一个模块importlib,利用反射找到类 - getattr - 面向对象 - 遇到封装数据时、;字典 自己写一个类,封装对象来做 - 遇到循环数据时:字典,元组,列表,可迭代对象(__iter__) - 遇到后台对数据加工在页面中循环展示,可以通过yield来做(边循环边生产)。也可以先处理再循环 - request.GET - ?name=alex&age=18&age=19 #如果遇到这样的。 - QueryDict类型 = {"name":["alex",],"age":[18,19]} - 要想被修改 .mutable = True params["hobby"] = "鲁宁" QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:["鲁宁"],} params["hobby"] = ["鲁宁"] #传进去的是一个列表套列表 QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:[["鲁宁"]],} - params.setlist("hobby",["鲁宁"]) #直接把本身的元素传进去 QueryDict类型 = {"name":["alex",],"age":[18,19],hobby:["鲁宁"],} - 类 - 组件 - StarkSite,单利模式,用于保存Model类和处理这个类增删改查的配置类的对象 - StarkConfig:处理增删改查的基类 - ChangeList:将列表页面的功能封装到此类中 - FilterRow:创建的可迭代对象(__iter__),一个对象保存了组合搜索中的一行数据 - FilterOption:封装组合搜索的配置项(数据库字段,是否多选,是否choice,条件) - 使用 - class UserInfo(models.MOdel):.... 在stark.py class UserMOdelForm(MOdelForm): class Meta: model = UserInfo fields = "__all__" class UserinfoConfig(v1.StarkConfig) list_display ..... model_form_class = UserMOdelForm v1.site.register(UserInfo,UserinfoConfig)
