Based on the summation ajax
Front-end code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="i1"> + <input type="text" id="i2"> = <input type="text" id="i3">
<button id="b1">求和</button>
<script>
$('#b1').on('click', function () {
{#alert('123')#}
$.ajax({
url:'', // 控制发送给谁,不写就是朝当前地址提交
type:'post', // post request transmission mode
success: function (data) {
send data , the first matching element takes the current value ofdata: { 'i1':.
{#alert (data) // rear end dom computed operation results, the third input box to render} #
$ ( '# I3'). Val (Data)
}
})
})
</ Script>
</ body>
</ HTML>
Back-end code:
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
if request.is_ajax():
print(request.is_ajax())
if request.method == 'POST':
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
res = int(i1) + int(i2)
print(res)
return HttpResponse(res)
return render(request, 'index.html')
Routing layer:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index)
]
ajax based file transfer
Front-end code:
<! DOCTYPE HTML>
<HTML lang = "EN">
<head>
<Meta charset = "UTF-. 8">
<title> the Title </ title>
<Script the src = "https://cdn.bootcss.com/jquery /3.4.1/jquery.min.js "> </ Script>
</ head>
<body>
<INPUT type =" File "ID =" D1 ">
<Button ID =" B1 "> submit </ Button>
< Script>
$ ( '# B1') ON ( 'the Click', function () {// a binding event.
var formDate the FormData new new = (); // a new new object may be a file transfer, may transmit normal key value
method to find the file // tag, and then generates a native js, js using native object .files [0] storing the acquired file object tag inside
formDate.append ( 'myfile', $ ( '# d1' ) [0] .files [0] );
$.ajax({
url: '',
type: 'post',
data: formDate,
processData: false, // do not tell the back-end data processing any
contentType: false, // Do not tell the back-end coding, Django comes with a coding scheme
Success: function () {
. $ ( '# i3') Val ( )
}
})
})
</ Script>
</ body>
</ HTML
Back-end code;
from django.shortcuts import render
# Create your views here.
def index(request):
if request.method == 'POST':
print(request.POST)
print(request.FILES)
return render(request, 'index.html')
Routing layer:
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^;index/', views.index)
]
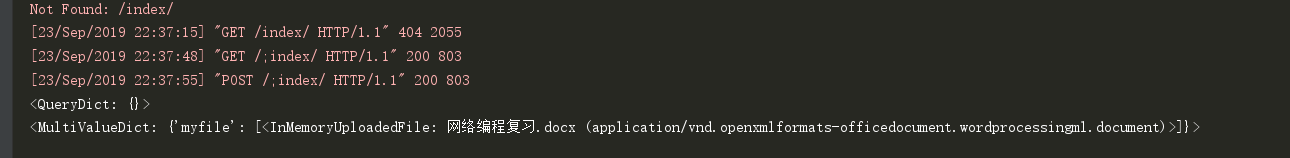
The results file transfer:

Serialization assembly
Back-end code:
sequence from a small tool django.core import serializers # django comes
DEF REG (Request):
user_list = models.User.objects.all ()
RES = serializers.serialize ( 'JSON', user_list)
return the render (Request , 'index.html', locals () )
Front-end code:
{% for user in user_l %}
<p>{{ res }}</p>
{% endfor %}
Custom pager:
Front-end code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'dist/sweetalert.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
{% for book in page_queryset %}
<p>{{ book.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
</div>
</div>
</div>
</body>
</html>
Back-end code:
from app01.utils.mypage import Pagination
def book(request):
# 使用封装好的自定义分页器
book_list = models.Book.objects.all()
current_page = request.GET.get("page",1)
all_count = book_list.count()
page_obj = Pagination(current_page=current_page,all_count=all_count,per_page_num=10)
page_queryset = book_list[page_obj.start:page_obj.end]
return render(request,'booklist.html',locals())